博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
摘要
随着网络的发展,人们的日常生活已经离不开网络。未来人们的生活与工作将变得越来越数字化,网络化和电子化。网上管理,它将是直接管理泉文化的最新形式。本论文是以构建泉文化管理系统为目标,使用 jsp技术制作,由管理员和用户、泉水保护者三大部分组成。着重论述了系统设计分析,系统主要包括主页、个人中心、用户管理、泉水保护者管理、区域信息管理、公告信息管理、泉水信息管理、举报电话管理、留言反馈、系统管理等功能,以及后台数据库管理。从网站设计到详细实现都根据了网站的建设思想和mysql数据库的设计方法。
该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使泉文化管理系统操作简单,成功率高,使网上泉文化的管理向一个更高层次前进。
本系统尝试使用ssm在网上架构一个动态的泉文化管理系统,以使每一用户在家就能通过系统来进行泉文化管理。
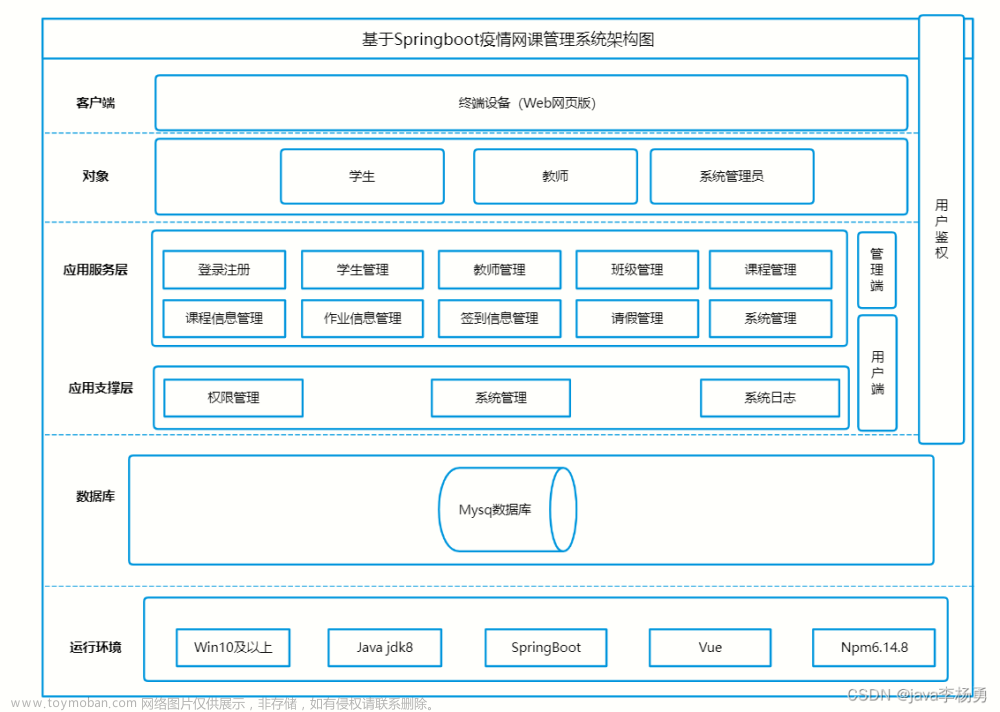
系统总体设计即对有关系统全局问题的设计,也就是设计系统总的处理方案,又称系统概要设计。它包括系统规划与系统功能设计等内容。
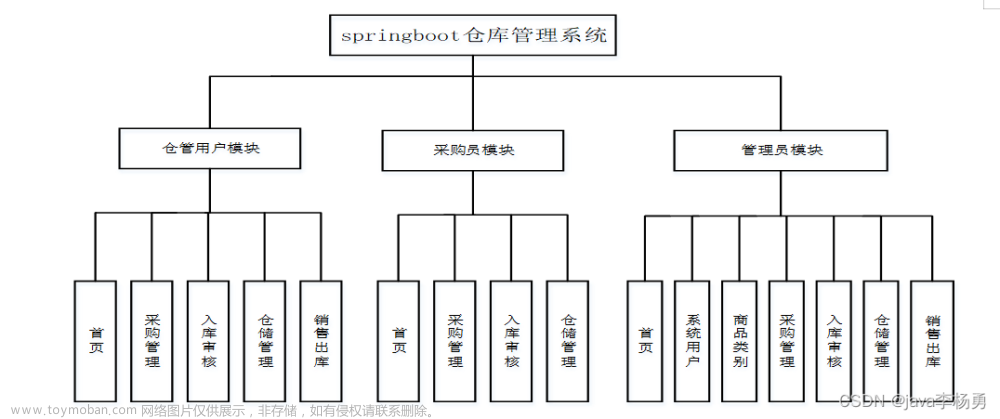
泉文化管理系统主要有三类用户。分别是用户、管理员和泉水保护者,详细规划如图4-1所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.2系统功能模块
泉文化管理系统;在系统首页可以查看首页、公告信息、泉水信息、举报电话、泉水资讯、留言反馈、个人中心等内容进行详细操作,如图5-3所示。

