目录
一.简介
1.特性
2.支持的平台
3.简单易用的接口
二.编译
1.下载依赖包
2.开始编译
2.1克隆
2.2修改配置文件
2.3编译
三.试用
一.简介

官网地址:http://www.qtav.org/
Github地址:https://github.com/wang-bin/QtAV
1.特性
●支持大部分播放功能
●播放、暂停、播放速度、快进快退、字幕、音量、声道、音轨、动态渲染器切换、视频均衡器、帧上和渲染器上的自定义滤镜、网络流、裁减、一个视频多渲染器、GPU硬件解码等... 由于使用 FFmpeg, QtAV 可以支持几乎所有格式而不需要安装其他解码器。
●ASS 字幕,正确渲染 ASS 字幕样式
●多重字幕
●实时预览
●高清高帧率视频
●多平台 GPU 硬件解码
●Android MediaCodec 解码 + 零拷贝渲染
●DXVA2 HEVC 硬件解码
●CUDA 支持 Windows、Linux. 性能最好的CUDA解码和渲染
●CUDA Hi10P 硬解
●较新的 NVIDIA 显卡已经支持 10bit H.264 解码。性能超越了其他任何播放器。
●OpenGL、OpenGL ES2 渲染 10bit 视频
2.支持的平台
QtAV 可以运行于 Windows桌面、Windows Phone、Linux、OSX、iOS、Android、MeeGo、Sailfish OS。 其他平台比如 BlackBerry 也会支持,但是缺少开发环境和测试设备。
3.简单易用的接口
下面的例子演示了如何将QtAV应用于QtWidget和QML中
●用于QtWidget
#include <QtAV>
#include <QtAVWidgets>
...
GLWidgetRenderer2 renderer;
renderer.show();
AVPlayer player;
player.setRenderer(&renderer);
player.play("test.avi");●用于QML
import QtQuick 2.0
import QtAV 1.6
Item {
VideoOutput2 {
anchors.fill: parent
source: player
}
AVPlayer { //or MediaPlayer
id: player
source: "test.mp4"
}
MouseArea {
anchors.fill: parent
onClicked: player.play()
}
}二.编译
1.下载依赖包
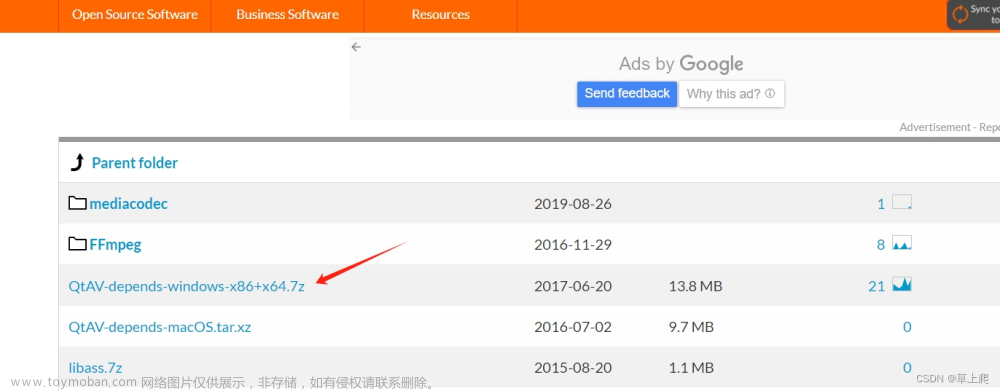
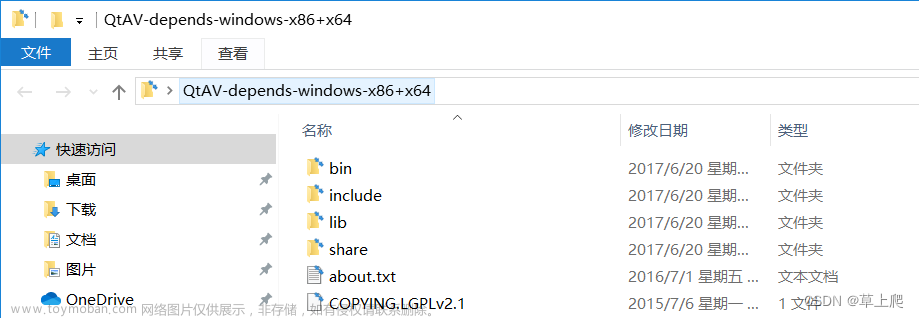
编译QtAV需要FFmpeg和OpenAL, 先去https://sourceforge.net/projects/qtav/files/depends/下载依赖包。

