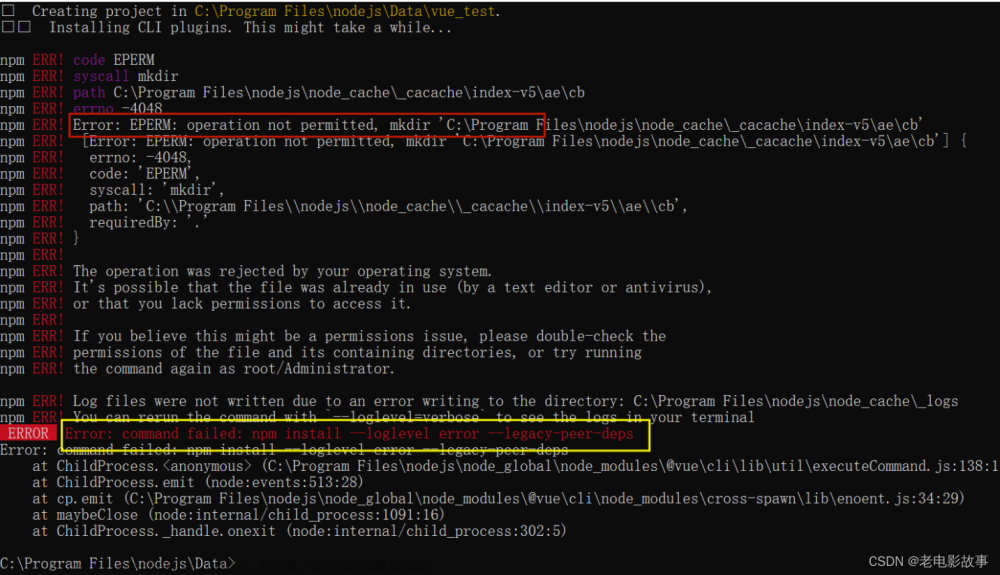
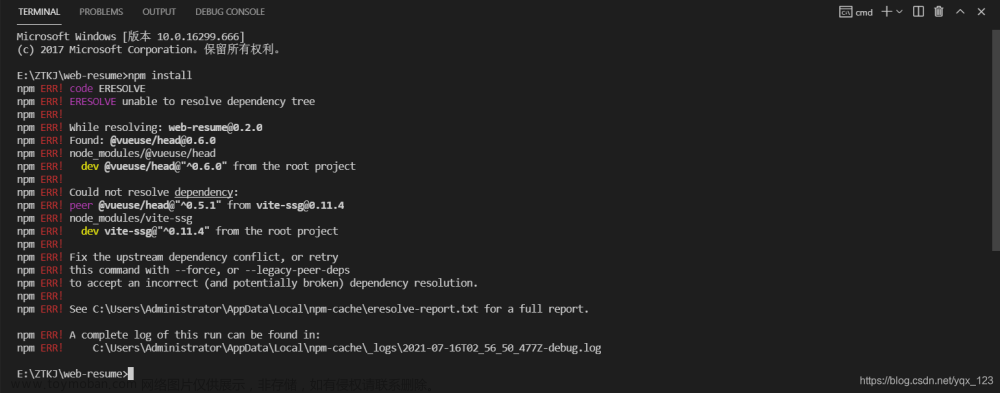
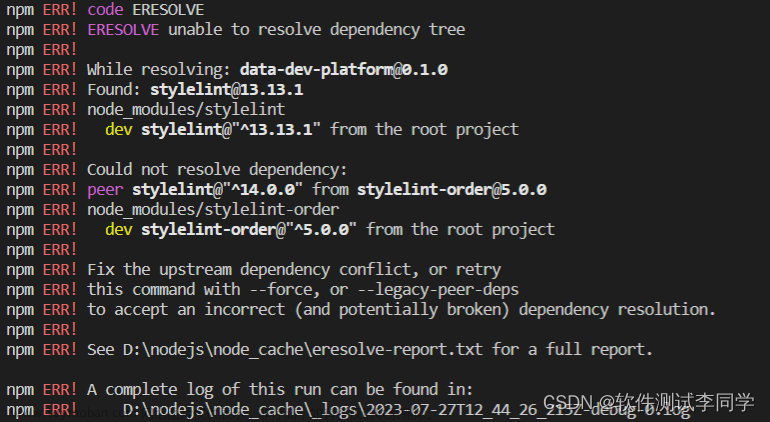
1、npm install 报错(如图)
2、使用npm install --legacy-peer-deps文章来源地址https://www.toymoban.com/news/detail-816863.html

 WARN ERESOLVE overriding peer dependency
WARN ERESOLVE overriding peer dependency
npm WARN While resolving: @intervolga/optimize-cssnano-plugin@1.0.6
npm WARN Found: webpack@3.12.0
npm WARN node_modules/webpack
npm WARN peer webpack@"^2.0.0 || ^3.0.0 || ^4.0.0" from @soda/friendly-errors-webpack-plugin@1.7.1
npm WARN node_modules/@soda/friendly-errors-webpack-plugin
npm WARN @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN 12 more (babel-loader, eslint-loader, ...)
