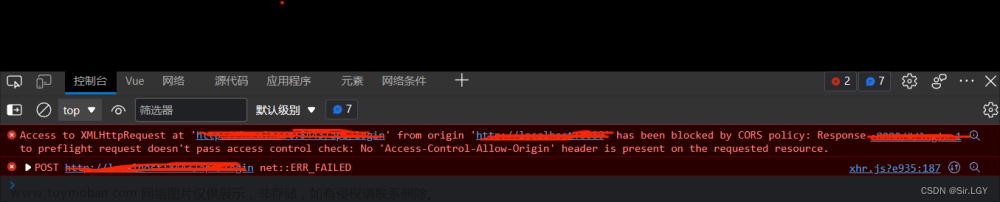
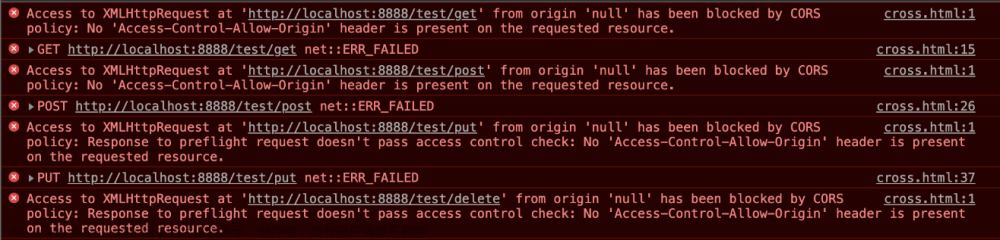
Access to XMLHttpRequest at 'http://xxx/user/getAll/1/1' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
网上找到一个方法:
大概就是,chrome安全策略的原因,chrome 禁止跨域策略(CORS policy)
新建一个 禁止cors跨域相关的策略的 chrome,
1.桌面新建一个快捷方式:

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe ,为chrome的路径。文章来源:https://www.toymoban.com/news/detail-817495.html
2.创建完成,使用该chrome访问即可。
文章来源地址https://www.toymoban.com/news/detail-817495.html
到了这里,关于has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!