摘 要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,在线课堂微信小程序被用户普遍使用,为方便用户能够可以随时进行在线课堂微信小程序的数据信息管理,特开发了基于在线课堂微信小程序的管理系统。
在线课堂微信小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
在线课堂微信小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与在线课堂微信小程序的实际需求相结合,讨论了基于在线课堂微信小程序的使用。
关键词:在线课堂微信小程序;JAVA
Abstract
With the rapid development of China’s economy, people’s demand for mobile phones is growing, all kinds of mobile phone software are widely used, but for mobile phone data information management, all kinds of mobile phone software is also loved by users, online classroom wechat applet is widely used by users, in order to facilitate users to carry out online classroom wechat applet data message at any time Information management, specially developed a management system based on online classroom wechat applet.
The design of online classroom wechat applet is mainly to consider the functions of the system in detail, and to design the interface after determining the functions to be realized. In the middle, we also need to consider how to better combine the functions and pages, so that users can easily find the information they need, and the operability of the system platform in the later stage, Through a detailed understanding of the content of information technology development.
The development of wechat applet in online classroom makes use of the existing mature technology reference, takes the source code as the template, analyzes the function adjustment and combines with the actual needs of wechat applet in online classroom, and discusses the use of wechat applet based on online classroom.
Key words: online classroom, wechat applet, Java
目 录
摘 要 I
Abstract II
第一章 绪 论 1
1.1选题背景 2
1.2研究现状 3
1.3研究内容 4
第二章 开发工具及关键技术介绍 6
2.1微信开发者工具 7
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 SSM框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户前台功能实现 24
5.2 管理员后台功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
第1章 系统设计与实现
4.1系统架构设计
在线课堂微信小程序的系统项目的概述设计分析,主要内容有平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
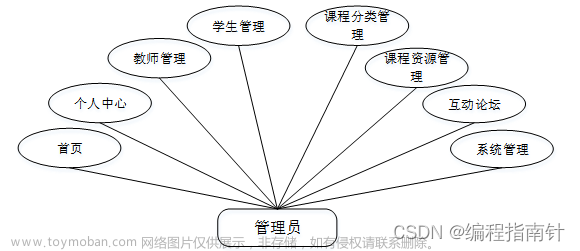
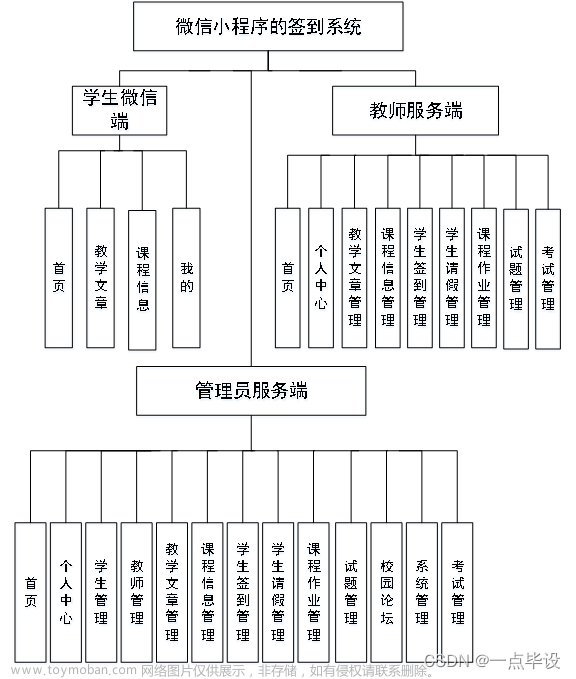
