一、商品列表区域
本章主要完成pages下的cart购物页面编写
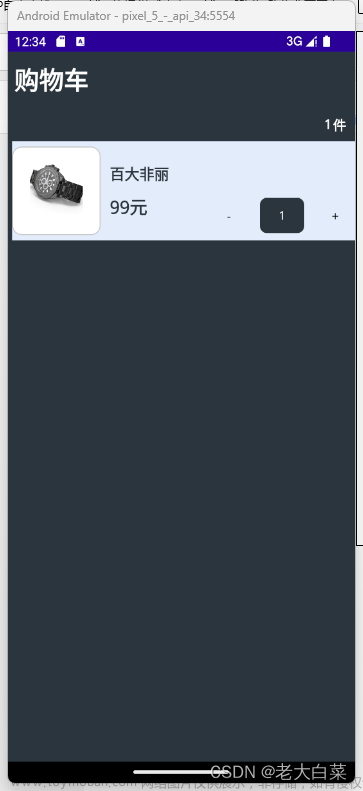
1、渲染购物车商品列表的标题区域
定义如下UI结构
<template>
<view>
<!-- 商品列表的标题区域 -->
<view class="cart-title">
<!-- 左侧的图标 -->
<uni-icons type="shop" size="18"></uni-icons>
<!-- 右侧的文本 -->
<text class="cart-title-text">购物车</text>
</view>
</view>
</template>
美化样式
<style lang="scss">
.cart-title {
height: 40px;
display: flex;
align-items: center;
padding-left: 5px;
border-bottom: 1px solid #EFEFEF;
.cart-title-text {
font-size: 14px;
margin-left: 10px;
}
}
</style>

2、渲染商品列表区域的基本结构
通过 mapState 辅助函数,将Store中的cart数组映射到当前页面中使用:

在UI结构中,通过v-for渲染自定义组件my-goods

3、为my-goods组件封装radio勾选状态
打开my-goods.vue组件,为商品左侧图片区域添加radio足迹

并美化UI ,使radio组件和image组件左右布局

使用v-if控制radio组件的按需展示

修改cart.vue中的商品列表区域,给showRadio赋值true展示勾选框

动态绑定勾选框的选择值
购物车页面有勾选
而商品列表页面就没有了
4、为my-goods组件封装radio-change事件


5、修改购物车中商品的选择状态

导入mapMutations这个辅助函数,从而将需要的mutations方法映射到当前页面中
每次点击勾选状态就能随时跟新,并且重新编译,保存上次的状态实现持久化

6、为my-goods组件封装NumberBox
修改my-goods.vue组件的源代码,在goods-info-box的view组件内部渲染Numberbox组件的基本内容,并绑定商品数量

美化样式
.goods-item-right{
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-between;
.goods-name{
font-size: 13px;
}
.goods-info-box{
display: flex;
justify-content: space-between;
align-items: center;
.goods-price{
color: #C00000;
font-size: 16px;
}
}
}
控制numberbox的按需展示
my-goods页面用v-if绑定是否显示 默认为false不显示
在cart页面将shownum值赋值true展示num框
商品列表页面就没有数字选择框

7、为my-goods封装num-change事件

最后在my-goods.vue组件的methods节点中,定义numChangeHandler事件处理函数:

8、修改购物车商品数量




现在通过numbox修改商品数量,刷新页面后同样持久化存储
9、渲染滑动删除的UI效果





10、实现滑动删除的功能




我们把没有图片展示的商品都删除(这是之前我自己写的一个小bug,在goods-detail页面中,加入购物车功能持久化保存商品中的goods_small_logo拼写错了,之前写的samll所以添加的商品都没图片)
现在展示删除功能

