零、准备
1.在Edit菜单打开插件界面
搜索Web Browser并勾选,按提示重启引擎。
2.在资源窗口右键创建Widget Blueprint,并打开
3.搜索canvas panel 并拖拽到下方
4.在实验分类中找到Web Browser拖拽到Canvs Panel下
4.选中WebBrowser在右侧细节面板中的Initial URL设置默认地址
可以自定义拖拽设置网页面板的的大小。
一、视口上的内嵌网页
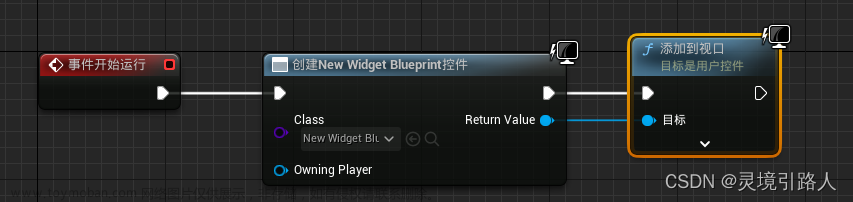
1.创建一个蓝图类
使用Create Web View Widget 在Class参数选择刚才创建的Widget Blueprint类(查找自己起的名字),再链接Add to ViewProt,可以放置在屏幕视口上。

2.把蓝图拖拽到场景中
运行即可在游戏视图中看到
3.设置网页坐标和大小。
Set Position in Viewport可以设置在视口中的坐标
Set Desired Size in View Port 可以设置在视口中的分辨率大小。(我这里大小计算折半了,具体自己测试一下)
二、世界中的内嵌网页
1.创建蓝图,添加Widget
在细节面板中,的Widget Class选择刚才创建的Widget Blueprint类(查找自己起的名字)
Draw Size选择合理的大小,建议使用Widget Blueprint类中自定义的大小。
可以调整Transform中的Scale调整整体大小。 文章来源:https://www.toymoban.com/news/detail-819932.html
文章来源:https://www.toymoban.com/news/detail-819932.html
2.将蓝图拖拽到场景中。即可看到世界中的网页。
(网页可能会出现褪色效果)
可以参考这篇文章Web Browser内嵌网页在场景中的褪色问题 文章来源地址https://www.toymoban.com/news/detail-819932.html
文章来源地址https://www.toymoban.com/news/detail-819932.html
到了这里,关于【UE】Web Browser内嵌网页的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!