Jest
Jest 是什么?
Jest 是一个流行的 JavaScript 测试框架,专注于简化和改进代码的测试流程。它由 Facebook 开发并维护,具有以下特点:
1、易用性:Jest 提供了一个简单而强大的测试框架,使得编写和运行测试变得非常容易。
2、自动化:它自动发现和运行测试,无需复杂的配置,可立即开始测试代码。
3、断言库:Jest 集成了强大的断言库,用于验证代码的预期行为,帮助您捕获潜在的问题。
4、模拟和模拟函数:Jest 支持模拟测试环境,使得模拟函数和模块变得容易,从而提高了测试的效率。
5、快照测试:Jest 允许您轻松地创建和维护快照测试,以确保 UI 组件的渲染和结构不会意外更改。
6、并发测试:它可以并行运行测试,提高了测试的速度,特别适用于大型代码库。
7、丰富的插件生态系统:Jest 的生态系统中有许多插件和扩展,可以满足各种不同测试需求。
为什么选择 Jest?
Jest 在开发社区中广受欢迎,因为它具备了一切进行前端和后端 JavaScript 测试所需的功能,并且非常易于入门。它不仅用于单元测试,还可用于集成测试和端到端测试。Jest 的自动化特性和强大的功能使得测试变得更加轻松、高效,有助于提高代码质量并减少潜在的问题。无论您是前端开发者还是后端开发者,Jest 都是一个值得考虑的测试工具。
简介
Jest 是一个基于Jasmine和Mocha的测试框架,它提供了一套易于使用的API,可用于编写简洁、可维护的测试用例。Jest还集成了断言库、模拟函数工具和代码覆盖率报告等功能。
安装
首先,确保你已经在项目目录下初始化npm。然后,使用以下命令安装 Jest :
npm install --save-dev jest
- 1
安装完成后,你可以在package.json中的"scripts"部分添加一个命令,以便更方便地运行测试:
"scripts": {
"test": "jest"
}
接下来我们就可以开始愉快的编写测试用例了。
编写测试用例
首先创建一个名为sum.js的文件,其中包含以下函数:
// sum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;
现在,创建一个名为sum.test.js的文件,以编写针对sum函数的测试用例:
// sum.test.js
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
在这个测试用例中,我们使用了test全局函数来定义一个测试。其中,第一个参数是测试的描述,第二个参数是一个函数,在这个函数内我们编写测试逻辑。使用expect函数来断言我们的测试结果。
运行测试
现在可以运行测试了。在终端中运行以下命令:
npm test
- 1
断言
Jest提供了丰富的断言方法,用于验证预期结果。以下是一些常用的断言方法:
expect(value).toBe(expected): 检查value是否等于expected。
expect(value).toEqual(expected): 检查value是否深度等于expected。
expect(value).toBeNull(): 检查value是否为null。
expect(value).toBeDefined(): 检查value是否已定义。
expect(value).toBeTruthy(): 检查value是否为真值。
expect(value).toBeFalsy(): 检查value是否为假值。
expect(value).not.toBe(expected): 检查value是否不等于expected。
异步测试
在处理异步逻辑时,Jest提供了多种方法来编写和处理异步测试。
常用的有两种方式:
使用async和await关键字:
test('async test', async () => {
const data = await fetchData();
expect(data).toEqual(expectedData);
});
使用done参数:
test('callback test', (done) => {
fetchData((data) => {
expect(data).toEqual(expectedData);
done();
});
});
Mocking
在测试中,我们经常会需要模拟函数或模块的行为。Jest提供了内置的模拟函数工具来实现此功能。
以下是一个使用Jest的模拟函数的示例:
function fetchData(callback) {
// 假设这是一个异步操作
setTimeout(() => {
callback('Hello Jest!');
}, 1000);
}
test('mocking test', () => {
const mockCallback = jest.fn();
fetchData(mockCallback);
expect(mockCallback).toHaveBeenCalledTimes(1);
expect(mockCallback).toHaveBeenCalledWith('Hello Jest!');
});
在上面的示例中,我们使用jest.fn()创建一个模拟函数mockCallback,然后将其作为回调函数传递给fetchData函数。通过使用jest.fn(),我们可以跟踪这个模拟函数的调用次数和传入的参数,以进行断言。
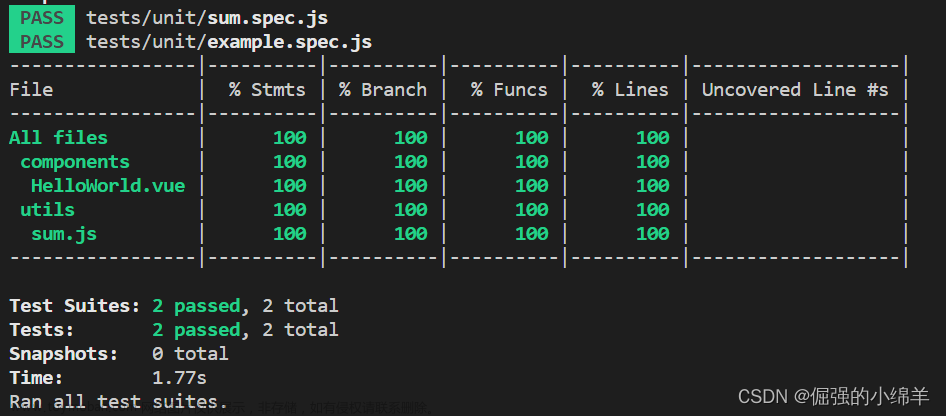
代码覆盖率
代码覆盖率是衡量测试覆盖范围的指标。Jest提供了内置的代码覆盖率工具,可以帮助你分析测试覆盖情况。
通过在package.json中添加以下配置,可以生成代码覆盖率报告:
"scripts": {
