报错1.

Failed to construct 'WebSocket': An insecure WebSocket connection may not be initiated from a page loaded over HTTPS.
报错2. 
说明:
http 是 ws:`ws://192.168.110.33:8080/websocket/${this.$store.state.user.name}`
https 是 wss: `wss://alarm.shijiguorui.com:443/websocket/${this.$store.state.user.name}`
1. 服务nginx代理使用http 访问 WebSocket 正常(前后端协议一直,都是http ws请求)
2. 服务nginx代理加入ssl证书协议,使用https 访问WebSocket 失败(前端https协议,后端http协议,导致协议不同访问失败)
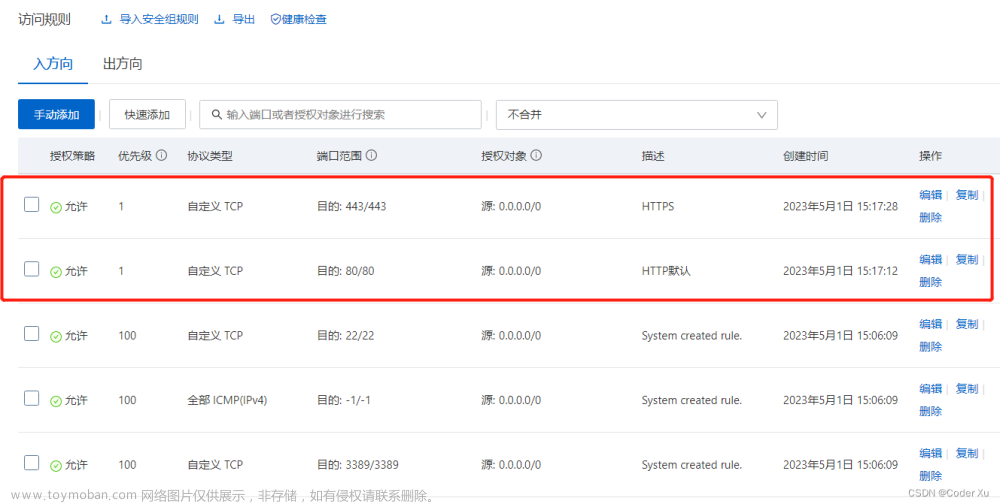
3.总结:首先要保证前后端访问ip是 安全协议,其次主要就是保证能正常访问到443端口,也就是ssl安全协议默认端口443,后面添加这个443端口。
本人是把nginx 配置中的 “/websocket/” 拦截模块加到443模块中了。如果加到80 模块中可能前端请求连接中不需要配置443端口访问,因本人没试过。如需要可参考连接:nginx配置websocket或https的转发教程_renkai721的博客-CSDN博客_nginx配置websocket转发
到目前为止,也不知默认443端口不加为什么访问不到,如有了解的请留言。
前端配置如下:
 文章来源:https://www.toymoban.com/news/detail-818571.html
文章来源:https://www.toymoban.com/news/detail-818571.html
Nginx 配置如下:
 文章来源地址https://www.toymoban.com/news/detail-818571.html
文章来源地址https://www.toymoban.com/news/detail-818571.html
代码块:
// http
//const wsuri = `ws://ip:8080/websocket/${this.$store.state.user.name}`
// https
const wsuri = `wss://域名:443/websocket/${this.$store.state.user.name}`
this.ws = wsuri
// 初始化ws
this.webSocket = new WebSocket(this.ws)
# nginx http 服务配置
server {
listen 80;
# 自己需要监听的域名
server_name alarm.shijiguorui.com;
#将请求转成https
rewrite ^(.*)$ https://${server_name}$1 permanent;
}
# nginx https 服务配置
server {
# 侦听443端口
listen 443 default ssl;
# 定义访问域名
server_name alarm.shijiguorui.com 域名;
root html;
index index.html index.htm;
#证书文件名称
ssl_certificate /etc/nginx/ssl/?.pem;
#私钥文件名称
ssl_certificate_key /etc/nginx/ssl/?.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#表示使用的加密套件的类型。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议
ssl_prefer_server_ciphers on;
location / {
# 存放了静态页面的根目录
root /home/web/alarm;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8099/;
}
#通过location进行处理,重点重点重点
location /websocket/ {
rewrite ^/api/(.*)$ /$1 break; # 带参数进行重写 过滤
proxy_pass http://localhost:8099; # 后端接口连接
#proxy_pass http://im-app;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}到了这里,关于解决:VUE nginx 部署 SSL https访问 WebSocket 问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!