如下图效果所示,输入两个运算数,点击不同的运算符,会在下方得到不同的运算结果

分析与代码实现
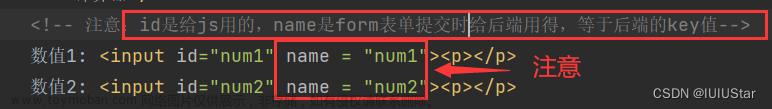
在HTML部分,定义了一个标题为"网页计算器"的网页,并创建了两个输入框和四个按钮。最后,创建了一个只读的结果显示框,便于计算结果的输出
在JavaScript部分,定义了一个名为compute的函数,该函数接收一个参数func,根据func的值调用相应的计算函数。函数内部首先获取输入的两个数字的值,并使用validateInput函数验证输入是否合法。如果输入不合法,则返回false;否则,根据func的值调用相应的计算函数,并将结果赋值给结果显示框。文章来源:https://www.toymoban.com/news/detail-819580.html
再定义了一些辅助函数,包括验证输入是否合法的validateInput函数、加法函数add、减法函数sub、乘法函数mul和除法函数div。其中,除法函数会检查除数是否为0,如果是0则提示错误并返回false。文章来源地址https://www.toymoban.com/news/detail-819580.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页计算器</title>
</head>
<body>
<!-- 输入运算数1 -->
<p>运算数1:<input id="num1" type="text"></p>
<!-- 输入运算数2 -->
<p>运算数2:<input id="num2" type="text"></p>
<!-- 定义四个按钮,分别对应加、减、乘、除四种运算 -->
<p>
<input type="button" value="+" onclick="compute(add)">
<input type="button" value="-" onclick="compute(sub)">
<input type="button" value="*" onclick="compute(mul)">
<input type="button" value="/" onclick="compute(div)">
</p>
<!-- 显示计算结果 -->
<p><input id="result" type="text" readonly></p>
<!-- 定义计算函数,接收一个参数func,根据func的值调用相应的计算函数 -->
function compute(func){
// 获取输入的运算数1和运算数2的值
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
// 验证输入是否合法,如果不合法则返回false
if (!validateInput(num1) || !validateInput(num2)){
return false;
}
// 根据func的值调用相应的计算函数,并将结果赋值给结果显示框
document.getElementById('result').value = func(parseFloat(num1), parseFloat(num2));
}
<!-- 定义验证输入是否合法的函数,如果输入的不是数字或者为空,则返回false,否则返回true -->
function validateInput(input){
if (isNaN(input) || input === "") {
return false;
} else {
return true;
}
}
<!-- 定义加法函数,接收两个参数num1和num2,返回它们的和 -->
function add(num1, num2){
return num1 + num2;
}
<!-- 定义减法函数,接收两个参数num1和num2,返回它们的差 -->
function sub(num1 , num2){
return num1 - num2;
}
<!-- 定义乘法函数,接收两个参数num1和num2,返回它们的积 -->
function mul(num1, num2){
return num1 * num2;
}
<!-- 定义除法函数,接收两个参数num1和num2,如果num2为0,则提示错误并返回false,否则返回它们的商 -->
function div(num1, num2){
if (num2 == 0){
alert("除数不能为0");
return false;
}
return num1 / num2;
}
</body>
</html>
到了这里,关于前端——编写一个简易网页计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!