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm WARN node_modules/@intervolga/optimize-cssnano-plugin
npm WARN @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN
npm WARN Conflicting peer dependency: webpack@4.46.0
npm WARN node_modules/webpack
npm WARN peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm WARN node_modules/@intervolga/optimize-cssnano-plugin
npm WARN @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN ERESOLVE overriding peer dependency
npm WARN While resolving: @vue/preload-webpack-plugin@1.1.1
npm WARN Found: webpack@3.12.0
npm WARN node_modules/webpack
npm WARN peer webpack@"^2.0.0 || ^3.0.0 || ^4.0.0" from @soda/friendly-errors-webpack-plugin@1.7.1
npm WARN node_modules/@soda/friendly-errors-webpack-plugin
npm WARN @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN 12 more (babel-loader, eslint-loader, ...)
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer webpack@">=4.0.0" from @vue/preload-webpack-plugin@1.1.1
npm WARN node_modules/@vue/preload-webpack-plugin
npm WARN @vue/preload-webpack-plugin@"^1.1.0" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN
npm WARN Conflicting peer dependency: webpack@5.83.1
npm WARN node_modules/webpack
npm WARN peer webpack@">=4.0.0" from @vue/preload-webpack-plugin@1.1.1
npm WARN node_modules/@vue/preload-webpack-plugin
npm WARN @vue/preload-webpack-plugin@"^1.1.0" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN ERESOLVE overriding peer dependency
npm WARN While resolving: cache-loader@2.0.1
npm WARN Found: webpack@3.12.0
npm WARN node_modules/webpack
npm WARN peer webpack@"^2.0.0 || ^3.0.0 || ^4.0.0" from @soda/friendly-errors-webpack-plugin@1.7.1
npm WARN node_modules/@soda/friendly-errors-webpack-plugin
npm WARN @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN 12 more (babel-loader, eslint-loader, ...)
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer webpack@"^4.0.0" from cache-loader@2.0.1
npm WARN node_modules/cache-loader
npm WARN cache-loader@"^2.0.1" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm WARN
npm WARN Conflicting peer dependency: webpack@4.46.0
npm WARN node_modules/webpack
npm WARN peer webpack@"^4.0.0" from cache-loader@2.0.1
npm WARN node_modules/cache-loader
npm WARN cache-loader@"^2.0.1" from @vue/cli-service@3.12.1
npm WARN node_modules/@vue/cli-service
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: compression-webpack-plugin@3.1.0
npm ERR! Found: webpack@3.12.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^2.0.0 || ^3.0.0 || ^4.0.0" from @soda/friendly-errors-webpack-plugin@1.7.1
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@3.12.1
npm ERR! node_modules/@vue/cli-service
npm ERR! dev @vue/cli-service@"^3.3.0" from the root project
npm ERR! peer webpack@"2 || 3 || 4" from babel-loader@7.1.5
npm ERR! node_modules/babel-loader
npm ERR! babel-loader@"^7.1.2" from vue-photo-preview@1.1.3
npm ERR! node_modules/vue-photo-preview
npm ERR! vue-photo-preview@"^1.1.3" from the root project
npm ERR! 11 more (eslint-loader, extract-text-webpack-plugin, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.3.0 || ^5.0.0" from compression-webpack-plugin@3.1.0
npm ERR! node_modules/compression-webpack-plugin
npm ERR! dev compression-webpack-plugin@"^3.1.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.83.1
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.3.0 || ^5.0.0" from compression-webpack-plugin@3.1.0
npm ERR! node_modules/compression-webpack-plugin
npm ERR! dev compression-webpack-plugin@"^3.1.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see: 文章来源:https://www.toymoban.com/news/detail-816863.html
2、使用npm install --legacy-peer-deps
到了这里,关于npm install(报错)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!