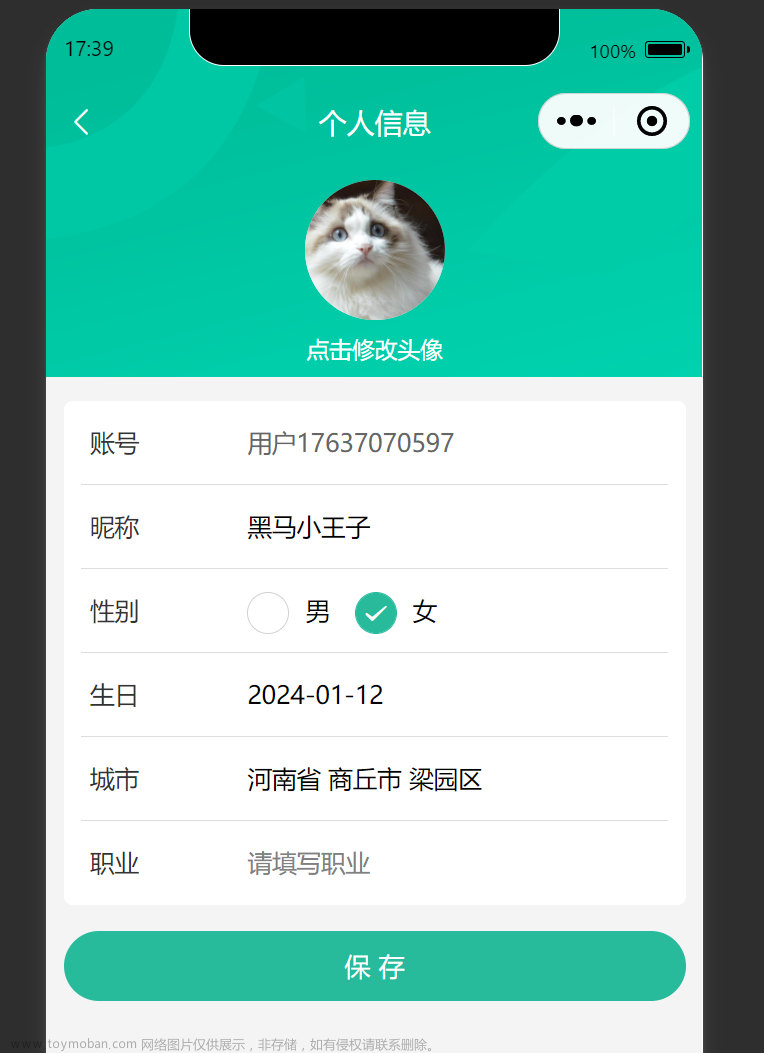
效果图
 文章来源地址https://www.toymoban.com/news/detail-816789.html
文章来源地址https://www.toymoban.com/news/detail-816789.html
代码(总)
<script setup lang="ts">
import { reqMember, reqMemberProfile } from '@/services/member/member'
import type { MemberResult, Gender } from '@/services/member/type'
import { onLoad } from '@dcloudio/uni-app'
import { ref } from 'vue'
import { useMemberStore } from '@/stores/modules/member'
let useMemberStores = useMemberStore()
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
let memberList = ref<MemberResult>({} as MemberResult)
// 获取个人信息
let getMember = async () => {
let res = await reqMember()
memberList.value = res.result
}
// 修改头像
let onAvatatChange = () => {
// 调用拍照/选择图片
uni.chooseMedia({
count: 1,
mediaType: ['image'],
success: (res) => {
// 本地路径
let { tempFilePath } = res.tempFiles[0]
uni.uploadFile({
url: '/member/profile/avatar',
name: 'file',
filePath: tempFilePath,
success: (res) => {
if (res.statusCode === 200) {
let avatar = JSON.parse(res.data).result.avatar
memberList.value!.avatar = avatar
// 同步修改pina仓库的头像信息
useMemberStores.profile!.avatar = avatar
uni.showToast({ icon: 'success', title: '修改成功' })
} else {
uni.showToast({ icon: 'error', title: '出现错误' })
}
},
})
},
})
}
// 修改性别
const onGenderChange: UniHelper.RadioGroupOnChange = (e) => {
memberList.value.gender = e.detail.value as Gender
}
// 修改生日
const onBirthday: UniHelper.DatePickerOnChange = (ev) => {
memberList.value.birthday = ev.detail.value
// console.log(ev)
}
// 修改城市
let fullLocationCode: [string, string, string] = ['', '', '']
const onFullLocationChange: UniHelper.RegionPickerOnChange = (ev) => {
memberList.value.fullLocation = ev.detail.value.join(' ')
fullLocationCode = ev.detail.code!
