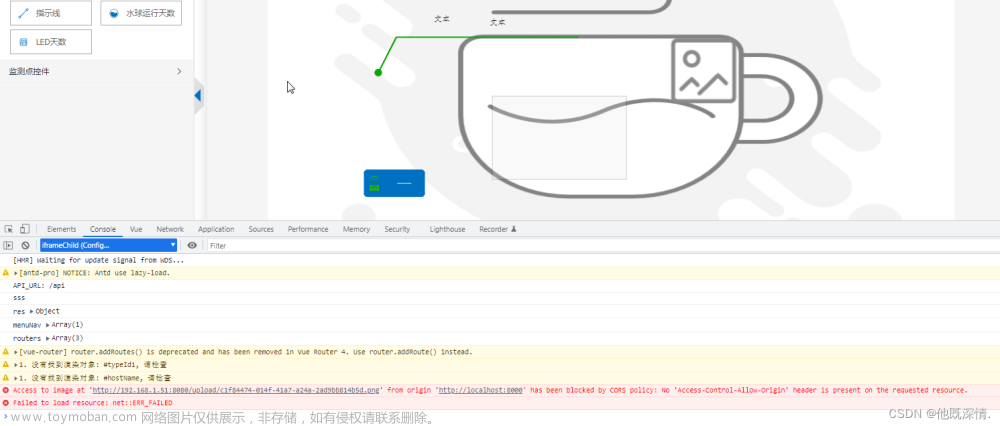
项目系统里仅仅这个接口报错,反向代理错误导致。

 文章来源:https://www.toymoban.com/news/detail-819110.html
文章来源:https://www.toymoban.com/news/detail-819110.html
默认情况下,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受,修改配置:secure: false(简单意思:如果本地没有进行过https相关的配置,要反代到https,就要false)文章来源地址https://www.toymoban.com/news/detail-819110.html
到了这里,关于proxy 代理的接口报错301问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!