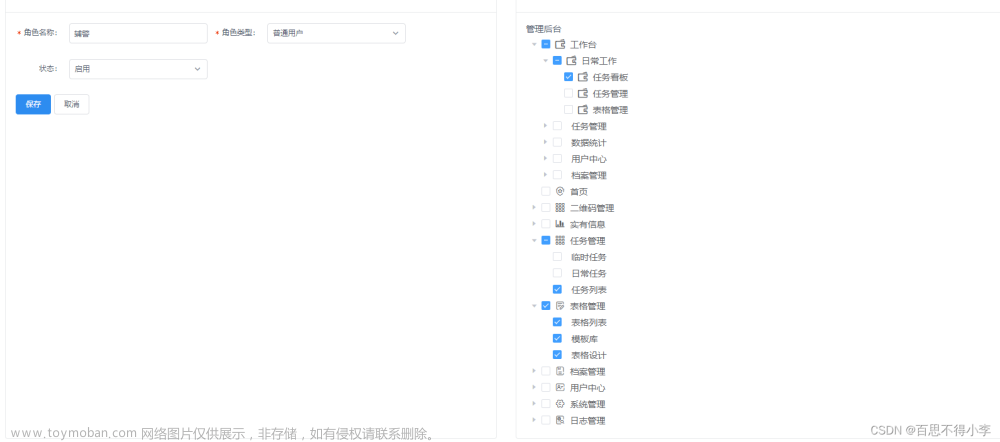
如下图,我们现在全勾中的有表格管理及其下的子级,而半勾中的有工作台和任务管理及其子级
现在点击保存按钮后,需要将勾中的节点id及该节点对应的父节点,祖先节点的id(包含半选中父节点的id)也都一并传给后端,那这个例子里就应该共传入9个id,我们可以直接将getCheckedKeys()和getHalfCheckedKeys()两个方法获取的数据合并就是我们想要的数据了,文章来源地址https://www.toymoban.com/news/detail-816218.html
this.$refs.tree.getCheckedKeys().concat(this.$refs.tree.</文章来源:https://www.toymoban.com/news/detail-816218.html
到了这里,关于el-tree获取当前选中节点及其所有父节点的id(包含半选中父节点的id)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









