盒子模型常用属性(认识)
overflow: hidden;定义盒子不随浮动
margin-left: 50px:使盒子距离外边距左(右上下)50px
margin: 100px auto:使盒子距离外边距上下左右100px
margin: 使盒子距离外边距上右下左为50px 0 0 50px;
margin: 20px 30px:使盒子距离外边距上下20px,左右30px
margin: 10px:使盒子距离外边距上下左右都是10px
border: 5px solid red:定义盒子边框(5px 单实线 红色) {dotted点double双实线}
border-radius: 50px:使盒子边角变圆
border-radius: 50%(1-8个值,顺时针):使盒子变圆
border-top-left-radius: 50%:使盒子左上角变圆
display: inline-block:将块级元素div盒子等放到一行
效果一 爱心半边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>爱心半圆</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
/*宽*/
width: 100px;
/*高*/
height: 170px;
/*边款颜色*/
border: 2px solid red;
/*盒子居中*/
margin: 100px auto;
/*盒子变圆:border-radius: 50%; */
/*border-radius: 左上角 中间线 右上角;*/
border-radius: 50% 50% 0/40% 50% 0;
/* border-radius: 50%; */
/* 去掉下面多余的线 */
border-left: 0;
border-bottom: 0;
/* y坐标45°倾斜左边 */
transform: rotateZ(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果:
效果二 爱心整合生成
js将半爱心旋转一周生成爱心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>整合一个爱心</title>
<style type="text/css">
/* 清空值 */
* {
margin: 0;
padding: 0;
}
/* 背景修改为黑色 */
body {
background: #000;
}
/* 引用div内的love3d元素*/
.love3d {
position: relative;
width: 100px;
height: 170px;
margin: 100px auto;
}
/* 引用script内的heart */
.heart {
/* 相对于love3d 定位 */
position: absolute;
/* 定位坐标 36个半爱心的位置 0会重叠为一个半圆 */
left: 0;
top: 0;
width: 100px;
height: 170px;
border: 2px solid red;
border-radius: 50% 50% 0/40% 50% 0;
border-left: 0;
border-bottom: 0;
}
</style>
</head>
<body>
<!-- div类名love3d -->
<div class="love3d"></div>
<script type="text/javascript">
//在document文档下通过ClassName获取Elements元素
//类数组长度为1
var love3d = document.getElementsByClassName("love3d")[0];
for (var i = 0; i < 36; i++) {
// 创建一个元素
var tDiv = document.createElement("div");
//对象类名
tDiv.className = "heart";
//将所有半圆整体Y旋转10°,Z旋转45°,x坐标设置35像素大小
tDiv.style.transform = "rotateY(" + i * 10 + "deg) rotateZ(45deg) translateX(35px)";
// love3d元素内添加tDiv
love3d.appendChild(tDiv);
}
</script>
</body>
</html>
效果:
效果三 实现立方体爱心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>立方体旋转</title>
<style type="text/css">