二、收货地址区域
右键components,新建我们的收货地址组件

1、渲染收货地址组件
定义基本UI结构
<template>
<view>
<!-- 选择收货地址的盒子 -->
<view class="address-choose-box">
<button type="primary" size="mini" class="btnChooseAddress">请选择收货地址</button>
</view>
<!-- 渲染收货信息的盒子 -->
<view class="address-info-box">
<view class="row1">
<view class="row1-left">
<view class="username">收货人: kirito</view>
</view>
<view class="row1-right">
<view class="phone">电话:1586xxxxxx</view>
<uni-icons type="arrowright" size="16"></uni-icons>
</view>
</view>
<view class="row2">
<view class="row2-left">收货地址: </view>
<view class="row2-right">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</view>
</view>
</view>
<!-- 底部的边框线 -->
<image src="/static/gouwuchehenjiemian.png" class="address-border"></image>
</view>
</template>
美化
<style lang="scss">
.address-border {
display: block;
width: 100%;
height: 5px;
}
.address-choose-box {
height: 90px;
display: flex;
justify-content: center;
align-items: center;
}
.address-info-box {
font-size: 12px;
height: 90px;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 5px;
.row1 {
display: flex;
justify-content: space-between;
.row1-left {
.username {
}
}
.row1-right {
display: flex;
justify-content: space-between;
.phone {
}
}
}
.row2 {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
.row2-left {
white-space: nowrap;
}
.row2-right {
}
}
}
</style>
在cart购物车页面,引用收货地址组件

2、实现收货地址区域的按需展示

address为空时,只展示一个选择收货地址
3、实现选择收货地址的功能

在manifest.json中赋予权限,才能调用chooseaddress的api接口
因为新版接口不用解构的问题,我们可以把上面的chooseAddress方法改一下
数据在UI结构中回显
页面调试:选择收货地址


确定之后成功展示回显数据
4、将address信息存储到vuex中


export default {
// 开启命名空间
namespaced: true,
//数据
state: () => ({
address: {}
}),
//方法
mutation: {
// 更新收货地址
updateAddress(state, address) {
state.address = address
}
},
getters: {
}
}




选择完地址后,我们重新编译程序,也能看到地址信息。
5、将store中的address持久化存储到本地
修改store/user.js:
export default {
// 开启命名空间
namespaced: true,
//数据
state: () => ({
address: JSON.parse(uni.getStorageSync('address') || '{}')
}),
//方法
mutations: {
// 更新收货地址
updateAddress(state, address) {
state.address = address
this.commit('m_user/saveAddressToStorage')
},
// 持久化存储address
saveAddressToStorage(state) {
uni.setStorageSync('address', JSON.stringify(state.address))
}
},
getters: {
}
}
重新编译 一样有效果
6、将addstr抽离为getters
为了提高代码的复用性,可以把收货地址的详细地址抽离为getters,方便在多个页面和组件之间实现复用

7、重新选择收货地址

三、结算区域
创建结算组件

在cart页面调用结算组件
1、渲染结算组件
结算组件的UI结构:
<template>
<view class="my-settle-container">
<!-- 全选 -->
<label class="radio">
<radio color="#C00000" :checked="true" /><text>全选</text>
</label>
<!-- 合计 -->
<view class="amount-box">
合计:<text class="amount"></text>
</view>
<!-- 结算按钮 -->
<view class="btn-settle">结算(0)</view>
</view>
</template>
美化样式:
<style lang="scss">
.my-settle-container {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
background-color: white;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 14px;
padding-left: 5px;
.radio {
display: flex;
align-items: center;
}
.amount-box {
.amount {
color: #C00000;
font-weight: bold;
}
}
.btn-settle {
background-color: #C00000;
height: 50px;
color: white;
line-height: 50px;
padding:0 10px;
text-align: center;
}
}
</style>

2、动态渲染已勾选商品的总数量



3、动态渲染全选按钮的选中状态

为不全选时,下面全选按钮没有选中

4、实现商品的全选/反选功能


点灭全选按钮,上面全部的选择都取消了,点击单个选择,下面也会选中
5、动态渲染已勾选商品的总价格


6、动态计算购物车徽标的数值


加两件商品时,徽标成功增加

7、渲染购物车为空的页面

美化页面文章来源:https://www.toymoban.com/news/detail-816614.html
.cart-container {
padding-bottom: 50px;
}
.cart-title {
height: 40px;
display: flex;
align-items: center;
padding-left: 5px;
border-bottom: 1px solid #EFEFEF;
.cart-title-text {
font-size: 14px;
margin-left: 10px;
}
}
.empty-cart {
display: flex;
flex-direction: column;
align-items: center;
padding-top: 150px;
.empty-img {
width: 90px;
height: 90px;
}
.tip-text {
font-size: 12px;
color: gray;
margin-top: 15px;
}
}
删除所有商品后,页面返回 文章来源地址https://www.toymoban.com/news/detail-816614.html
文章来源地址https://www.toymoban.com/news/detail-816614.html
到了这里,关于商城小程序(8.购物车页面)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!