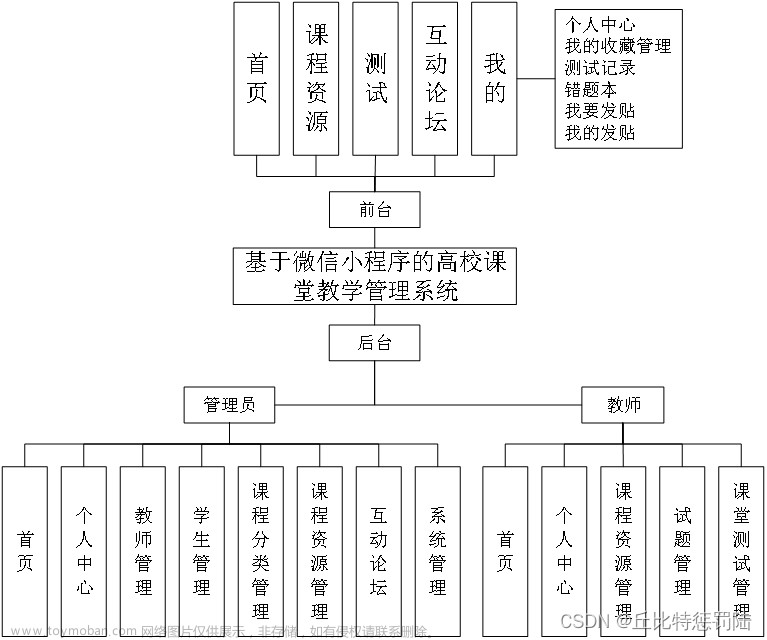
基于在线课堂微信小程序的设计基于现有的手机上可以运行,可以实现首页、个人中心、用户管理、课程分类管理、课程信息管理、课程订阅管理、课程视频管理、公告栏管理、留言板管理、系统管理等功能。方便用户对首页、课程信息、公告栏、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:
图4-1管理员功能模块图
图4-2用户功能模块图
4.2开发流程设计
在线课堂微信小程序的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从在线课堂微信小程序的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-3所示。
图4-3开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。
4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
(1) 用户信息E-R图,如图4-4所示:
图4-4 用户信息实体属性图
(2)课程视频信息E-R图如图4-5所示:
图4-5课程视频信息实体图
这些功能可以充分满足在线课堂微信小程序的需求。此系统功能较为全面如下图系统功能结构如图4-6所示。
图4-6系统功能结构图
4.3.2数据表
我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。
基于系统使用的数据库管理系统的特点,对数据库的概念模型进行了转换和构建。但是,这个系统只需要充分考虑在线课堂微信小程序的功能,而且组织比较清晰。
表名:gonggaolan
功能:公告栏表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
gonggaobiaoti varchar 200 公告标题
gonggaoleixing varchar 200 公告类型
fengmiantupian varchar 200 封面图片
neirong varchar 200 内容
faburiqi varchar 200 发布日期
faburen varchar 200 发布人
表名:kechengdingyue
功能:课程订阅表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
dingyuebianhao varchar 200 订阅编号
kechengmingcheng varchar 200 课程名称
kechengfenlei varchar 200 课程封面
kechengtupian varchar 200 课程图片
renkelaoshi varchar 200 任课老师
kechengjiage varchar 200 课程价格
yonghuzhanghao varchar 200 用户账号
yonghuxingming varchar 200 用户姓名
yonghushouji varchar 200 用户手机
sfsh varchar 200 是否审核
shhf varchar 200 审核回复
表名:kechengshipin
功能:课程视频表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
dingyuebianhao varchar 200 订阅编号
kechengmingcheng varchar 200 课程名称
kechengfenlei varchar 200 课程分类
kechengtupian varchar 200 课程图片
renkelaoshi varchar 200 任课老师
kechengshipin varchar 200 课程视频
fabushijian varchar 200 发布时间
yonghuzhanghao varchar 200 用户账号
yonghuxingming varchar 200 用户姓名
表名:kechengxinxi
功能:课程信息表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键
主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
kechengmingcheng varchar 200 课程名称
kechengfenlei varchar 200 课程封面
kechengtupian varchar 200 课程图片
renkelaoshi varchar 200 任课老师
kechengjiage varchar 200 课程价格
yulanshipin varchar 200 预览视频
kechengjieshao varchar 200 课程介绍
表名:yonghu
功能:用户表
字段名称 类型 长度 字段说明 主键 默认值