/* 立体效果设置 */
body {
perspective: 1000px;
}
#cube {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
/* z方向的百分之五十为101 */
transform-origin: 50% 50% -101%;
/* 盒子修改为3d空间 */
transform-style: preserve-3d;
/* 鼠标移动2秒的过渡 */
transition: 2s;
}
#cube div {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
border: 2px solid red;
}
/* 对于下面的div标签 */
#cube div:nth-child(1) {
/* 上 */
top: -202px;
/* 旋转基地 xyz方向 */
/*默认值 transform-origin: 50% 50% 0; */
transform-origin: bottom;
/* 围绕x坐标 */
transform: rotateX(90deg);
}
#cube div:nth-child(2) {
top: 202px;
/* 下 */
/* 围绕 上边对称 旋转-90° */
transform-origin: top;
transform: rotateX(-90deg);
}
#cube div:nth-child(3) {
left: -202px;
/* 左 */
/* 围绕y坐标 */
transform-origin: right;
transform: rotateY(-90deg);
}
#cube div:nth-child(4) {
left: 202px;
/* 右 */
transform-origin: left;
transform: rotateY(90deg);
}
#cube div:nth-child(5) {
top: 0px;
/* 前 */
}
#cube div:nth-child(6) {
top: 0px;
/* 后 */
/* 宽加边款的长度 */
transform: translateZ(-202px);
}
#cube:hover {
/* 实现鼠标停留在页面 以360°旋转 */
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div id="cube">
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
<div>前</div>
<div>后</div>
</div>
</body>
</html>
效果 文章来源:https://www.toymoban.com/news/detail-819620.html
文章来源:https://www.toymoban.com/news/detail-819620.html
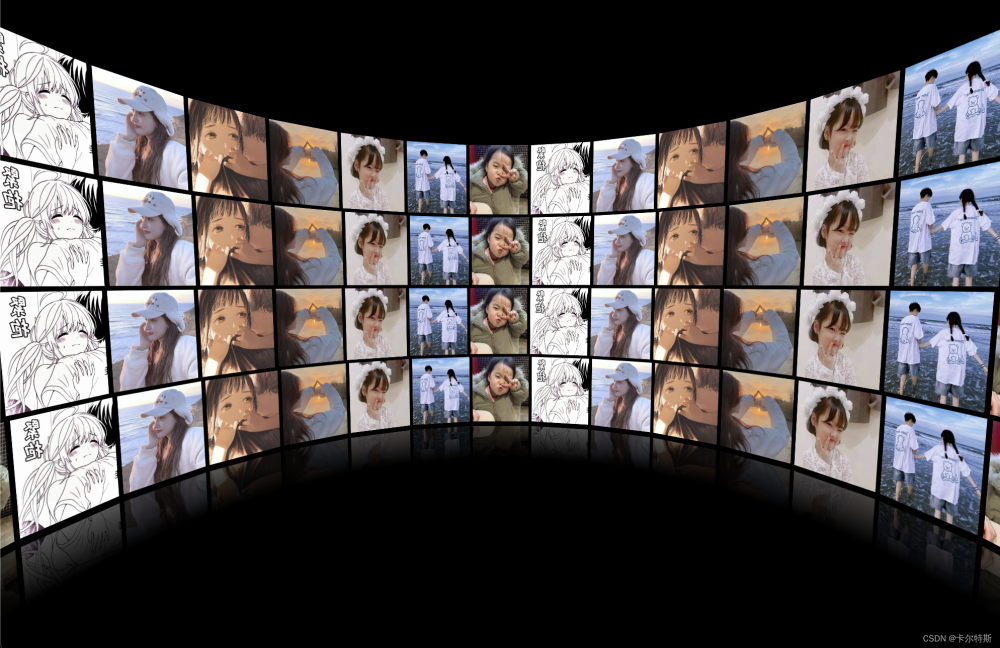
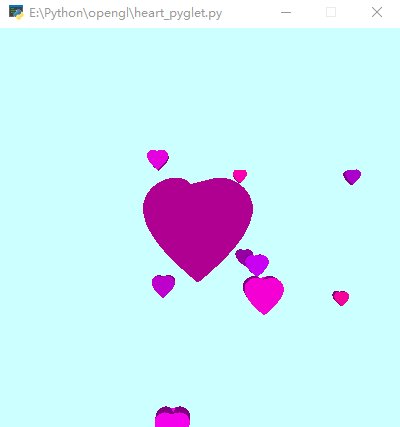
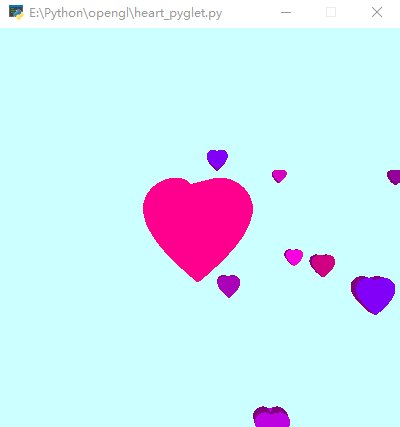
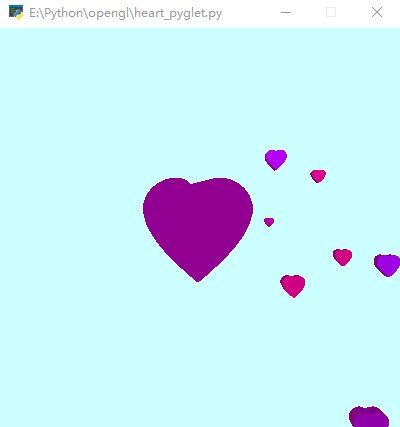
最终效果 3D爱心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>整合一个爱心</title>
<style type="text/css">
/* 清空值 */
* {
margin: 0;
padding: 0;
}
/* 背景修改为黑色 */
body {
background: #000;
}
/* 引用div内的love3d元素*/
/* 爱心3D调整 */
.love3d {
position: absolute;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
/* 浏览器定位居中 */
/* margin: 100px auto; */
/* 开启3D效果 */
margin-left: -50px;
margin-top: -80px;
transform-style: preserve-3d;
/* css自定义动画,参数:名称 时间 匀速 无限重复 */
animation: yes 10s linear infinite;
}
/* 启动自定义动画 0-360°*/
@keyframes yes {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(180deg);
}
}
