这是App开发的第二篇文章,讲Toolbar和侧边导航栏。废话不多说,我们开始。
开始阅读之前,建议先跳到文末,下载完整源码,看一下整个项目的结构,然后再阅读文章,这样更好理解,最好的方法是,边阅读,边在源码中对应找到修改的位置。
一、侧边导航栏
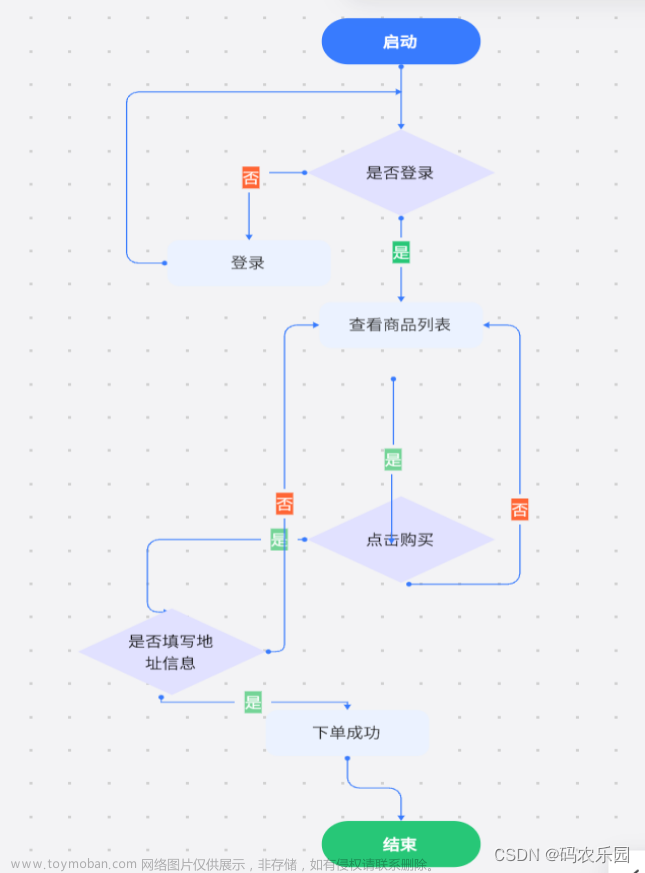
OK,首先,先说下概念,侧边导航栏两张图可以说明概念:

侧边导航栏的添加步骤如下:
1、App内build.gradle 引入design支持库、drawerlayout布局

2、后续会用到toolbar导航控件,修改AppTheme为NoActionBar

3、将activity_main.xml修改成drawerlayout并添加自己想要的布局形式:
drawerlayout就是侧边导航栏必须要用到的一种布局。
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawerLayout"
tools:context=".MainActivity">
<!-- 主内容视图一定要是DrawerLayout的第一个子视图【必须】 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:navigationIcon="@mipmap/toolbar"
app:subtitle="子标题"
app:subtitleTextColor="@color/white"
app:title="标题"
app:titleTextColor="@color/colorAccent"
app:popupTheme="@style/OverflowMenuStyle"/>
<!-- popupTheme 用于指定溢出栏未显示在屏幕部分,点击显示之后的显示位置-->
<!-- navigationIcon 指定的是返回建的图标样子-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容区域"
android:textSize="22sp"
android:layout_gravity="center"/>
</LinearLayout>
<!-- app:headerLayout : 指定头部布局的资源文件。
app:menu : 指定导航菜单的资源文件。
app:itemBackground : 指定菜单项的的背景。
app:itemTextColor : 指定菜单项的文字颜色。
app:itemTextAppearance : 指定菜单项的文字样式。
app:itemIconTint : 指定菜单项的图标色彩。-->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
<!-- 这里设置left意思就是 侧边栏从左侧划出,没有控件打开侧边栏的话,可以通过手指从左往右滑动打开侧边栏-->
app:headerLayout="@layout/nav_drawer_header"
app:menu="@menu/nav_drawer_menu"
android:background="#ffffff"
app:itemTextAppearance="@style/nav_drawer_menu_text_style"
app:itemIconTint="@color/nav_drawer_menu_text_color" />
</androidx.drawerlayout.widget.DrawerLayout>
app:headerLayout="@layout/nav_drawer_header"
app:menu="@menu/nav_drawer_menu"
上面xml文件中 headerLayout、menu的意义,一张图让你看明白:
就是侧边导航栏的布局控制。我们按照自己的想法去添加xml,需要创建一个menu文件夹,添加位置如下:
头部nav_drawer_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="160dp"
android:orientation="vertical"
android:padding="10dp"
android:background="#F4F4F4">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人中心"
android:layout_gravity="center"
android:layout_marginTop="10dp"/>
</LinearLayout>
菜单nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/group0">
<item
android:id="@+id/menu_info"
android:icon="@mipmap/ic_launcher"
android:title="个人信息"/>
<item
android:id="@+id/menu_pwd"
android:icon="@mipmap/ic_launcher"
android:title="修改密码"/>
</group>
<group android:id="@+id/group1">
<item
android:id="@+id/menu_setting"
android:icon="@mipmap/ic_launcher"
android:title="设置"/>
<item
android:id="@+id/menu_about"
android:icon="@mipmap/ic_launcher"
android:title="关于"/>
<item
android:id="@+id/menu_exit"
android:icon="@mipmap/ic_launcher"
android:title="退出"/>
</group>
</menu>
4、使用:MainActivity里加载布局
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
到这里,侧边栏就已经可以正常在demo App里面显示了,但是还不够,因为显示出来什么都做不了,所以下一步是给侧边栏添加自己想要的点击事件。
5、添加侧边栏点击事件
首先需要获取侧边栏相关的两个操作对象:
/**导航栏左侧的侧边栏的父容器*/
private DrawerLayout mDrawerLayout;
//导航视图
private NavigationView mNavigationView;
。。。。。。
// 侧滑视图操作对象
mDrawerLayout = findViewById(R.id.drawerLayout);
mNavigationView = findViewById(R.id.nav_view);
//这里的id值都是在xml文件里自己指定的,读者不要搞蒙了。
。。。。。。
然后使用操作对象,绑定事件:
mDrawerLayout 可以用来展开侧边导航栏、关闭侧边导航栏,
结合其它组件的监听事件使用,比如按钮的点击事件、toolbar返回键的点击事件, 下面列出这两种:
这里读起来会比较抽象,读者不理解正常,需要结合下源码看看,不然就不知道在说什么,大概理解就是mDrawerLayout 可以放在按钮点击事件、toolbar 返回键点击事件里绑定打开、关闭侧边栏。toolbar后面会讲到,可以先跳到后面看看概念。
按钮:
private void meunClick(){
//用户图标的点击事件
img_menuBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mDrawerLayout.openDrawer(Gravity.LEFT);
}
});
}
toolbar返回键:
private void toolbarclick(){
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//finish();
//Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
mDrawerLayout.openDrawer(Gravity.LEFT);
//这里的值必须和xml里侧边栏android:layout_gravity="left" 的值相同,不然app会异常退出
}
});
}
mNavigationView ,专门用来绑定侧边导航栏组成组件的点击事件。写法固定,添加自己想要的逻辑即可。
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()){
case R.id.menu_info:
Toast.makeText(MainActivity.this, "个人信息", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_pwd:
Toast.makeText(MainActivity.this, "修改密码", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_setting:
Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_about:
Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_exit:
Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show();
break;
}
//关闭侧滑菜单
mDrawerLayout.closeDrawers();
return true;
}
});
侧边导航栏的基础内容讲到这里就结束了,任何复杂的东西都是从这个简单的基础上添加的。
二、toolbar
toolbar是Android后期版本出的用来替代actionbar的导航控件,优点是actionbar只能放在界面顶部,toolbar可以放在界面任何位置。
首先先用一张图明白toolbar内部的布局分布和固定名称:
接下来说toolbar使用方法:
这块我想了一下,已经有文章说得非常好了,我就没必要再写了,toolbar的配置和基础使用参见这一篇干货文章:
https://www.jianshu.com/p/a67662e6eab4文章来源:https://www.toymoban.com/news/detail-815767.html
项目github地址: https://github.com/xuhao120833/sidenavigationbar/tree/main文章来源地址https://www.toymoban.com/news/detail-815767.html
到了这里,关于Android App开发 Toolbar和侧边导航栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!