一、源码特点
java SSM问卷调查管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代
码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
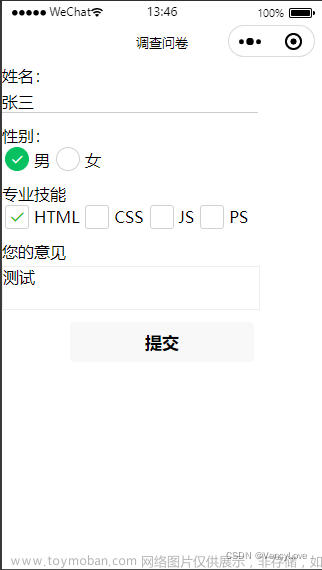
java ssm问卷调查系统1
二、功能介绍
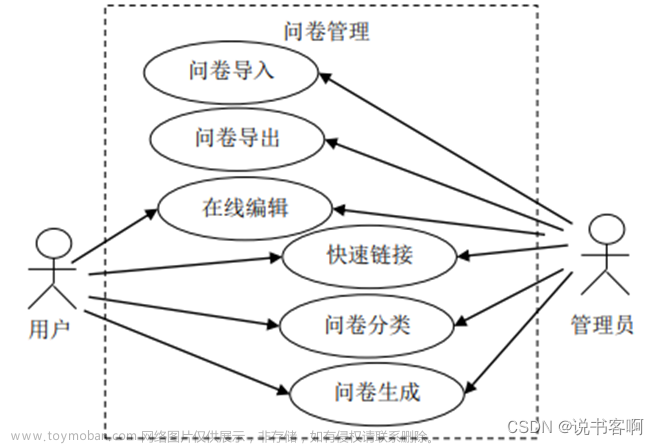
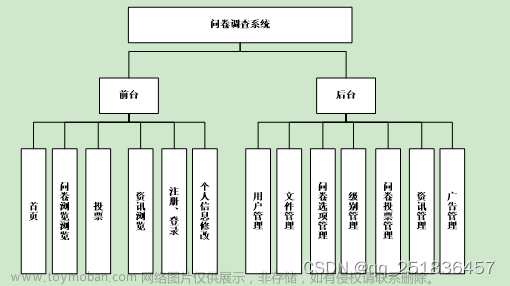
系统功能图

一、用户管理
1用户管理模块
1.1增加用户
新用户在注册界面通过填写账号、姓名、年龄、性别个人信息来完成添加用户,管理员可通过后台直接添加用户。
1.2查看用户
管理员通过用户管理页面看到用户的账号、姓名、年龄、性别等个人信息。
1.3修改用户
管理员通过用户管理页面修改用户信息,如姓名,年龄,性别等个人信息。
1.4删除用户
管理员通过用户管理页面,点击“删除”按钮删除用户。
2问卷管理模块
2.1增加问卷信息
管理员和发起投票用户通过系统发起文字主题投票或者图片主题问卷。
2.2修改问卷信息
管理员和发起投票用户通过系统投票页面修改投票选项和描述简介。
2.3删除问卷内容
管理员和发起投票用户可以删除问卷内容。
2.4投票
超级管理员可对问卷的投票情况进行管理。
3投票统计分析模块
3.1票数汇总
显示投票主题的每个选项票数具体信息。
4级别管理模块
4.1增加级别
用户通过投票内容下点击“级别”按钮进行级别管理。
4.2删除级别
管理员通过点击“删除”按钮删除级别信息。
5分类管理模块
5.1添加问卷类型
管理用户通过后台添加投票类型。例:【生活闲谈】、【新闻要事】
5.2删除问卷型
管理用户通过后台删除投票类型。
6用户管理模块
6.1对系统内的用户进行管理
管理员可以通过后台修改用户相关信息等权限。
7资讯消息模块
数据库设计
(1)用户信息表如表5.1所示:
表5.1用户信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
yhid |
INTEGER |
11 |
是 |
用户编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
姓名 |
| 5 |
nl |
VARCHAR |
40 |
否 |
年龄 |
| 6 |
xb |
VARCHAR |
40 |
否 |
性别 |
| 7 |
lxdh |
VARCHAR |
40 |
否 |
联系电话 |
| 8 |
lxdz |
VARCHAR |
40 |
否 |
联系地址 |
| 9 |
|
VARCHAR |
40 |
否 |
|
| 10 |
Jb |
VARCHAR |
40 |
否 |
级别 |
(2)管理员信息表如表5.2所示:
表5.2 管理员信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
glyid |
INTEGER |
11 |
是 |
管理员编号 |
| 2 |
yhm |
VARCHAR |
40 |
否 |
用户名 |
| 3 |
mm |
VARCHAR |
40 |
否 |
密码 |
| 4 |
xm |
VARCHAR |
40 |
否 |
姓名 |
(3)投票类型表如表5.3所示:
表5.3 投票类型信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
tplxid |
INTEGER |
11 |
是 |
投票类型编号 |
| 2 |
lx |
VARCHAR |
40 |
否 |
类型 |
| 3 |
qx |
VARCHAR |
40 |
否 |
权限 |
(4)投票表如表5.4所示:
表5.4 投票信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
tpid |
INTEGER |
11 |
是 |
投票编号 |
| 2 |
ls |
VARCHAR |
40 |
否 |
流水 |
| 3 |
bt |
VARCHAR |
40 |
否 |
标题 |
| 4 |
nr |
VARCHAR |
40 |
否 |
内容 |
| 5 |
tp |
VARCHAR |
40 |
否 |
图片 |
| 6 |
yh |
VARCHAR |
40 |
否 |
用户 |
| 7 |
fbsj |
VARCHAR |
40 |
否 |
发布时间 |
| 8 |
rd |
VARCHAR |
40 |
否 |
热度 |
| 9 |
Jb |
VARCHAR |
40 |
否 |
级别 |
(5)投票选项信息表如表5.5所示:
表5.5 投票选项息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
tpxxid |
INTEGER |
11 |
是 |
投票选项编号 |
| 2 |
tp |
VARCHAR |
40 |
否 |
投票 |
| 3 |
xx |
VARCHAR |
40 |
否 |
选项 |
| 4 |
xxnr |
VARCHAR |
40 |
否 |
选项内容 |
(6)刷票信息表如表5.6所示:
表5.6刷票信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
spid |
INTEGER |
11 |
是 |
刷票编号 |
| 2 |
tp |
VARCHAR |
40 |
否 |
投票 |
| 3 |
yh |
VARCHAR |
40 |
否 |
用户 |
| 4 |
sj |
VARCHAR |
40 |
否 |
时间 |
| 5 |
xx |
VARCHAR |
40 |
否 |
选项 |
(7)资讯表如表5.7所示:
表5.7资讯信息表
| 序号 |
字段名称 |
数据类型 |
长度 |
主键 |
描述 |
| 1 |
zxid |
INTEGER |
11 |
是 |
资讯编号 |
| 2 |
bt |
VARCHAR |
40 |
否 |
标题 |
| 3 |
nr |
VARCHAR |
40 |
否 |
内容 |
| 4 |
fbsj |
VARCHAR |
40 |
否 |
发布时间 |
系统ER 图