"test": "jest --coverage"
}
运行npm test命令后,Jest将会生成一个代码覆盖率报告,展示你的测试覆盖情况。
高级配置
Jest提供了丰富的配置选项,用于满足项目的需求。你可以在项目根目录下创建一个jest.config.js文件来配置Jest。
以下是一个简单的配置示例:
// jest.config.js
module.exports = {
verbose: true,
testEnvironment: 'node',
coverageDirectory: 'coverage',
collectCoverageFrom: ['src/**/*.js'],
};
异常测试
在测试代码中,我们需要确保正确地处理异常情况。Jest提供了多个断言方法来处理异常。
function divide(a, b) {
if (b === 0) {
throw new Error('Divide by zero');
}
return a / b;
}
test('divide should throw an error when dividing by zero', () => {
expect(() => {
divide(10, 0);
}).toThrow('Divide by zero');
});
在上面的示例中,我们使用toThrow断言方法来验证代码是否会抛出预期的错误。
测试异步代码的错误
当测试异步代码时,必须确保能够捕捉到异步操作中的错误。Jest提供了几种方式来处理这种情况。
async function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('Fetch error');
}, 1000);
});
}
test('fetchData should throw an error', async () => {
expect.assertions(1);
try {
await fetchData();
} catch (error) {
expect(error).toEqual('Fetch error');
}
});
在上面的示例中,我们使用expect.assertions来确保至少有一个断言被执行。然后使用try-catch块捕捉到fetchData函数中的错误,并使用断言验证错误的值。
测试对象的方法调用次数
有时候我们需要确保对象的方法被正确调用了指定的次数。Jest提供了用于检查模拟函数调用次数的方法。
class Counter {
constructor() {
this.count = 0;
}
increment() {
this.count++;
}
}
test('Counter increment method should be called twice', () => {
const counter = new Counter();
counter.increment();
counter.increment();
const incrementMock = jest.spyOn(counter, 'increment');
expect(incrementMock).toHaveBeenCalledTimes(2);
});
在上面的示例中,我们使用jest.spyOn来监视Counter类的increment方法,然后通过调用两次increment方法,并使用toHaveBeenCalledTimes断言方法验证方法被正确调用了两次。
测试组件交互
在测试React组件时,我们通常需要模拟用户交互和验证组件的行为。Jest提供了一些方法和工具来帮助测试React组件。
import { render, fireEvent } from '@testing-library/react';
import Button from './Button';
test('Button click should trigger callback', () => {
const handleClick = jest.fn();
const { getByText } = render(<Button onClick={handleClick}>Click me</Button>);
const button = getByText('Click me');
fireEvent.click(button);
expect(handleClick).toHaveBeenCalled();
});
在上面的示例中,我们使用@testing-library/react库中的render函数和fireEvent工具来渲染和测试组件。然后使用jest.fn创建一个模拟函数来监视回调函数的调用,并通过模拟点击按钮来触发回调,并使用toHaveBeenCalled断言方法来验证回调函数是否被调用。
快照测试
快照测试是一种用于捕捉组件或数据结构的初始渲染和状态的测试方法。Jest的toMatchSnapshot方法可以用来创建和比较快照。
import renderer from 'react-test-renderer';
import MyComponent from './MyComponent';
test('MyComponent snapshot', () => {
const tree = renderer.create(<MyComponent />).toJSON();
expect(tree).toMatchSnapshot();
});
在第一次运行测试时,Jest将创建一个快照文件,然后在后续运行时将快照与新的渲染结果进行比较。这有助于检测组件是否发生了意外更改。
参数化测试
有时我们需要测试一组相似的输入,可以使用参数化测试来减少代码重复。
const testData = [
