本文章只作为个人笔记.
文章目录
前言
一、模板渲染
二、效果
前言
模板渲染
一、模板渲染



from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template("index.html")
@app.route("/blog/<blog_id>")
def blog_detail(blog_id):
return render_template("blog_detail.html", blog_id=blog_id, username="笔写落去")
if __name__ == "__main__":
app.run(debug=True)
二、效果
使用render_template可以达到用html文件对网页进行渲染,可以传参数.
使用html收到变量,用{{变量名}}这样就能拿到变量的值了.
blog_detail.html渲染效果:

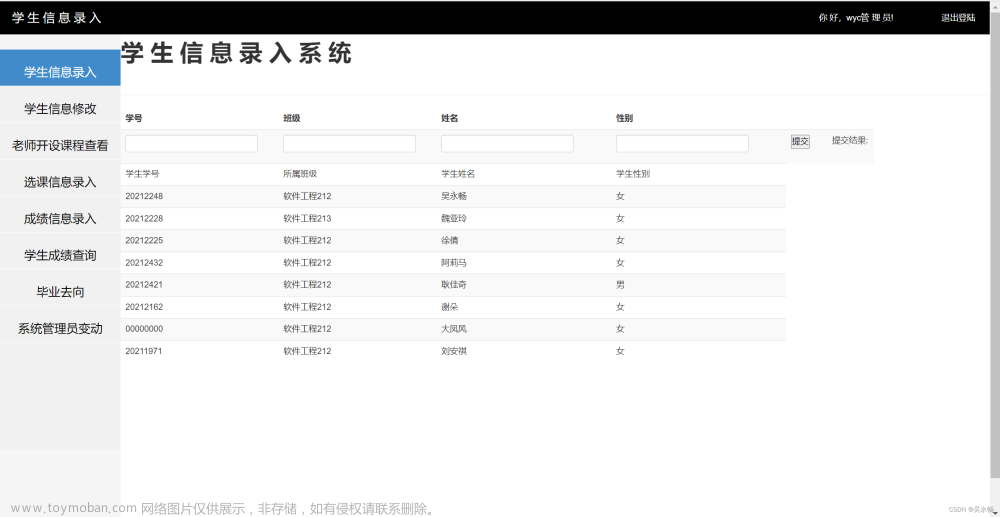
index.html渲染效果文章来源:https://www.toymoban.com/news/detail-819336.html
 文章来源地址https://www.toymoban.com/news/detail-819336.html
文章来源地址https://www.toymoban.com/news/detail-819336.html
到了这里,关于Flask:模板渲染的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!