给饼图添加内圈阴影达到立体效果
实现思想:
使用双饼图,将内圈饼图与外圈饼图数据一致,并保持高亮
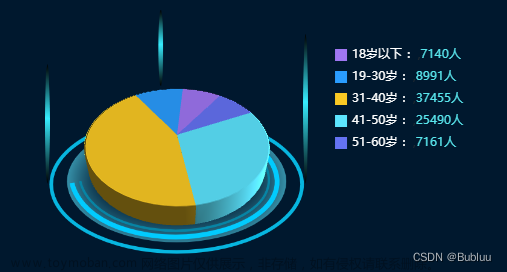
最终效果:
 文章来源地址https://www.toymoban.com/news/detail-818402.html
文章来源地址https://www.toymoban.com/news/detail-818402.html
1.在series中添加内圈饼图
注意:data要与外圈饼图一致,饼图中心与外圈饼图一致,饼图外径与外圈饼图内径一致(+1效果更好)
{
type: 'pie',
radius: ['36%', '41%'],
center: ['35%', '55%'],
startAngle: 135,
minAngle: 12,
label: {
show: false
},
hoverAnimation: false,
legendHoverLink: false,
animation: false,
tooltip: {
show: false
},
data: data,
}
2.保持内圈高亮,达到阴影效果
myChart.dispatchAction({
type: "highlight",
seriesIndex: 1, // series 数据数组第几个
});
完整script代码:
$(function () {
var main = document.getElementById('item1');
var msg=[
{name: '字段1', value: '16'},
{name: '字段2', value: '34'},
{name: '字段3', value: '52'},
{name: '字段4', value: '48'},
{name: '字段5', value: '88'}
]
nanding_bing_echart(msg, main);
})
function nanding_bing_echart(msg, main) {
var data = msg;
// 计算和
var num = 0;
for (var i = 0; i < data.length; i++) {
num += Number(data[i].value);
}
var myChart = echarts.init(main);
option = null;
myChart.setOption({
backgroundColor:'#1a3c81',
legend: {
//是否显示图例
show: true,
//plain普通(默认),scroll数量较多时可使用可滚动翻页的图例(水平\垂直)
type: 'plain',
//图例列表的布局朝向:水平horizontal、垂直vertical
orient: 'vertical',
//图例组件离容器上(left,top,right,bottom)侧的距离
bottom: '30',
right: '30',
//图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
itemGap: 6,
//图例标记的图形宽度
itemWidth: 10,
//图例标记的图形高度
itemHeight: 10,
//图例的公用文本样式(包括颜色\字体\字号\等等...)
textStyle: {
color: font_color,
fontSize: 14,
},
//控制是否可以通过点击图例改变系列的显示状态:true\false\single\multiple
selectedMode: true,
//图例关闭时的颜色
inactiveColor: '#ccc',
icon: 'circle',
formatter: function (name) {
var value;
for (var i = 0; i < data.length; i++) {
if (data[i].name == name) {
value = data[i].value;
}
}
return name + ' : ' + Math.round(value / num * 10000) / 100 + "%";
},
},
tooltip: {
confine: true,
//是否显示提示框组件,包括提示框浮层和 axisPointer
show: true,
//触发类型:'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用\'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用\'none':什么都不触发
trigger: 'item',
//提示框浮层内容格式器:{a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
formatter: ' {b} :<br/> {c} 人 ({d}%)',
//是否显示提示框浮层,默认显示
showContent: true,
//是否永远显示提示框内容,默认情况下在移出可触发提示框区域后 一定时间 后隐藏,设置为 true 可以保证一直显示提示框内容
alwaysShowContent: false,
//提示框触发的条件:mousemove,click,mousemove|click,none
triggerOn: 'mousemove|click',
//浮层隐藏的延迟,单位为 ms,在 alwaysShowContent 为 true 的时候无效
hideDelay: 100,
//鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true
enterable: false,
//是否将 tooltip 框限制在图表的区域内,当图表外层的 dom 被设置为 'overflow: hidden',或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用
confine: true,
//提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
transitionDuration: 0.4,
//提示框浮层的背景颜色
backgroundColor: 'rgba(50,50,50,0.7)',
//提示框浮层的边框颜色
borderColor: '#333',
//提示框浮层的文本样式(颜色\字体\字号\等等...)
textStyle: {
color: font_color,
fontSize: 12,
},
},
animationDuration: 2000,
animationDurationUpdate: 800,
series: [
{
color:['#17b367', '#02aafe', '#814ecc', '#cb8251', '#a3c84e', '#4c63d9'],
type: 'pie',
radius: ['40%', '70%'],
center: ['35%', '55%'],
startAngle: 135,
minAngle: 12,
data: data,
label:{
//是否显示标签(圆环false)
show: true,
// 标签的位置outside:有视觉引导线连接,inside==inner,圆环中心center
position: 'outside',
//标签内容:{a}:系列名,{b}:数据名,{c}:数据值,{d}:百分比
formatter: '{b}\n{c}人',
// 标签文字颜色
color: font_color,
},
labelLine: {
//是否显示视觉引导线
show: true,
//是否平滑视觉引导线,默认不平滑,可以设置成 true 平滑显示,也可以设置为 0 到 1 的值,表示平滑程度
smooth: false,
},
},{
type: 'pie',
radius: ['36%', '41%'],
center: ['35%', '55%'],
startAngle: 135,
minAngle: 12,
label: {
show: false
},
hoverAnimation: false,
legendHoverLink: false,
animation: false,
tooltip: {
show: false
},
data: data,
},
]
}, true);
// 保持内圈高亮,达到阴影效果
myChart.dispatchAction({
type: "highlight",
seriesIndex: 1, // series 数据数组第几个
});
// 自适应大小
window.addEventListener("resize", function () {
myChart.resize();
});
};
文章来源:https://www.toymoban.com/news/detail-818402.html
到了这里,关于【Echarts】Echarts饼图样式-添加内圈阴影达到立体效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!