目录
一.QSkinny简介
二.工作原理
三.编译
一.QSkinny简介
QSkinny库基于Qt Graphic View和Qt/Quick中少量的核心类。它提供了一组轻量级控件,可以在C++或QML中使用这些控件。QSkinny默认是启用硬件加速的,非常适合嵌入式设备,目前已经应用于大量汽车GUI的代码实现中。正如预期的那样,它有良好的启动性能和低内存占用率。
github地址:https://github.com/uwerat/qskinny
QSkinny能在支持Qt/Quick的所有平台上运行,但目前只在Linux上得到了充分的测试。理论上支持所有Qt>=5.15的版本,推荐使用下面这三个版本:
●Qt 5.15
●最新的LTS(long term supported)版本 ,当前是 Qt 6.5.x
●最新的Qt版本,当前是 Qt 6.6.x
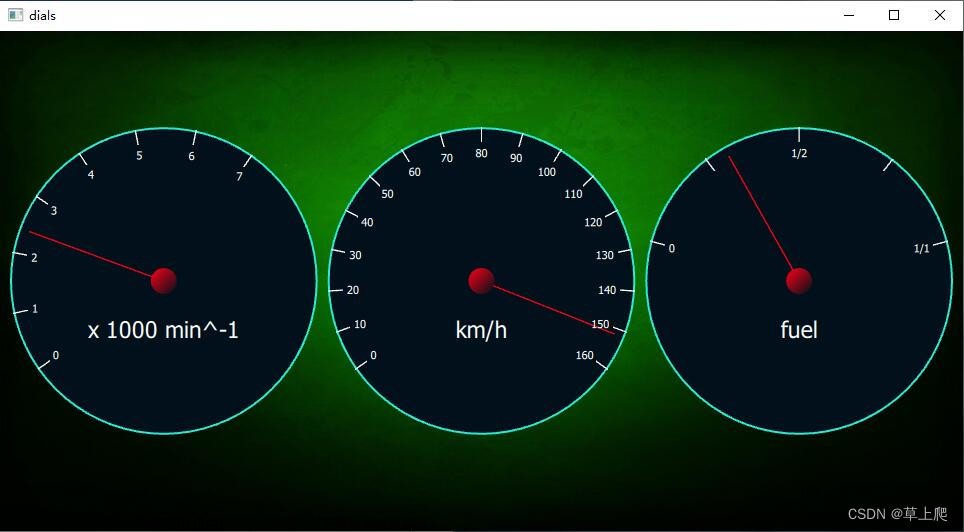
先上几张图看看:
1.汽车中控仪表盘,已用于大型汽车项目中:

2.进度条

二.工作原理
用QSkinny写一个“Hello World”程序
int main(int argc, char** argv)
{
QGuiApplication app(argc, argv);
QskWindow window;
window.resize(200, 200);
auto box = new QskLinearBox(Qt::Vertical);
auto button = new QskPushButton("push me", box);
auto label = new QskTextLabel("label", box);
window.addItem(box);
window.show();
return app.exec();
}用QSkinny API写代码的方式是不是很熟悉?没错,和用QtWidgets差不多,因为它们有类似的控件,比如 text labels、push buttons, layouts、dialogs等等。
下图揭示了QSkinny、QML和QtWidgets直接的关系:
上图包含的层次结构如下:
●QSkinny: C++ UI控件
●QML engine: 解析UI文件的declarative / JavaScript引擎
●QtQuick: UI控件的基础框架 (包含了诸如 x/y坐标和焦点的处理)
●Qt scene graph: 利用硬件加速的绘图单元
●OpenGL: 利用硬件加速的绘图API
●QtWidgets: 为桌面用户设计的C++ UI控件
●Qt raster paint engine: software (非硬件加速) 绘图引擎
●QPainter API: 可以绘制图形、图像和文字的API
下面再看一个换肤的例子:将所有按钮的文字设置为蓝色,背景设置为绿色,padding为10像素
setGradient( QskPushButton::Panel, Qt::green );
setColor( QskPushButton::Text, Qt::blue );
setMargins( QskPushButton::Panel | QskAspect::Padding, 10 );只需把颜色替换为不同的值就能触发重绘,换肤就是如此简单。

三.编译
我的编译环境
Window 10
Qt 6.6.1 mingw_64
用Qt 6.6.1自带的Qt Creator打开源码中的CMakeLists.txt文件(...\qskinny-master\CMakeLists.txt),几分钟就能编译好,编译无报错,编译结果如下图所示:
图中箭头所指的两个目录里是Demo,比较坑的是编译出的dll分散在各个目录,需要拷贝过去,如下图所示:
 文章来源:https://www.toymoban.com/news/detail-818903.html
文章来源:https://www.toymoban.com/news/detail-818903.html
参考链接:Meet QSkinny, a lightweight Qt UI library
原文链接:Qt优秀开源项目之二十一:遇见QSkinny,一个轻量级Qt UI库-CSDN博客文章来源地址https://www.toymoban.com/news/detail-818903.html
到了这里,关于Qt优秀开源项目之二十一:遇见QSkinny,一个轻量级Qt UI库的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!