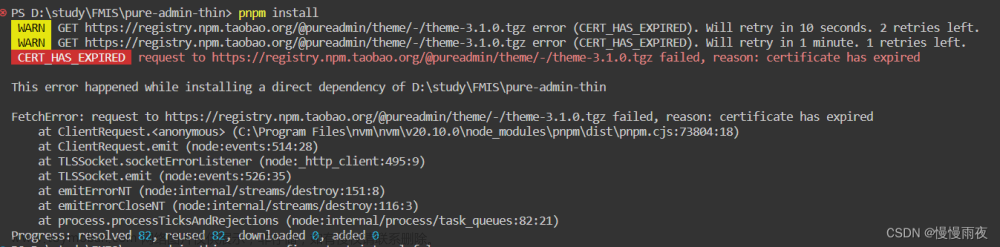
项目执行 pnpm install 初始化时报 reason: certificate has expired 错误。 文章来源:https://www.toymoban.com/news/detail-818321.html
文章来源:https://www.toymoban.com/news/detail-818321.html
解决方案文章来源地址https://www.toymoban.com/news/detail-818321.html
1、取消ssl验证:
npm config set strict-ssl false
这个方法一般就可以解决了。
2、更换npm镜像源:
npm config set registry http://registry.cnpmjs.org
npm config set registry http://registry.npm.taobao.org
到了这里,关于解决执行npm(或pnpm)时报:证书过期 certificate has expired问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!