{ input: 2, expected: 4 },
{ input: 3, expected: 9 },
{ input: 4, expected: 16 },
];
test.each(testData)('square(%i) should return %i', (input, expected) => {
expect(square(input)).toBe(expected);
});
在上面的示例中,我们使用test.each方法来定义一个参数化测试,它会根据不同的输入值多次运行相同的测试代码,从而避免了重复的测试用例。
自定义匹配器
Jest允许你创建自定义匹配器,以便更容易地编写特定于应用程序的断言。
expect.extend({
toBeValidEmail(received) {
const regex = /^[A-Z0-9._%+-]+@[A-Z0-9.-]+.[A-Z]{2,}$/i;
const pass = regex.test(received);
if (pass) {
return {
message: () => `expected ${received} not to be a valid email`,
pass: true,
};
} else {
return {
message: () => `expected ${received} to be a valid email`,
pass: false,
};
}
},
});
test('email validation', () => {
expect('test@example.com').toBeValidEmail();
expect('invalid-email').not.toBeValidEmail();
});
在上面的示例中,我们创建了一个自定义匹配器toBeValidEmail,用于验证字符串是否为有效的电子邮件地址。这使得我们可以使用自定义的断言来验证应用程序的特定行为。
使用beforeEach和afterEach
beforeEach和afterEach函数允许你在每个测试用例之前和之后执行特定的操作,例如设置和清理测试环境。
let counter = 0;
beforeEach(() => {
counter++;
});
afterEach(() => {
counter = 0;
});
test('increment counter', () => {
expect(counter).toBe(1);
});
test('reset counter', () => {
expect(counter).toBe(1);
counter = 5;
expect(counter).toBe(5);
});
在上面的示例中,beforeEach用于在每个测试用例之前递增counter,而afterEach用于在每个测试用例之后将counter重置为0,以确保测试的隔离性。
测试组件的生命周期方法
如果你使用 React 或其他支持生命周期方法的库,你可以使用 jest 和 enzyme(或其他库)来测试组件的生命周期方法。
import React from 'react';
import { mount } from 'enzyme';
import MyComponent from './MyComponent';
test('componentDidMount is called', () => {
const componentDidMountSpy = jest.spyOn(MyComponent.prototype, 'componentDidMount');
const wrapper = mount(<MyComponent />);
expect(componentDidMountSpy).toHaveBeenCalled();
componentDidMountSpy.mockRestore();
});
在上面的示例中,我们使用 enzyme 来挂载一个 React 组件,并使用 jest.spyOn 来监视 componentDidMount 生命周期方法的调用。
模拟时间
有时候需要测试与时间相关的操作,比如 setTimeout 或 setInterval。Jest 提供了一种模拟时间的方式。
jest.useFakeTimers();
test('setTimeout test', () => {
const callback = jest.fn();
setTimeout(callback, 1000);
jest.advanceTimersByTime(1000);
expect(callback).toHaveBeenCalled();
});
在这个示例中,我们使用 jest.useFakeTimers() 来模拟时间,并使用 jest.advanceTimersByTime 来快进时间以触发 setTimeout 回调函数。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助
 文章来源:https://www.toymoban.com/news/detail-816515.html
文章来源:https://www.toymoban.com/news/detail-816515.html
视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。 文章来源地址https://www.toymoban.com/news/detail-816515.html
到了这里,关于Jest单元测试:玩转代码的小捉迷藏!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!