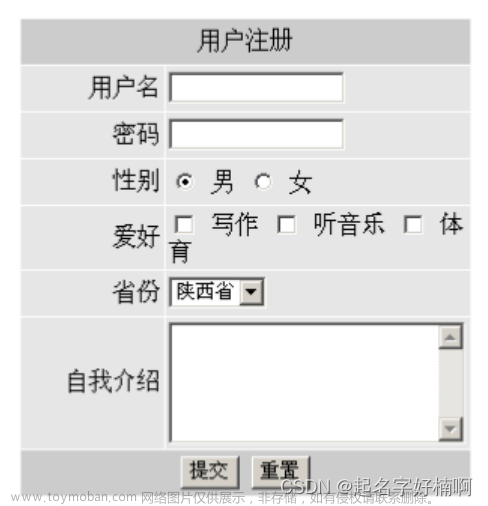
第一题

1. 用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
2. 密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
3. 性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
4. 爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
5. 省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省,value:shanx;陕西省默认选中。
6. 自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
7. 提交按钮,名称为“send”,标签为“提交”。
8. 重置按钮,名称为“reset”,标签为“重置”。
9. 参照图使用表格定位表单。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>用户注册</title>
</head>
<body>
<form action="" method="post">
<table>
<tr>
<td value="UserName">用户名:</td>
<td><input type="text" name="Username" placeholder="姓名"></td><br>
</tr>
<tr>
<td value="UserPass">密码:</td>
<td><input type="password" name="UserPass" placeholder="密码"></td><br>
</tr>
<tr>
<td >性别:</td>
<td><input type="radio" name="gender" checked value="男"> 男 <input type="radio" name="gender" value="女"> 女</td> <br>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="like" value="写作" > 写作 <input type="checkbox" name="like" value="听音乐" > 听音乐 <input type="checkbox" name="like" value="体育" > 体育 </td><br>
</tr>
<tr>
<td>省份:</td>
<td><select name="province">
<option selected value="shaanxi"> 陕西省</option>
<option value="shanx"> 山西省 </option>
</select></td> <br>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarer name="intro" cols="25" rows="5"> 这个家伙什么也没留下 </textarer> </td><br>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置"></td>
</form>
</table>
</body>
</html>
第二题

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>工商银行电子汇款单</title>
</head>
<body>
<table width="800" border="1" cellspacing="0">
<h1>工商银行电子汇款单<h1>
<tr>
<td width="200" colspan="2"><strong>回单类型</strong></td>
<td width="400">网上汇款转账</td>
<td width="200" colspan="2"><strong>指令序号</strong></td>
<td width="400">HQH000000000013878172</td>
</tr>
<tr>
<td rowspan="4"><strong>收款人</strong></td>
<td >户名</td>
<td>老牟</td>
<td rowspan="4"><strong>付款人</strong></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td width="130"><strong>卡号</strong></td>
<td>000000000001</td>
<td width="130"><strong>卡号</strong></td>
<td>000000000002</td>
</tr>
<tr>
<td width="130">地区</td>
<td>南京</td>
<td width="130">地区</td>
<td>杭州</td>
</tr>
<tr>
<td width="130"><strong>网点</strong></td>
<td>工商江苏南京业务处理中心</td>
<td width="130"><strong>网点</strong></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td width="200" colspan="2"><strong>币种</strong></td>
<td>人民币</td>
<td width="200" colspan="2"><strong>钞汇标志</strong></td>
<td>钞票</td>
</tr>
<tr>
<td width="200" colspan="2"><strong>金额</strong></td>
<td>1.00元</td>
<td width="200" colspan="2"><strong>手续费</strong></td>
<td>0.57元</td>
</tr>
<tr>
<td width="200" colspan="2"><strong>合计</strong></td>
<td width="800" colspan="4">人民币(大写):壹元整</td>
</tr>
<tr>
<td width="200" colspan="2"><strong>交易时间</strong></td>
<td>2017年6月1日</td>
<td width="200" colspan="2"><strong>时间戳</strong></td>
<td>2017-06-01-13.00.00。0000</td>
</tr>
</table>
<h2>票据打印时间:2017-06-01 15:00:12 <h2>
<h3><del>票据打印单位:江苏徐州业务中心</del><h3>
操作员:大曾
</body>
</html> 
第三题

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>将进酒</title>
</head>
<body>
<h1>将进酒·君不见 唐 李白</h1>
<table>
<tr>
<td><img src="libai.png" width="200" height="300"></td><br>
<td >君不见,黄河之水天上来,奔流到海不复回。<br>
君不见,高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,杯莫停。<br>
与君歌一曲,请君为我倾耳听。<br>
钟鼓馔玉不足贵,但愿长醉不愿醒。<br>
古来圣贤皆寂寞,惟有饮者留其名。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
主人何为言少钱,径须沽取对君酌。<br>
五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。</td>
</tr>
</table>
</body>
</html>第四题
 文章来源:https://www.toymoban.com/news/detail-816866.html
文章来源:https://www.toymoban.com/news/detail-816866.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>豆瓣电影</title>
</head>
<body>
<table>
<h1>热门电影板块</h1>
<hr size="5" color="black" width="1000" align="left">
<nav>最近热门电影 | 热门 | 最新 | 豆瓣高分 | 冷门佳片 | 华语 | 欧美 | 韩国 | 日本 | 更多>></nav>
<hr size="5" color="black" width="1000" align="left">
<tr>
<td ><img src="猜火车.png" width="200" height="250"></td>
<td ><img src="贝尔科实验.png" width="200" height="250"></td>
<td ><img src="加州公路巡警.png" width="200" height="250"></td>
<td ><img src="歌声不绝.png" width="200" leight="300"></td>
</tr>
<tr>
<td>猜火车8.1</td>
<td>贝尔科实验6.0</td>
<td>加州公路巡警6.8</td>
<td>歌声不绝6.3</td>
</tr>
<tr>
<td><img src="明日的我与昨日的我.png" width="200" height="250"></td>
<td><img src="速度与激情8.png" width="200" height="250"></td>
<td><img src="疾速特攻.png" width="200" height="250"></td>
<td><img src="金刚狼.png" width="200" height="250"></td>
</tr>
<tr>
<td>明日的我与昨日的我</td>
<td>速度与激情8</td>
<td>疾速特攻</td>
<td>金刚狼3:殊死一战</td>
</tr>
</table>
</body>
</html>  文章来源地址https://www.toymoban.com/news/detail-816866.html
文章来源地址https://www.toymoban.com/news/detail-816866.html
到了这里,关于web前端(html)练习的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











