vue前端开发自学,子组件传递数据给父组件,使用$emit
父子组件之间互相传递数据的情况非常常见,下面为大家介绍的是,来自子组件,给父组件传递数据的情况。
<template>
<h3>组件事件demo</h3>
<Child @someEvent="getInfo"/>
<p>我的位置是父:{{ message }}</p>
</template>
<script>
import Child from "./Child.vue"
export default{
data(){
return {
message:""
}
},
components:{
Child
},
methods:{
getInfo(data){
this.message = data
}
}
}
</script>如图,以上代码是父组件的代码情况,ComponentEvent.vue。
可以看出来,里面的特殊点,在于,有个子组件的引用和标签的调用。
在子组件的标签里面,定义了一个事件,名字有点奇怪,这个就是vue2老版本里面的称谓:“自定义事件”,其实在这里vue3简称了而已。实际上,还是那个东西。改成了一个新名字罢了。叫:“组件事件”。
这个自定义事件的名字,必须和子组件里,你自己定义的名字保持吻合,才能正常传递过来数据。
<template>
<h3>Child</h3>
<button @click="clickHandle">传递数据给父组件的按钮</button>
</template>
<script>
export default{
data(){
return{
msg:"我是子组件的数据信息"
}
},
methods:{
clickHandle(){
this.$emit("someEvent",this.msg)
}
}
}
</script>这个代码就是子组件里面 的内容了。可以看见,里面我们有一个按钮绑定了一个点击事件,这个点击事件,会触发一个,this.$emit(),这个东西,就是给父组件传递,数据使用的!前面是一个字符串的数据(事件的名字)。后面是数据信息(父组件里面即将接受到的数据信息)。
 文章来源:https://www.toymoban.com/news/detail-816813.html
文章来源:https://www.toymoban.com/news/detail-816813.html
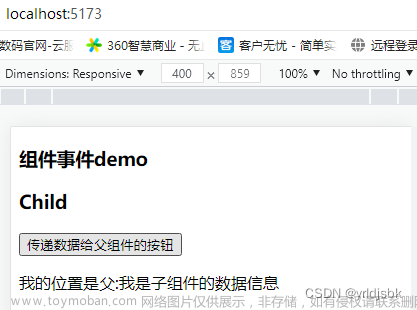
如图,点击按钮,就可以看见,在父组件里,确实是接受到了来自子组件传递过来的信息了。文章来源地址https://www.toymoban.com/news/detail-816813.html
到了这里,关于vue前端开发自学,子组件传递数据给父组件,使用$emit的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!