1、安装使用
安装
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue
# 或者 npm install @wangeditor/editor-for-vue --save
在main.js中引入样式
import '@wangeditor/editor/dist/css/style.css'
在使用编辑器的页面引入js
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
components: { Editor, Toolbar },
模板
<template>
<div>
<div style="border: 1px solid #ccc; margin-top: 10px">
<!-- 工具栏 -->
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
/>
<!-- 编辑器 -->
<Editor
style="height: 400px; overflow-y: hidden"
:defaultConfig="editorConfig"
v-model="html"
@onChange="onChange"
@onCreated="onCreated"
/>
</div>
</div>
</template>
js
<script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
export default {
name: "MyEditor",
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: "<p>hello world</p>",
toolbarConfig: {},
editorConfig: {
placeholder: "请输入内容...",
// 所有的菜单配置,都要在 MENU_CONF 属性下
MENU_CONF: {},
},
};
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错
},
onChange(editor) {
console.log("onChange", editor.getHtml()); // onChange 时获取编辑器最新内容
},
},
mounted() {},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!
},
};
</script>
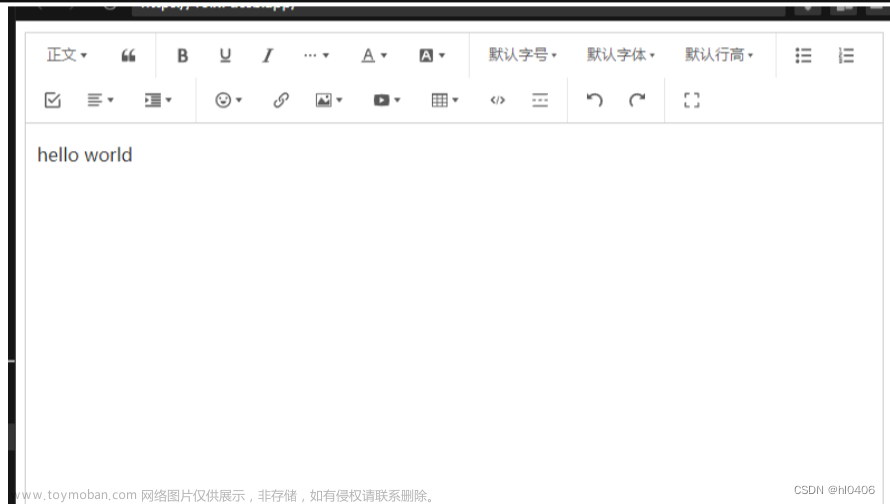
到这一步编辑器就可以正常显示了文章来源:https://www.toymoban.com/news/detail-815277.html
 文章来源地址https://www.toymoban.com/news/detail-815277.html
文章来源地址https://www.toymoban.com/news/detail-815277.html
到了这里,关于vue2+wangEditor5富文本编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!