CSDN话题挑战赛第2期
参赛话题:学习笔记
目录
一、前言
二、SonarQube 安装
1、介绍
2、安装
三、Sonar Qube基本使用
1、安装中文插件
2、Maven 代码检测
3、Sonar-scanner 代码检测
三、SonarQube 整合 Jenkinsb
1、Jenkins 安装插件
2、构建任务
一、前言
之前写的一个项目(可以看看之前的博客)代码时十分的冗余,在 4.2 写到 DevOps 的原理及安装需要的插件,最后的流程图就是下面的。但是如果以后的项目代码没有一定的规范,很容易形成所谓的“屎山”。代码如何的质量检测,就要用到下面的SonarQube了。
二、SonarQube 安装
1、介绍
Sonar Qube是一个开源的代码分析平台,支持Java、Python、PHP、JavaScript、CSS等25种以上的语言,可以检测出重复代码、代码漏洞、代码规范和安全性漏洞的问题。
Sonar Qube可以与多种软件整合进行代码扫描,比如Maven,Gradle,Git,Jenkins等,并且会将代码检测结果推送回Sonar Qube并且在系统提供的UI界面上显示出来。
官网地址
2、安装
docker pull postgres
docker pull sonarqube:8.9.3-communityversion: "3.1"
services:
db:image: postgres
container_name: db
ports:
- 5432:5432
networks:
- sonarnet
environment:
POSTGRES_USER: sonar
POSTGRES_PASSWORD: sonar
sonarqube:
image: sonarqube:8.9.3-community
container_name: sonarqube
depends_on:
- db
ports:
- "9000:9000"
networks:
- sonarnet
environment:
SONAR_JDBC_URL: jdbc:postgresql://db:5432/sonar
SONAR_JDBC_USERNAME: sonar
SONAR_JDBC_PASSWORD: sonar
networks:
sonarnet:
driver: bridge设置好了之后就开始启动了
docker-compose up -d以 ip 地址 + 设置的端口号就能进入页面了
修改密码
默认的账号与密码都是admin

第一次登录,系统会要求更改密码,这里就看自己的习惯修改密码了

三、Sonar Qube基本使用
1、安装中文插件
简称汉化,安装之后记得重启下

2、Maven 代码检测
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.login>admin</sonar.login>
<sonar.password>123456789</sonar.password>
<sonar.host.url>http://192.168.11.11:9000</sonar.host.url>
</properties>
</profile>IDEA 控制台检测
mvn sonar:sonar
如果有“异味”,就是我们代码不规范的地方了

3、Sonar-scanner 代码检测
yum -y install unzip
unzip sonar-scanner-cli/sonar-scanner-cli-4.6.0.2311-linux.zip
执行命令检测代码
# 在项目所在目录执行以下命令
~/sonar-scanner/bin/sonar-scanner -Dsonar.sources=./ -
Dsonar.projectname=demo -
Dsonar.projectKey=java -
Dsonar.java.binaries=target/三、SonarQube 整合 Jenkinsb
1、Jenkins 安装插件



2、构建任务

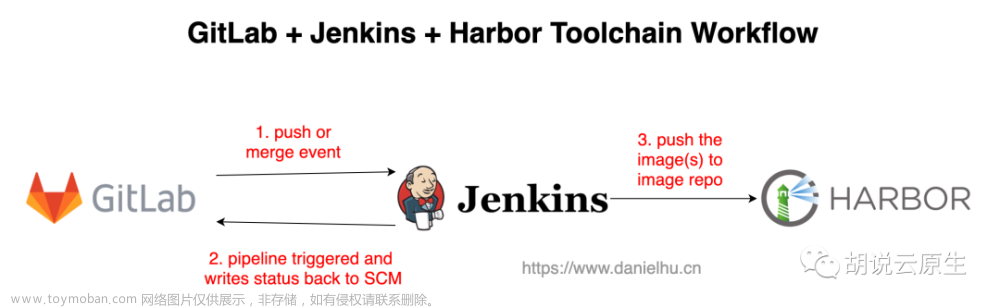
下一篇预告:集成Harbor
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!文章来源:https://www.toymoban.com/news/detail-818060.html
文章来源地址https://www.toymoban.com/news/detail-818060.html
到了这里,关于【云原生】4.3 DevOps 精讲篇——Sonar Qube的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!