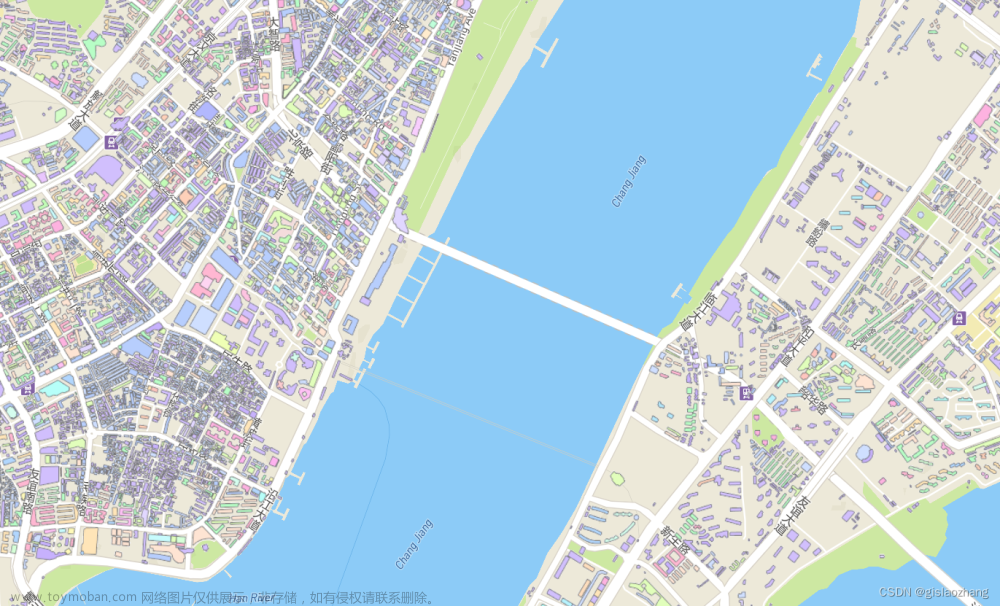
1. 加载影像服务
通过浙江省天地图官网申请所需服务,使用token获取服务数据
由于浙江省天地图使用的坐标系是 cgcs2000,需要使用 的框架对应为 @cgcs2000/mapbox-gl,通过cdn引入或npm下载
影像服务地址为:
‘https://ditu.zjzwfw.gov.cn:443/services/wmts/imgmap/default/oss?service=WMTS&request=GetTile&version=1.0.0&layer=imgmap&style=default&tilematrixSet=esritilematirx&format=image%2Fjpgpng&height=256&width=256&fullExtent=%5Bobject%20Object%5D&tilematrix={z}&tilerow={y}&tilecol={x}&token=申请的token’
影像标注地址为:
‘https://ditu.zjzwfw.gov.cn:443/services/wmts/emap_lab/default/oss?service=WMTS&request=GetTile&version=1.0.0&layer=imgmap&style=default&tilematrixSet=esritilematirx&format=image%2Fjpgpng&height=256&width=256&fullExtent=%5Bobject%20Object%5D&tilematrix={z}&tilerow={y}&tilecol={x}&token=申请的token’
其他的服务同理
2. 行政边界获取
const getData =async (name) => {
const res = await fetch(‘https://ditu.zjzwfw.gov.cn/ime-server/rest/xzqh_zj/division/search?withgeometry=true&token=申请的token&withparents=false&fullname=’ + name)
.then(resp => resp.json())
return res
}
getData(‘浙江省杭州市’)

3. 行政边界数据处理
获取的数据为wkt 格式,需要使用gis小工具 wicket文章来源:https://www.toymoban.com/news/detail-818239.html
wicket 使用cdn或npm 下载文章来源地址https://www.toymoban.com/news/detail-818239.html
// 使用npm下载
import Wkt from 'wicket'
const wkt = new Wkt.Wkt()
// item.GEOMETRY 为 wkt字符串
const geometry = wkt.read(item.GEOMETRY).toJson()
4. 行政区划查询(正向、逆向)
// 正向
const searchData =async (name) => {
const res = await fetch('https://ditu.zjzwfw.gov.cn/ime-server/rest/xzqh_zj/division/search?callback=showresult&v=2&token=申请的token&fullname=' + name)
.then(resp => resp.json())
return res
}
searchData('浙江省杭州市')
// 逆向
const searchRgeo =async (lnglat:{
lon: number,
lat: number
}) => {
const res = await fetch(`https://ditu.zjzwfw.gov.cn/ime-server/rest/xzqh_zj/division/rgeo?lon=${lnglat.lon}&lat=${lnglat.lat}&token=申请的token`)
// .then(resp => resp.json())
return res
}
searchRgeo({
lat: 30.25961,
lon: 120.13026
})
到了这里,关于Mapbox加载浙江省天地图服务和数据处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!