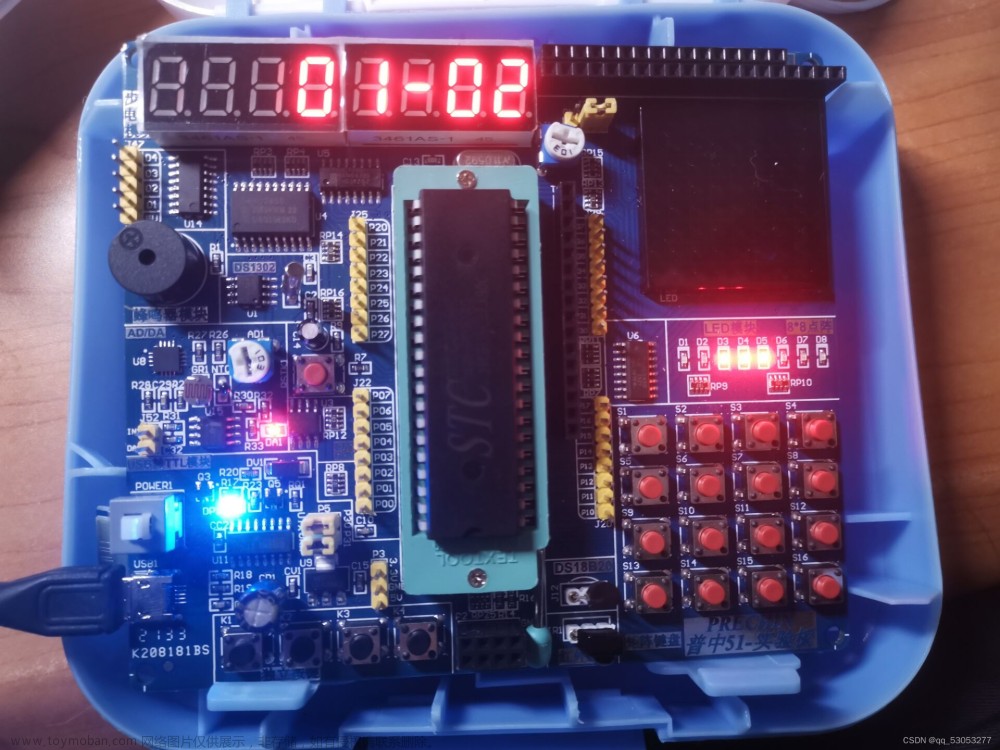
姓名+倒计时
为方便使用同一台电脑进行计时,需要对不同的计时器进行区分,因此在原有的计时器上增加了可编辑的姓名,方便多人计时使用。
软件介绍
PPT大珩助手是一款全新设计的Office PPT插件,它是一款功能强大且实用的PPT辅助工具,支持Wps Word和Office Word,能够轻松帮助您修改、优化和管理幻灯片。凭借丰富的功能和用户友好的界面,PPT大珩助手能够助力您打造出精美而专业的演示文稿。我们致力于为用户提供卓越的使用体验,始终倾听用户的反馈和建议,不断改进和创新,以满足您的各种需求。相信通过使用PPT大珩助手,您能够高效而愉悦地完成幻灯片制作任务,并展示出令人印象深刻的演示效果。
另外还有Word大珩助手。
下载地址
网盘下载:大珩助手
密码:acaq文章来源:https://www.toymoban.com/news/detail-818390.html
功能预览
 文章来源地址https://www.toymoban.com/news/detail-818390.html
文章来源地址https://www.toymoban.com/news/detail-818390.html
到了这里,关于PPT插件-大珩助手-倒计时增加姓名的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!