前言
DevEco Studio版本:4.0.0.600

1、RefreshLibrary_HarmonyOS.har,用于HarmonyOS
"minAPIVersion": 9,
"targetAPIVersion": 9,
"apiReleaseType": "Release",
"compileSdkVersion": "3.2.3.6",
"compileSdkType": "HarmonyOS"
2、RefreshLibrary_OpenHarmony.har , 用于OpenHarmony
"minAPIVersion": 9,
"targetAPIVersion": 10,
"apiReleaseType": "Release",
"compileSdkVersion": "4.0.10.13",
"compileSdkType": "OpenHarmony"
注:下面示例都是以RefreshLibrary_OpenHarmony.har 为例
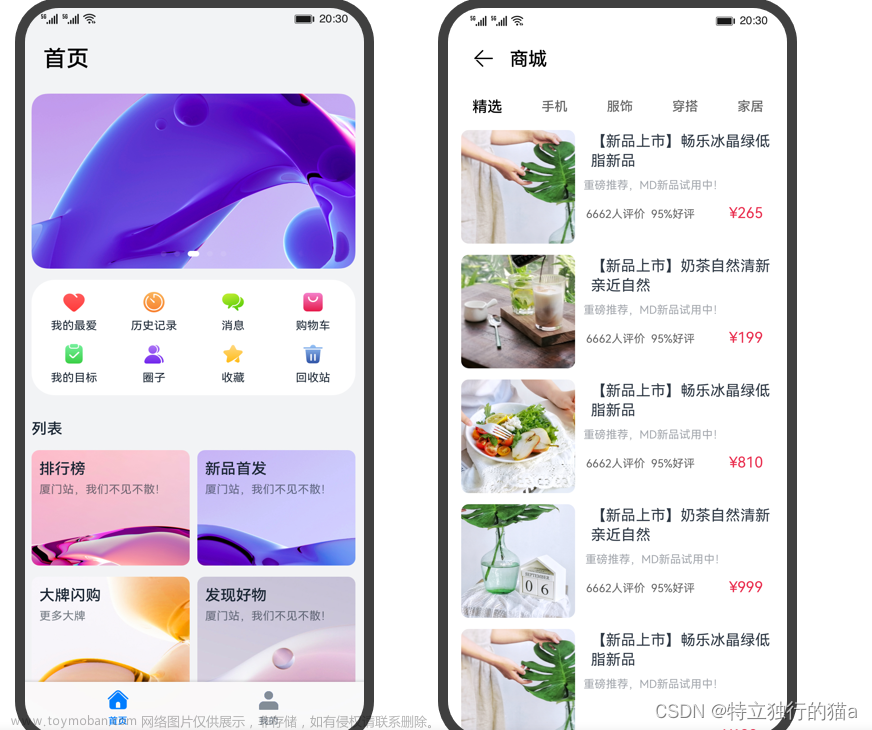
使用效果:



har包下载:
下载地址:https://download.csdn.net/download/Abner_Crazy/88754702
如何使用
第一步:har包引用
参考文档:
Harmony如何引用har包
List列表使用
通过上面的下载链接下载之后,把har包复制到项目中,在项目src/main目录下新建目录lib,将har包复制进去。

然后在项目的oh-package.json5中添加对har包的引用,添加完成后会报错,只需要将鼠标放在错误处,出现Run 'ohpm install'后执行下就行了。
"dependencies": {
"@app/RefreshLibrary": "file:./src/main/libs/RefreshLibrary_OpenHarmony.har"
}
第二步:查看引用是否成功
引用成功后会在项目目录下生成一个oh_modules目录,如果有@app/RefreshLibrary则成功,无则失败。