解压缩之后,里面有构建时需要用到的头文件和库,分别在include、lib和bin目录下。

2.开始编译
官方编译指导:https://github.com/wang-bin/QtAV/wiki/Build-QtAV
2.1克隆
git clone https://github.com/wang-bin/QtAV.git
cd QtAV && git submodule update --init将QtAV克隆到QtAV-depends-windows-x86+x64同级目录
2.2修改配置文件
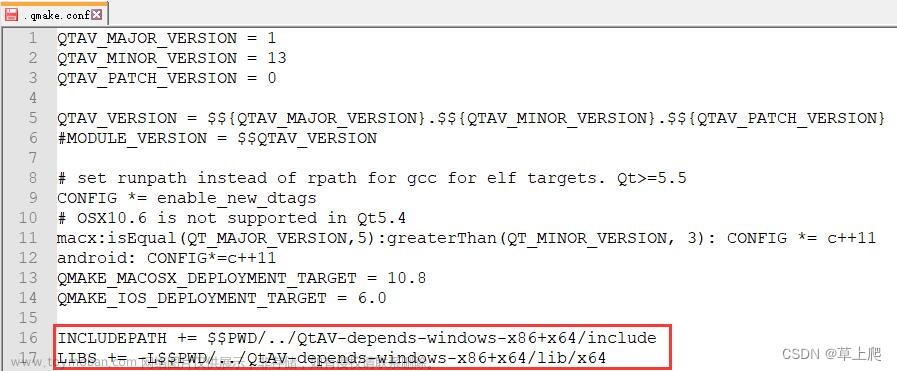
用记事本打开源码中的.qmake.conf文件,在最后添加依赖包的头文件和库文件
INCLUDEPATH += $$PWD/../QtAV-depends-windows-x86+x64/include
LIBS += -L$$PWD/../QtAV-depends-windows-x86+x64/lib/x64
2.3编译
注意这里配置的是64位环境,所以Qt也要用64位的
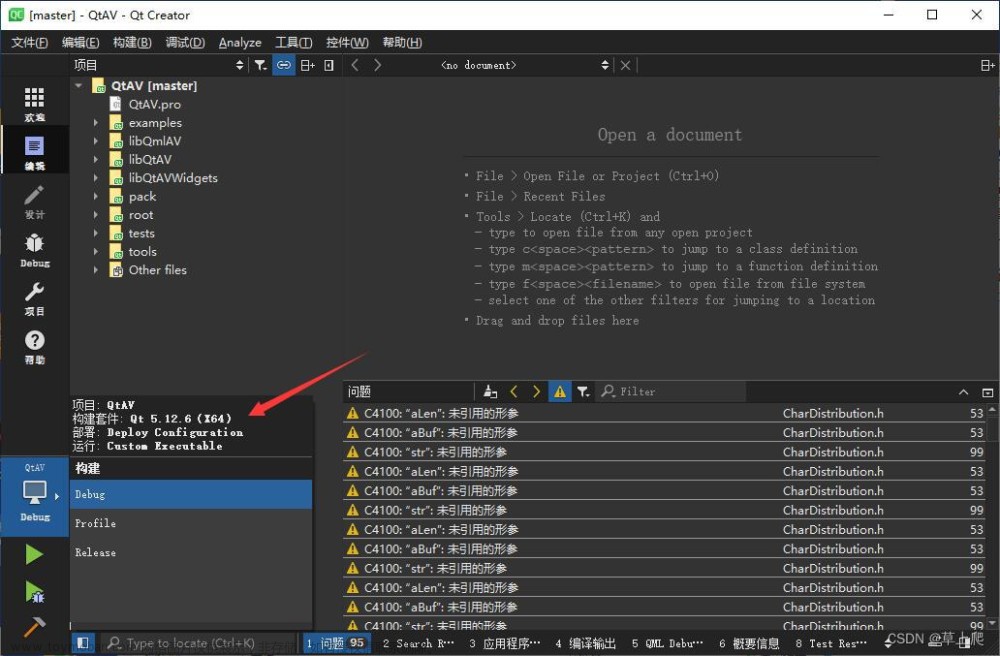
用Qt Creator打开源码中的QtAV.pro文件,编译无报错,下面是我用的套件。