代码实现
@RequestMapping(value="/add")
public String add(guanggao guanggao,HttpServletRequest request){
Map<String,Object> map= new HashMap<String,Object>();
//String name=(String)request.getParameter("name");
map.put("ggid", guanggao.getGgid());//广告编号
map.put("ggmc", guanggao.getGgmc());//广告名称
map.put("lj", guanggao.getLj());//连接
map.put("js", guanggao.getJs());//介绍
String ggid=(String)guanggao.getGgid();//广告编号
String ggmc=(String)guanggao.getGgmc();//广告名称
String lj=(String)guanggao.getLj();//连接
String js=(String)guanggao.getJs();//介绍
guanggaodao.save(map);
request.setAttribute("msg", "<script>alert('添加成功');</script>");
System.out.println("addok");
return "guanggao/guanggaoadd";
}
/**删除
*
*/
@RequestMapping(value="/del")
public String del(Integer id,HttpServletRequest request,Map<String,Object> map){
// Map<String,Object> map= new HashMap<String,Object>();
String a=(String)request.getParameter("keyid");
id=Integer.parseInt(a);
request.setAttribute("msg", "<script>alert('删除成功');</script>");
guanggaodao.del(id);
return selectall(null,map,request);
}
/**
* 修改guanggao信息
*/
@RequestMapping(value="/update")
public String update(guanggao guanggao,HttpServletRequest request,Map<String,Object> map1){
Map<String,Object> map= new HashMap<String,Object>();
map.put("ggid", guanggao.getGgid());//广告编号
map.put("ggmc", guanggao.getGgmc());//广告名称
map.put("lj", guanggao.getLj());//连接
map.put("js", guanggao.getJs());//介绍
String ggid=(String)guanggao.getGgid();//广告编号
String ggmc=(String)guanggao.getGgmc();//广告名称
String lj=(String)guanggao.getLj();//连接
String js=(String)guanggao.getJs();//介绍
request.setAttribute("msg", "<script>alert('修改成功');</script>");
guanggaodao.update(map);
return selectall(null,map1,request);
}mybatis 文件
<insert id="insertguanggao" parameterType="java.util.Map">
insert into guanggao(ggmc,lj,js) values(#{ggmc},#{lj},#{js})
</insert>
<delete id="delguanggao" parameterType="int">
delete from guanggao where ggid=#{ggid}
</delete>
<update id="updateguanggao" parameterType="java.util.Map">
update guanggao set ggmc=#{ggmc},lj=#{lj},js=#{js} where ggid=#{ggid}
</update>
<!-- 查询返回的是 list<map> -->
<!-- resultType 就是返回查询结果的类型,而如果是resultMap=则返回的就是你定义的javabean -->
<select id="selectguanggao" parameterType="int" resultType="java.util.Map">
select * from guanggao where ggid=#{ggid}
</select>
<!-- resultType 就是返回查询结果的类型,而如果是resultMap=则返回的就是你定义的javabean -->
<select id="selectall" parameterType="java.util.Map" resultType="java.util.Map">
select * from guanggao where 1=1
<if test=" null != ggmc and ggmc!=''" >
and ggmc = #{ggmc}
</if>
<if test=" null != lj and lj!=''" >
and lj = #{lj}
</if>
<if test=" null != js and js!=''" >
and js = #{js}
</if>
</select>
三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件datasource.properties
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspssmwjdc.sql,系统名称ssmwjdc
4、系统首页地址:http://127.0.0.1:8080/ssmwjdc/index.jsp
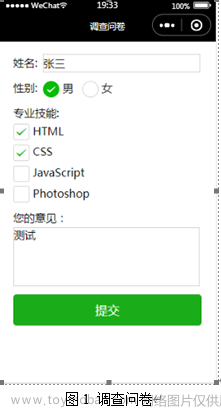
四系统实现文章来源:https://www.toymoban.com/news/detail-815268.html



 文章来源地址https://www.toymoban.com/news/detail-815268.html
文章来源地址https://www.toymoban.com/news/detail-815268.html
到了这里,关于java SSM问卷调查系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!