表单验证
// 导入定义验证规则的包
// const joi = require("@hapi/joi");
const joi = require("joi");
/**
* string()值必须是字符串
* alphanum()值只能包含a-zA-ZO-9的字符串
* min(length) 最小长度
* max(length) 大长度
* required() 值是必填项,不能为 undefined
* pattern(正则表达式) 值必须符合正则表达式的规则
*/
// 分类表单数据验证
// 定义分类名称和分类别名的效验规则
const name = joi.string().required();
const alias = joi.string().alphanum().required();
//效验规则对象,添加分类
exports.add_cate_schema = {
body: {
name,
alias,
},
};
定义路由
var express = require("express");
var router = express.Router();
// 1.导入验证数据的中间件
const expressJoi = require("@escook/express-joi");
// 引入封装的获取验证码的方法
var art_handler = require("../controllers/artcate");
const { add_cate_schema } = require("../schema/artcate");
// 获取文章分类的列表
router.get("/cates", art_handler.getArticleClassification);
// 新增文章
router.post(
"/newArticle",
expressJoi(add_cate_schema),
art_handler.newArticleCategory
);
module.exports = router;
实现新增文章分类的功能的函数文章来源:https://www.toymoban.com/news/detail-817382.html
// 新增文章
exports.newArticleCategory = (req, res) => {
// 定义查重的SQL语句
// 定义查询,分类名称和分类别名,是否被占用的sql语句
const sql = `select * from ev_article_cate where name=? or alias=?`;
db.query(sql, [req.body.name, req.body.alias], (err, results) => {
// 执行sql失败
if (err) return res.cc(err);
// 判断分类名称和类别是否被占用
if (results.length == 2)
return res.cc("分类名称和类别名称已被占用,请重试");
if (results.length === 1 && results[0].name === req.body.name)
return res.cc("分类名称被占用请重试");
if (results.length === 1 && results[0].alias === req.body.alias)
return res.cc("类别名称被占用请重试");
if (
results.length === 1 &&
results[0].alias === req.body.alias &&
results[0].name === req.body.name
)
return res.cc("分类名称和类别名称都已被占用,请重试");
// 新增文章分类
const sql = `insert into ev_article_cate set ?`;
db.query(sql, req.body, (err, results) => {
// sql语句执行失败
if (err) return res.cc(err);
// sql语句执行成功,但是影响行数不等于1
if (results.affectedRows !== 1) return res.cc("新增文章分类失败");
// 新增文章分类成功
res.cc("新增文章分类成功!", 0);
});
});
};
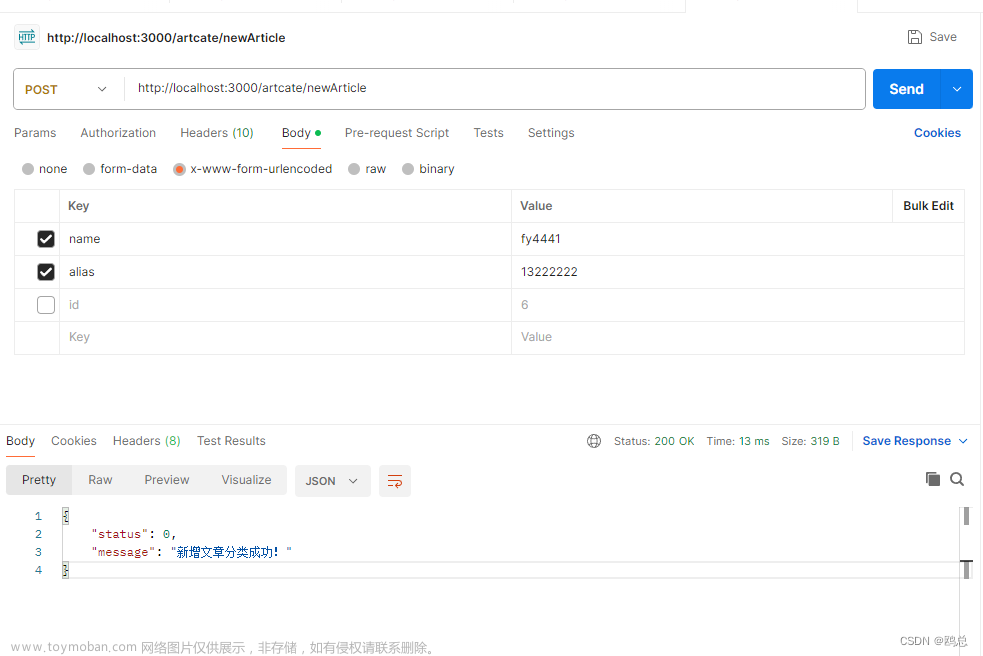
结果 文章来源地址https://www.toymoban.com/news/detail-817382.html
文章来源地址https://www.toymoban.com/news/detail-817382.html
到了这里,关于node.js(express.js)+mysql实现新增文章分类功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!