三.试用
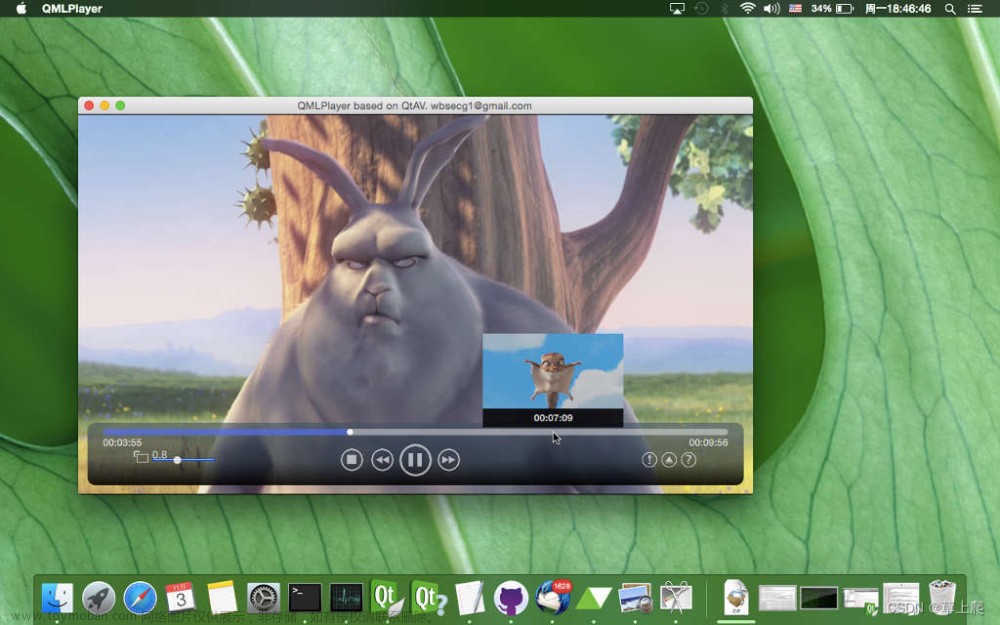
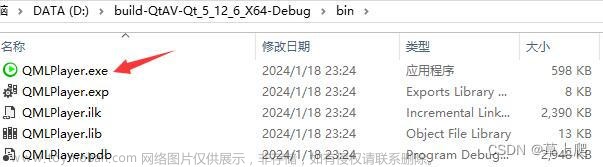
编译目录下的QMLPlayer.exe是一个完整的播放器,功能齐全,把界面稍微美化一下就能打造一个属于自己的播放器啦。

用QMLPlayer.exe播放汪汪队的效果如下: 文章来源:https://www.toymoban.com/news/detail-816192.html
 文章来源地址https://www.toymoban.com/news/detail-816192.html
文章来源地址https://www.toymoban.com/news/detail-816192.html
到了这里,关于QtAV:基于Qt和FFmpeg的跨平台高性能音视频播放框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!