问题
在使用 elementui 表单校验的过程中发现表单中存在嵌套多个层级的数据不能进行校验。
原因
elementui 中如果需要进行表单校验,表单项的 prop 和 v-model 绑定的属性值命名必须要是相同的。而对于多层级的嵌套属性我们应该怎么表示呢?文章来源:https://www.toymoban.com/news/detail-819846.html
解决
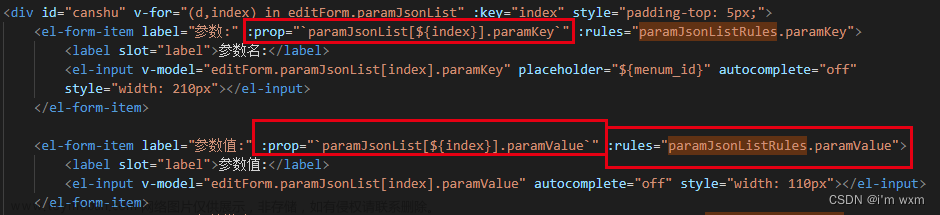
只需要将表单对象后的字符串作为 prop 的值即可:文章来源地址https://www.toymoban.com/news/detail-819846.html
<el-form ref="form" :model="form" :rules="rules" label-width="auto">
<el-form-item prop="extend.soc.fulySoc">
<el-input v-model="form.extend.soc.fulySoc"></el-input>
</el-form-item>
<el-form-item prop="extend.soc.lowSoc">
<el-input v-model="form.extend.soc.lowSoc"></el-input>
</el-form-item>
</el-form>
到了这里,关于elementui 表单数据嵌套过深导致校验不了问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!