id bigint 主键 主键
addtime timestamp 创建时间 CURRENT_TIMESTAMP
yonghuzhanghao varchar 200 用户账号
mima varchar 200 密码
yonghuxingming varchar 200 用户姓名
xingbie varchar 200 性别
nianling varchar 200 年龄
touxiang varchar 200 头像
yonghushouji varchar 200 用户手机
第2章 系统实现
5.1用户前台功能实现
注册用户通过注册窗口,进行在线填写用户账号、用户姓名、性别、年龄、头像、用户手机等,信息编辑完成后核对信息无误后进行选择注册,系统核对用户所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。如图5-1所示。
图5-1注册用户界面图
用户登录通过填写账号、密码进行登录,进入到在线课堂微信小程序主界面,如图5-2所示。
图5-2用户登录界面图
用户首页页面可以查看首页、课程信息、公告栏、我的等信息,进行相对应的操作,如图5-3所示。
图5-3首页功能界面图
用户进入课程信息页面可以查看课程名称、课程分类、课程图片、任课老师、课程价格、预览视频、课程介绍等信息,进行课程订阅、点我收藏操作,如图5-4所示。
图5-4课程信息界面图
用户进入公告栏页面可以查看公告标题、公告类型、封面图片、发布日期、发布人、内容等信息,进行提交操作,如图5-5-所示。
图5-5公告栏界面图
用户进入我的页面可以查看课程信息、课程订阅、课程视频、我的收藏管理、在线客服、留言板等信息,进行相对应的操作,如图5-6-所示。
图5-6我的页面界面图
用户进入用户信息页面可以填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机等信息,进行保存、退出登录操作,如图5-7-所示。
图5-7用户信息界面图
用户进入课程订阅页面可以填写订阅编号、课程名称、课程分类、课程图片、任课老师、课程价格、用户账号、用户姓名、用户手机等信息,进行提交操作,如图5-8-所示。
图5-8课程订阅界面图
5.2 管理员后台功能实现
管理员通过在线课堂微信小程序进行确认,管理员进入到在线课堂微信小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取,如图5-9所示。
图5-9管理员登录界面图
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理、课程分类管理、课程信息管理、课程订阅管理、课程视频管理、公告栏管理、留言板管理、系统管理等功能模块,进行相对应操作,如图5-10所示。
图5-10管理员功能界面图
管理员进入到用户管理页面可以查看用户账号、用户姓名、性别、年龄、头像、用户手机等信息,进行详情、修改、删除操作,如图5-11示。
图5-11用户管理界面图
管理员进入到课程分类管理页面可以查看课程分类等信息,进行详情、修改、删除操作,如图5-12所示。
图5-12课程分类管理界面图
管理员进入到课程信息管理界面可以查看课程名称、课程分类、课程图片、任课老师、课程价格、预览视频等信息,进行详情、修改、删除操作,如图5-13所示。
图5-13课程信息管理界面图
管理员进入到课程订阅管理页面可以查看订阅编号、课程名称、课程分类、课程图片、任课老师、课程价格、用户账号、用户姓名、用户手机、是否支付、审核回复、审核状态、审核等信息,进行详情、推送视频、修改、删除操作,如图5-14所示。
图5-14课程订阅管理界面图
管理员进入到课程视频管理页面可以查看订阅编号、课程名称、课程分类、课程图片、任课老师、课程视频、发布时间、用户账号、用户姓名等信息,进行详情、修改、删除操作,如图5-15所示。
图5-15课程视频管理界面图
管理员进入公告栏管理页面可以查看公告标题、公告类型、封面图片、发布日期、发布人等信息,进行详情、修改、查看评论、删除操作,如图5-16所示。
图5-16公告栏管理界面图
管理员进入留言板管理页面可以查看用户名、留言内容、回复内容等信息,进行详情、修改、回复、删除操作,如图5-17所示。
图5-17留言板管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-18所示。 文章来源:https://www.toymoban.com/news/detail-815965.html
文章来源:https://www.toymoban.com/news/detail-815965.html
图5-18轮播图界面图文章来源地址https://www.toymoban.com/news/detail-815965.html
到了这里,关于基于微信小程序的在线课堂系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!