/* 引用script内的heart */
.heart {
/* 相对于love3d 定位 */
position: absolute;
/* 定位坐标 36个半爱心的位置 0会重叠为一个半圆 */
left: 0;
top: 0;
width: 100px;
height: 170px;
border: 2px solid red;
border-radius: 50% 50% 0/40% 50% 0;
border-left: 0;
border-bottom: 0;
}
/* 图片3d调整 */
.cube {
position: relative;
width: 50px;
height: 50px;
transform-style: preserve-3d;
/* 调整图片的位置 */
transform: translateX(32px) translateY(54px) translateZ(27px);
}
.cube div {
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
}
.cube div:nth-child(1) {
/* 上 */
top: -50px;
/* 旋转基地 xyz方向 */
/*默认值 transform-origin: 50% 50% 0; */
transform-origin: bottom;
/* 围绕x坐标 */
transform: rotateX(90deg);
}
.cube div:nth-child(2) {
top: 50px;
/* 下 */
/* 围绕 上边对称 旋转-90° */
transform-origin: top;
transform: rotateX(-90deg);
}
.cube div:nth-child(3) {
left: -50px;
/* 左 */
/* 围绕y坐标 */
transform-origin: right;
transform: rotateY(-90deg);
}
.cube div:nth-child(4) {
left: 50px;
/* 右 */
transform-origin: left;
transform: rotateY(90deg);
}
.cube div:nth-child(5) {
/* 前 */
}
.cube div:nth-child(6) {
/* 后 */
/* 宽加边款的长度 */
transform: translateZ(-50px);
}
.cube div img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- div类名love3d -->
<div class="love3d">
<!-- div 盒子 -->
<div class="cube">
<div><img src="./a.webp"></div>
<div><img src="./a.webp"></div>
<div><img src="./a.webp"></div>
<div><img src="./a.webp"></div>
<div><img src="./a.webp"></div>
<div><img src="./a.webp"></div>
</div>
</div>
<script type="text/javascript">
//在document文档下通过ClassName获取Elements元素
//类数组长度为1
var love3d = document.getElementsByClassName("love3d")[0];
for (var i = 0; i < 36; i++) {
// 创建一个元素
var tDiv = document.createElement("div");
//对象类名
tDiv.className = "heart";
//将所有半圆整体Y旋转10°,Z旋转45°,x坐标设置35像素大小
tDiv.style.transform = "rotateY(" + i * 10 + "deg) rotateZ(45deg) translateX(35px)";
// love3d元素内添加tDiv
love3d.appendChild(tDiv);
}
</script>
</body>
</html>
 文章来源地址https://www.toymoban.com/news/detail-819620.html
文章来源地址https://www.toymoban.com/news/detail-819620.html
到了这里,关于前端练手3D爱心的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!