第三步:代码使用
1、RefreshListView调用(带默认刷新头部和尾部)
RefreshListView({
list: this.list,
controller: this.controller,
refreshLayout: (item, index): void => this.itemLayout(item, index),
onItemClick: (item, index) => {
console.info("Index------ 点击了:index: " + index + " item: " + item)
},
onRefresh: () => {
//下拉刷新
},
onLoadMore: () => {
//上拉加载
}
})参数解释:
| 属性 | 是否必须 | 描述 |
| list | 必须 | 数据源,数组类型 |
| controller | 必须 | 刷新控件的控制器,控制关闭下拉刷新和上拉加载 finishRefresh():关闭下拉刷新 finishLoadMore():关闭上拉加载文章来源:https://www.toymoban.com/news/detail-819433.html |
| refreshLayout | 必须 | 子item的视图 |
| onRefresh | 非必须 | 下拉刷新的回调 |
| onLoadMore | 非必须 | 上拉加载的回调 |
| onItemClick | 非必须 | item的点击事件回调 |
2、RefreshView调用(刷新头部和尾部需要自定义)
RefreshView({
list: this.list,
controller: this.controller,
headerLayout: () => this.headerLayout(), //下拉刷新布局
footLayout: () => this.footLayout(), //上拉加载布局
refreshLayout: (item, index): void => this.itemLayout(item, index),
onItemClick: (item, index) => {
console.info("Index------ 点击了:index: " + index + " item: " + item)
},
onRefresh: () => {
//下拉刷新
},
onLoadMore: () => {
//上拉加载
}
})参数解释:
| 属性 | 是否必须 | 描述 |
| list | 必须 | 数据源,数组类型 |
| controller | 必须 | 刷新控件的控制器,控制关闭下拉刷新和上拉加载 finishRefresh():关闭下拉刷新 finishLoadMore():关闭上拉加载 |
| refreshLayout | 必须 | 子item的视图 |
| headerLayout | 必须 | 自定义下拉刷新的视图样式 |
| footLayout | 必须 | 自定义上拉加载的视图样式 |
| onRefresh | 非必须 | 下拉刷新的回调 |
| onLoadMore | 非必须 | 上拉加载的回调 |
| onItemClick | 非必须 | item的点击事件回调 |
第四步:详细示例
import { RefreshController, RefreshView, RefreshListView } from "@app/RefreshLibrary"
@Entry
@Component
struct Index {
@State list: Array<number> = []
@State controller: RefreshController = new RefreshController()
aboutToAppear() {
this.refreshData()
}
// 刷新测试数据
private refreshData() {
this.list = []
for (var i = 0; i < 10; i++) {
this.list.push(i)
}
}
// 加载更多测试数据
private loadMoreData() {
let initValue = this.list[this.list.length-1] + 1
this.list.push(initValue)
}
@Builder
itemLayout(item: object, index: number) {
Text("我是测试数据: " + index)
.width("95%")
.height(50)
.margin(10)
.textAlign(TextAlign.Center)
.border({ width: 1, color: Color.Blue })
}
@Builder
headerLayout() {
Text("我是自定义头部")
.width("100%")
.height(50)
.margin(10)
.textAlign(TextAlign.Center)
}
@Builder
footLayout() {
Text("我是自定义底部")
.width("100%")
.height(50)
.margin(10)
.textAlign(TextAlign.Center)
}
build() {
Stack() {
RefreshView({
list: this.list,
controller: this.controller,//如果是3.1的DevEcoStudio,this.controller会报错,使用$controller代替
headerLayout: () => this.headerLayout(), //下拉刷新布局
footLayout: () => this.footLayout(), //上拉加载布局
refreshLayout: (item, index): void => this.itemLayout(item, index),
onItemClick: (item, index) => {
console.info("Index------ 点击了:index: " + index + " item: " + item)
},
onRefresh: () => {
//下拉刷新
console.info("Index------ onRefresh")
//模拟数据加载
setTimeout(() => {
this.controller.finishRefresh()
this.refreshData()
}, 2000)
},
onLoadMore: () => {
//上拉加载
console.info("Index------ onLoadMore")
//模拟数据加载
setTimeout(() => {
this.controller.finishLoadMore()
this.loadMoreData()
}, 2000)
}
})
// RefreshListView({
// list: this.list,
// controller: this.controller,
// // headerLayout: () => this.headerLayout(), //下拉刷新布局
// // footLayout: () => this.footLayout(), //上拉加载布局
// refreshLayout: (item, index): void => this.itemLayout(item, index),
// onItemClick: (item, index) => {
// console.info("Index------ 点击了:index: " + index + " item: " + item)
// },
// onRefresh: () => {
// //下拉刷新
// console.info("Index------ onRefresh")
// //模拟数据加载
// setTimeout(() => {
// this.controller.finishRefresh()
// this.refreshData()
// }, 2000)
// },
// onLoadMore: () => {
// //上拉加载
// console.info("Index------ onLoadMore")
// //模拟数据加载
// setTimeout(() => {
// this.controller.finishLoadMore()
// this.loadMoreData()
// }, 2000)
// }
// })
}
.width('100%')
.height('100%')
}
}第五步:使用自定义headerLayout和footLayout效果

 文章来源地址https://www.toymoban.com/news/detail-819433.html
文章来源地址https://www.toymoban.com/news/detail-819433.html
到了这里,关于鸿蒙自定义刷新组件使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!