需要对GitHub上的工程debug。
所以花时间看了下,参考了bili视频和chatgpt的解答。
chatgpt给的步骤
要在 VS Code 中调试 C++ 项目,可以按照以下步骤进行设置和操作:
-
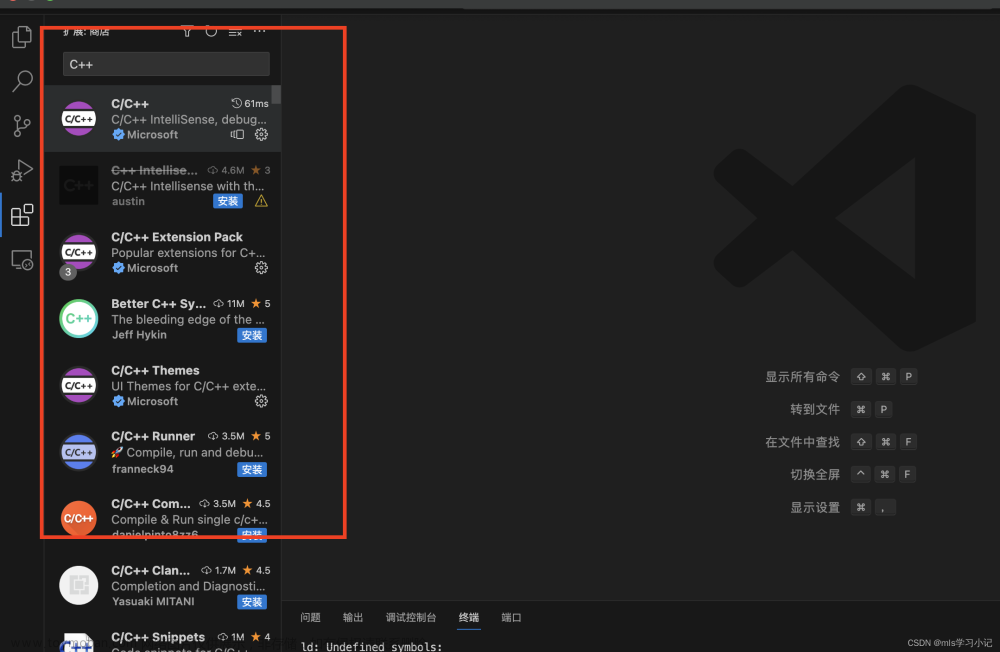
确保已安装 C++ 扩展:在 VS Code 中选择 “Extensions”(或使用快捷键
Ctrl+Shift+X),搜索并安装官方的 C++ 扩展。 -
在项目根目录下创建
.vscode文件夹,并在其中创建一个名为launch.json的文件。这是调试配置文件,用于配置调试会话的参数。 -
在
launch.json文件中添加 C++ 的调试配置。可以使用上面提供的launch.json模板,根据项目的具体情况进行修改。 -
配置调试环境和工具链:根据您的开发环境,可能需要配置调试器和编译器的路径。在
launch.json文件中的相应字段中修改miDebuggerPath和其他相关配置。 -
构建项目:在调试之前,需要确保项目已经成功编译。可以使用
tasks.json文件创建一个编译任务,或者手动在终端中执行编译命令。 -
开始调试:在 VS Code 中选择 “Run and Debug” 视图(或使用快捷键
Ctrl+Shift+D),然后选择调试配置(在launch.json文件中定义的配置名称)。点击运行按钮(绿色三角形)即可开始调试。
这些是在 VS Code 中调试 C++ 项目的基本步骤。您可以根据需要进行自定义和调整。希望这些信息对您有所帮助!如果有任何进一步的问题,请随时提问。
主要涉及两个json文件: launch.json ,tasks.json。
tasks.json 和 launch.json 是两个不同的配置文件,用于配置不同方面的工作环境。
-
tasks.json:tasks.json 是用于配置任务(tasks)的文件。它定义了在 VS Code 中执行的任务,例如编译代码、运行测试和自动化构建等。通过定义任务,我们可以使用 VS Code 的任务运行器来执行这些任务。
-
launch.json:launch.json 是用于配置调试(debug)会话的文件。它定义了在 VS Code 中调试代码时需要的配置,包括调试器类型、调试器参数、运行环境等。通过定义调试配置,我们可以使用 VS Code 的调试功能来运行和调试我们的代码。
这两个配置文件的主要区别在于它们的用途和配置内容。tasks.json 用于配置任务的执行方式,而 launch.json 用于配置调试器的行为。它们分别独立地管理任务和调试的配置,并且可以在不同的工作空间或项目中使用不同的配置。
然而,这两个配置文件之间也存在关系。在某些情况下,我们可能希望在执行某个任务时启动调试器,或者在调试时自动执行某个任务。为了实现这种关联,我们可以在 tasks.json 和 launch.json 文件中进行相应的配置。
例如,我们可以在 tasks.json 中定义一个任务,在编译代码完成后自动启动调试器。然后,在 launch.json 中定义调试器的配置,以便在调试会话中使用任务生成的可执行文件。
这种关联可以根据具体的需求进行定制,以适应不同的开发场景。在配置文件中,我们可以使用相应的变量和占位符来引用其他配置文件中的值,实现它们之间的交互和共享。
总结起来,tasks.json 用于配置任务的执行方式,而 launch.json 用于配置调试器的行为。这两个配置文件可以相互独立,但也可以通过合适的配置实现关联,以满足不同的开发需求。文章来源:https://www.toymoban.com/news/detail-819199.html
launch.json
下面是一个常见的 VS Code Debug 的 launch.json 模板,以及每个选项的简要介绍:文章来源地址https://www.toymoban.com/news/detail-819199.html
{
"version": "0.2.0",
"configurations": [
{
"name": "C++ Launch",
"type": "cppdbg",
"request"到了这里,关于vscode debug的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!