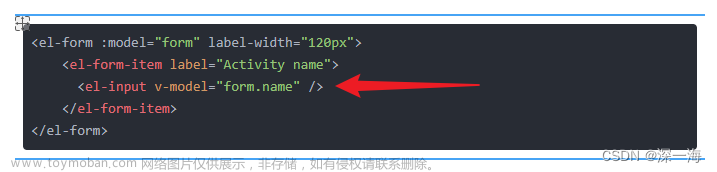
<el-form :model="form" label-width="120px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
</el-form>const form = ref({
})

from为空对象 文章来源:https://www.toymoban.com/news/detail-817743.html
在v-model里写form.name,其实就是在form这个空对象里添加了一个键名为name的成员,你不用在script标签的form对象里面特意写name属性。文章来源地址https://www.toymoban.com/news/detail-817743.html
到了这里,关于表单的总数据为什么可以写成一个空对象,不用具体的写表单中绑定的值,vue3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