console.log(ev.detail)
}
// 点击保保存
const onSave = async () => {
const res = await reqMemberProfile({
nickname: memberList.value.nickname,
gender: memberList.value.gender,
birthday: memberList.value.birthday,
provinceCode: fullLocationCode[0] || undefined,
cityCode: fullLocationCode[1] || undefined,
countyCode: fullLocationCode[2] || undefined,
})
// 同步更改仓库的用户昵称
useMemberStores.profile!.nickname = res.result.nickname
uni.showToast({ icon: 'success', title: '保存成功' })
setTimeout(() => {
uni.navigateBack()
}, 500)
}
onLoad(() => {
getMember()
})
</script>
<template>
<view class="viewport">
<!-- 导航栏 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<navigator open-type="navigateBack" class="back icon-left" hover-class="none"></navigator>
<view class="title">个人信息</view>
</view>
<!-- 头像 -->
<view class="avatar">
<view class="avatar-content" @tap="onAvatatChange">
<image class="image" :src="memberList?.avatar" mode="aspectFill" />
<text class="text">点击修改头像</text>
</view>
</view>
<!-- 表单 -->
<view class="form">
<!-- 表单内容 -->
<view class="form-content">
<view class="form-item">
<text class="label">账号</text>
<text class="account">{{ memberList?.account }}</text>
</view>
<view class="form-item">
<text class="label">昵称</text>
<input class="input" type="text" placeholder="请填写昵称" v-model="memberList.nickname" />
</view>
<view class="form-item">
<text class="label">性别</text>
<radio-group @change="onGenderChange">
<label class="radio">
<radio value="男" color="#27ba9b" :checked="memberList?.gender === '男'" />
男
</label>
<label class="radio">
<radio value="女" color="#27ba9b" :checked="memberList?.gender === '女'" />
女
</label>
</radio-group>
</view>
<view class="form-item">
<text class="label">生日</text>
<picker
class="picker"
mode="date"
start="1900-01-01"
:end="new Date()"
:value="memberList?.birthday"
@change="onBirthday"
>
<view v-if="memberList?.birthday">{{ memberList.birthday }}</view>
<view class="placeholder" v-else>请选择日期</view>
</picker>
</view>
<view class="form-item">
<text class="label">城市</text>
<picker
class="picker"
mode="region"
:value="memberList.fullLocation?.split(' ')"
@change="onFullLocationChange"
>
<view v-if="memberList?.fullLocation">{{ memberList.fullLocation }}</view>
<view class="placeholder" v-else>请选择城市</view>
</picker>
</view>
<view class="form-item">
<text class="label">职业</text>
<input
class="input"
type="text"
placeholder="请填写职业"
:value="memberList?.profession"
/>
</view>
</view>
<!-- 提交按钮 -->
<button class="form-button" @tap="onSave">保 存</button>
</view>
</view>
</template>
<style lang="scss">
page {
background-color: #f4f4f4;
}
.viewport {
display: flex;
flex-direction: column;
height: 100%;
background-image: url(https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/images/order_bg.png);
background-size: auto 420rpx;
background-repeat: no-repeat;
}
// 导航栏
.navbar {
position: relative;
.title {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
font-weight: 500;
color: #fff;
}
.back {
position: absolute;
height: 40px;
width: 40px;
left: 0;
font-size: 20px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
}
// 头像
.avatar {
text-align: center;
width: 100%;
height: 260rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.image {
width: 160rpx;
height: 160rpx;
border-radius: 50%;
background-color: #eee;
}
.text {
display: block;
padding-top: 20rpx;
line-height: 1;
font-size: 26rpx;
color: #fff;
}
}
// 表单
.form {
background-color: #f4f4f4;
&-content {
margin: 20rpx 20rpx 0;
padding: 0 20rpx;
border-radius: 10rpx;
background-color: #fff;
}
&-item {
display: flex;
height: 96rpx;
line-height: 46rpx;
padding: 25rpx 10rpx;
background-color: #fff;
font-size: 28rpx;
border-bottom: 1rpx solid #ddd;
&:last-child {
border: none;
}
.label {
width: 180rpx;
color: #333;
}
.account {
color: #666;
}
.input {
flex: 1;
display: block;
height: 46rpx;
}
.radio {
margin-right: 20rpx;
}
.picker {
flex: 1;
}
.placeholder {
color: #808080;
}
}
&-button {
height: 80rpx;
text-align: center;
line-height: 80rpx;
margin: 30rpx 20rpx;
color: #fff;
border-radius: 80rpx;
font-size: 30rpx;
background-color: #27ba9b;
}
}
</style>
文章来源:https://www.toymoban.com/news/detail-816789.html
到了这里,关于uni-app修改头像和个人信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!