更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
接上一节,今天讲动态更新数据的方法
1、后端动态更新代码如下:
/**
* 根据主表名,关键字和数据动态更新一条记录
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:edit")
@PostMapping(value = "/updateDataById")
public R<?> updateDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.updateDataById(formDataVo));
}
@Override
public int updateDataById(FormDataVo formDataVo) {
return baseMapper.updateDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),Long.valueOf(formDataVo.getId()),formDataVo.getUpdateMap());
}
int updateDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey,
@Param("id") Long id, @Param("updateMap") Map<String,Object> updateMap);
<update id="updateDataById">
UPDATE ${tableName} SET
<foreach collection="updateMap" item="val" index="key" separator=",">
${key} = #{val}
</foreach>
WHERE ${primaryKey} = #{id}
</update>2、前端代码如下:
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
console.log("submitForm this.form",this.form)
const id = this.form[this.primaryKey] || this.ids
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id,
updateMap: this.form
}
console.log("submitForm formData",formData)
if (id != null) {
updateDataById(formData).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
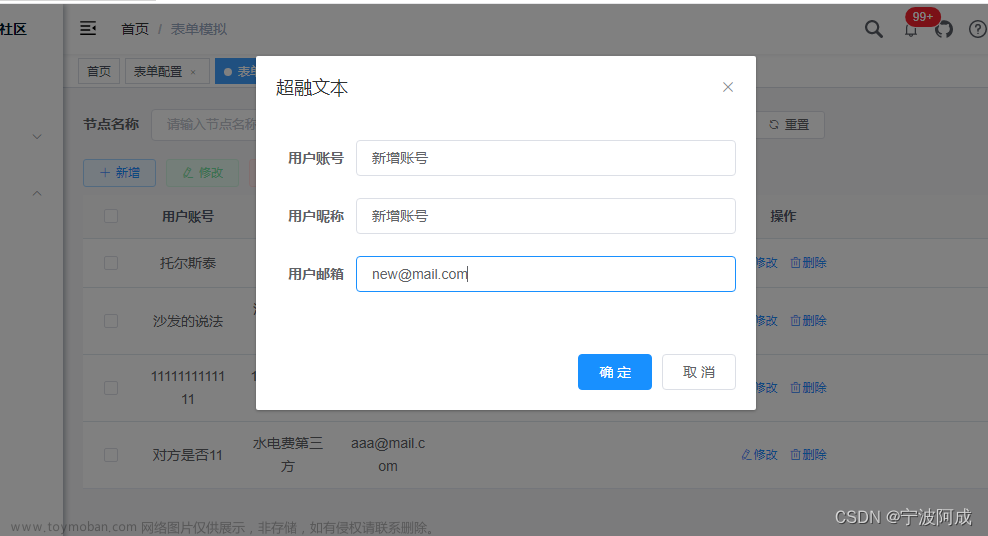
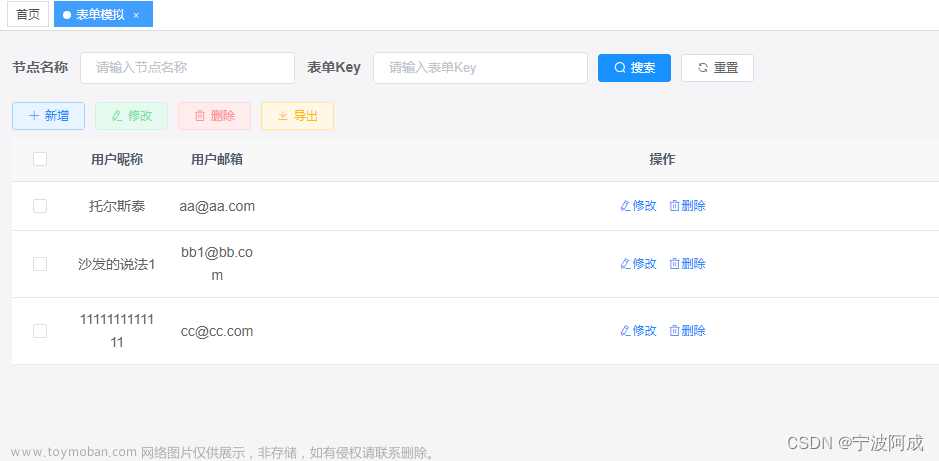
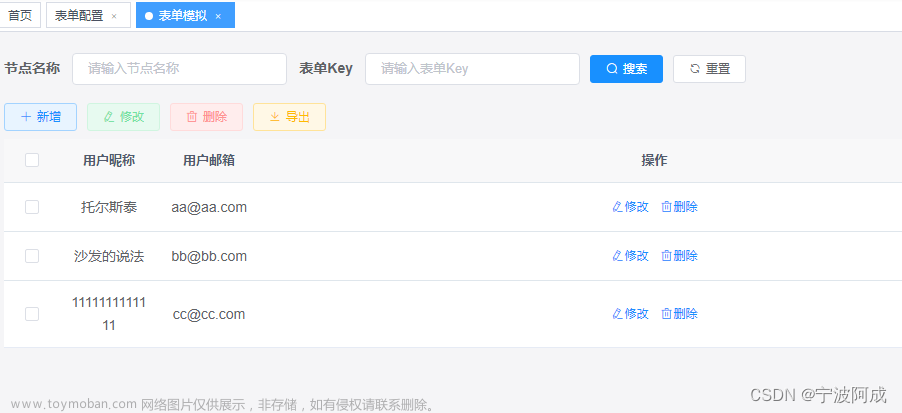
},3、效果图如下:

 文章来源:https://www.toymoban.com/news/detail-818554.html
文章来源:https://www.toymoban.com/news/detail-818554.html
 文章来源地址https://www.toymoban.com/news/detail-818554.html
文章来源地址https://www.toymoban.com/news/detail-818554.html
到了这里,关于基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!