图5-3系统首页界面图
用户注册;在用户注册页面通过填写手机号、密码、确认密码、姓名、邮箱等信息完成用户注册操作,如图5-4所示。

图5-4用户注册界面图
公告信息;在公告信息页面可以查看公告名称、图片、类型、发布日期、公告内容等详细内容,如图5-5所示。

图5-5公告信息界面图
泉水信息;在泉水信息页面可以查看泉水名称、区域、开放时间、详细地址、评分、发布时间、泉水介绍等内容,并进行评论或收藏,如图5-6所示。

图5-6泉水信息界面图
举报电话;在举报电话页面可以查看部门名称、图片、举报电话、举报邮箱、举报时间等内容,如图5-7所示。

图5-7举报电话界面图
个人中心;在个人中心页面通过填写手机号、密码、姓名、性别、上传图片、邮箱等信息进行更新操作,根据需要我的收藏进行详细操作,如图5-8所示。

图5-8个人中心界面图
5.3管理员功能模块
管理员登录系统后,可以对主页、个人中心、用户管理、泉水保护者管理、区域信息管理、公告信息管理、泉水信息管理、举报电话管理、留言反馈、系统管理等功能进行相应操作,如图5-9所示。

图5-9管理员功能界面图
用户管理;在用户管理页面可以对手机号、姓名、性别、头像、邮箱等内容进行查看,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
泉水保护者管理;在泉水保护者管理页面可以对工号、姓名、性别、头像、年龄、邮箱、电话等内容进行查看,修改或删除等操作,如图5-11所示。

图5-11泉水保护者管理界面图
区域信息管理;在区域信息管理页面可以对区域等内容进行修改、删除等操作,如图5-12所示。

图5-12区域信息管理界面图
公告信息管理;在公告信息管理页面可以对标题、类型、图片、发布日期等内容进行查看、修改或删除等操作,如图5-13所示。

图5-13公告信息管理界面图
泉水信息管理;在泉水信息管理页面可以对泉水名称、区域、图片、开放时间、详细地址、评分、发布时间等内容进行查看、修改、查看评论或删除等操作,如图5-14所示。

图5-14泉水信息管理界面图
举报电话管理;在举报电话管理页面可以对部门名称、图片、举报电话、举报邮箱、举报时间等内容进行查看,修改或删除等操作,如图5-15所示。

图5-15举报电话管理界面图
留言反馈;在留言反馈页面可以对用户名、留言内容、留言图片、回复内容、回复图片等内容进行查看、回复或删除等操作,如图5-16所示。

图5-16留言反馈界面图
系统管理;在轮播图管理页面可以对名称、值等内容进行查看、修改等操作,并根据需要泉水资讯管理进行详细操作如图5-17所示。

图5-17在线交流界面图
5.4泉水保护者功能模块
泉水保护者登录进入系统,可以对主页、个人中心、区域信息管理、公告信息管理、泉水信息管理等功能进行相应操作,如图5-18所示。

图5-18泉水保护者功能界面图
个人中心;在个人中心页面可以对工号、姓名、性别、头像、年龄、邮箱、电话等内容进行个人信息提交,如图5-19所示。

图5-19个人中心界面图
区域信息管理;在区域信息管理页面可以对区域等内容进行修改、删除等操作,如图5-20所示。

图5-20区域信息管理界面图
泉水信息管理;在泉水信息管理页面可以对泉水名称、区域、图片、开放时间、详细地址、评分、发布时间等内容进行查看、修改、查看评论或删除等操作,如图5-21所示。

图5-21泉水信息管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-816621.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-816621.html
到了这里,关于基于Java泉文化管理系统详细设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!