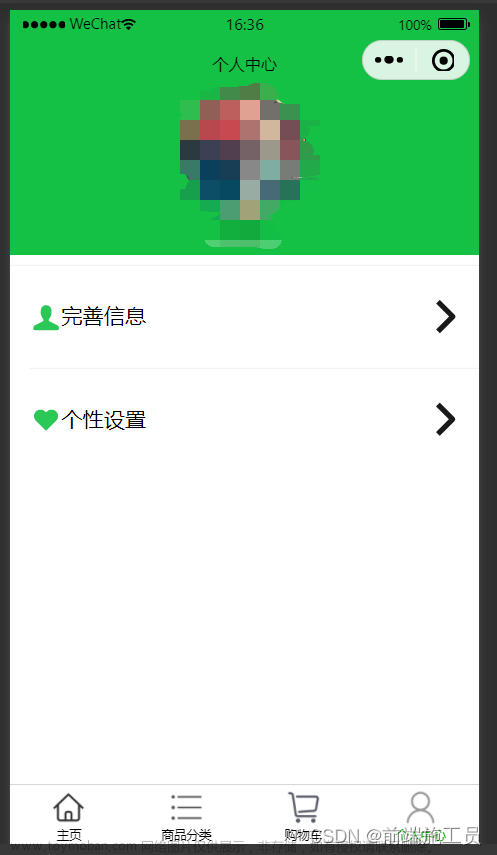
微信小程序个人中心、我的界面、超级简单界面布局(示例三)
微信小程序个人中心、我的界面,超简洁界面,代码粘贴即用。更多微信小程序界面示例,请进入我的主页哦!
1、js代码
Page({
/**
* 页面的初始数据
*/
data: {
navList: [{
'count': 2,
'title': '菜单一'
},
{
'count': 0,
'title': '菜单二'
},
{
'count': 7,
'title': '菜单三'
},
{
'count': 3,
'title': '菜单四'
},
],
},
// 菜单
navClick(e) {
wx.showToast({
title: '您点击了【' + e.currentTarget.dataset.item.title + '】',
})
},
})
2、wxml代码
<view class="top-box">
<view class="level">
<view class="level">
<image class="head" src="../../images/not-login.png" mode="widthFix"></image>
<view class="account">080888801</view>
</view>
<view class="arrow">▶</view>
</view>
</view>
<view class="box">
<view class="level">
<view class="title">示例菜单</view>
<view class="tip">全部 ▶</view>
</view>
<!-- 菜单栏 -->
<view class="nav-box">
<block wx:for="{{navList}}" wx:for-index="index" wx:for-item="item" wx:key="item">
<view class="nav" bind:tap="navClick" data-item="{{item}}">
<text>{{item.count}}</text>
<text class="gray">{{item.title}}</text>
</view>
</block>
</view>
<!-- 其他 -->
<view class="level row">
<view class="left">示例模板一</view>
<view class="tip read">未读</view>
</view>
<view class="level row">
<view class="left">示例模板二</view>
<view class="tip">▶</view>
</view>
<view class="level row">
<view class="left">示例模板三</view>
<view class="tip">▶</view>
</view>
<view class="level row">
<view class="left">示例模板四</view>
<view class="tip">▶</view>
</view>
<view class="level row">
<view class="left">示例模板五</view>
<view class="tip">▶</view>
</view>
</view>
3、wxss代码
.head {
width: 100rpx;
height: 100rpx;
}
.top-box {
position: relative;
z-index: -1;
background-color: #ff9900;
padding: 10rpx 20rpx;
height: 200rpx;
}
.level {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.arrow {
color: #f1f1f1;
font-size: 26rpx;
}
.account {
margin-left: 10rpx;
font-size: 32rpx;
color: #303133;
}
.box {
border-top-left-radius: 50rpx;
border-top-right-radius: 50rpx;
background-color: white;
margin-top: -70rpx;
padding: 20rpx;
}
.title {
font-size: 30rpx;
font-weight: bold;
margin: 20rpx 10rpx;
}
.tip {
font-size: 24rpx;
color: gray;
margin: 10rpx;
}
/* 菜单栏 */
.nav-box {
display: flex;
flex-direction: row;
align-items: center;
padding-bottom: 30rpx;
border-bottom: 1rpx solid #f4f4f5;
}
.nav {
display: flex;
flex-direction: column;
align-items: center;
flex: 1;
border-left: 1rpx solid #f4f4f5;
padding: 10rpx 0;
}
.nav:first-child {
border-left: 1rpx solid transparent;
}
.gray {
margin-top: 15rpx;
font-size: 30rpx;
color: #82848a;
}
.row {
border-bottom: 1rpx solid #f4f4f5;
padding: 25rpx 5rpx;
}
.left {
font-size: 30rpx;
color: #303133;
}
.read {
background-color: #f1f1f1;
padding: 2rpx 15rpx;
border-radius: 50rpx;
}
4、json代码文章来源:https://www.toymoban.com/news/detail-819940.html
{
"usingComponents": {},
"navigationBarTitleText": "我的·简洁界面示例",
"navigationBarBackgroundColor": "#ff9900"
}
更多微信小程序示例的分享,请进入我的主页查看哦。。。文章来源地址https://www.toymoban.com/news/detail-819940.html
到了这里,关于微信小程序个人中心、我的界面(示例三)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!