一、虚拟机上开启ssh
1.1、设置网络适配器为NAT模式


1.2、安装openssh-server
sudo apt update
sudo apt upgrade
sudo apt install openssh-server
1.3、使能和确认ssh服务运行
sudo sytemctl enable ssh
sudo sytemctl start ssh
sudo sytemctl status ssh
1.4、配置22端口和检查状态
sudo ufw allow ssh
sudo ufw enable
sudo ufw status
1.5、查看IP地址

二、主机上ssh连接虚拟机

三、VSCODE上ssh连接虚拟机
3.1、安装ssh插件

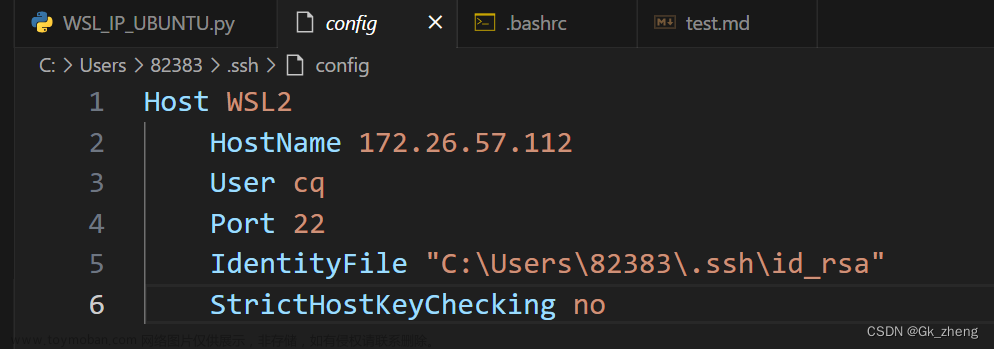
3.2、配置.ssh/config文件



输入登录指令,回车
选择第一个文件,vscode会自动配置好
右下角直接连接
这里会出现报错Bad owner or permissions on C:\Users\redmiG/.ssh/config
这个错误意味着:文件夹.ssh 的权限不仅仅是windows 当前用户拥有或者当前用户权限不足,故修改权限即可。
解决方法:
1、到C:\Users\redmiG.ssh目录下打开config文件属性–》安全-》高级
2、单击“禁用继承”,单击“确定”。 将出现警告弹出窗口。单击“从此对象中删除所有继承的权限”。最后点击确认,选择是
3、返回到“安全”页面,点击编辑-》添加-》高级-》立即查找,点击Administrators-》确定-》确定。再依次添加用户。最后一直点击确定 文章来源:https://www.toymoban.com/news/detail-817802.html
文章来源:https://www.toymoban.com/news/detail-817802.html
3.3、VSCode SSH连接Ubuntu
再按上面3.2步骤连接,然后就可以输入Ubuntu账号密码登录了
连接成功后左下角绿色区域会出现虚拟机的ip地址文章来源地址https://www.toymoban.com/news/detail-817802.html
到了这里,关于VsCode通过SSH连接Ubuntu虚拟机的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!