创建项目
我在这里直接是通过vite提供的默认模板来创建一个vue3 + ts的项目。这里可以cmd,然后npm -v来查看版本。
# 如果npm 的版本是6.x版本,则使用下面这条命令创建项目
yarn create vite@latest vite-vue3-ts --template vue-ts
# 如果npm 的版本是7+ 以上版本,则使用以下命令
yarn create vite@latest vite-vue3-ts -- --template vue-ts
这样一个vue3 + ts的项目就创建好了,使用vscode打开该项目,然后执行yarn安装依赖
依赖安装完成后,执行 yarn dev 启动项目就可以在浏览器中正常访问了。

安装初始化ESlint
yarn add eslint -D初始化ESlint:
- 执行
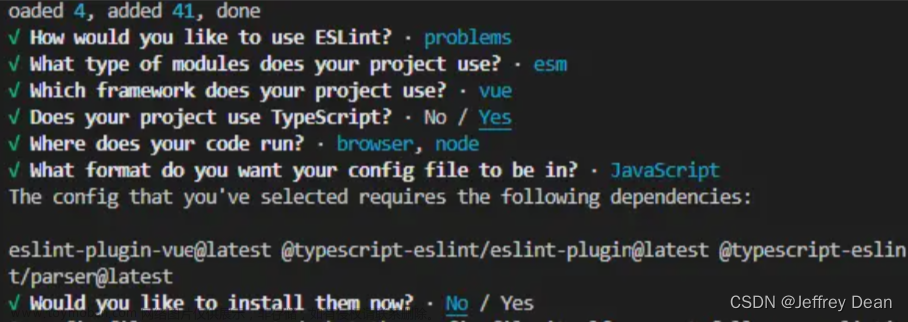
npx eslint --init命令初始化eslint - 根据提示依次选择以下选项
You can also run this command directly using 'npm init @eslint/config'.
? How would you like to use ESLint? ...
To check syntax and find problems
? What type of modules does your project use? ...
JavaScript modules (import/export)
? Which framework does your project use? ...
Vue.js
? Does your project use TypeScript? » No / Yes
Yes
? Where does your code run? ... (用空格选中两个,回车确定)
√ Browser
√ Node
? What format do you want your config file to be in? ...
JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
? Would you like to install them now?
No
- 最后一个提示我们选择No,然后手动npm安装提示的依赖
yarn add -D eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest- 初始化完成后会在项目根目录下看到一个.eslintrc.cjs的文件,这个文件就是eslint的配置文件
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}
- 在package.json,添加命令
"scripts": {
// 执行该命令eslint会检测当前项目下所有的.vue,.js,.ts,.jsx,.tsx文件是否符合eslint的代码规范,并尝试自动修复
"lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix"
},
执行 yarn lint 命令,会看到有如下报错

- 修改.eslintrc.cjs 文件
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
// 配置解析vue文件
"parser":"vue-eslint-parser",
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
// 添加规则
"rules": {
"@typescript-eslint/ban-types": [
"error",
{
"extendDefaults": true,
"types": {
"{}": false
}
}
]
}
}
然后重新执行 yarn lint 命令就不会报错了。
安装配置Prettier
安装prettier:
yarn add prettier -D
配置prettier:
在项目的根目录下创建.prettierrc.cjs文件,这个文件是Prettier的配置文件,可以在这个文件中配置Prettier格式化代码的规则,添加配置如下:
// prettier的默认配置文件
module.exports = {
// 一行最多 100 字符
printWidth: 100,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 不尾随分号
semi: false,
// 使用单引号
singleQuote: true,
// 多行逗号分割的语法中,最后一行不加逗号
trailingComma: 'none',
// 单个参数的箭头函数不加括号 x => x
arrowParens: 'avoid',
// 对象大括号内两边是否加空格 { a:0 }
bracketSpacing: true,
}
配置VScode保存时自动格式化代码
在vscode中安装以下两个插件:
- ESLint:安装这个插件,它会自动查找项目中的ESlint规则,给出验证提示,ESlint也可以对代码进行格式化
- Prettier - Code formatter:安装这个插件对代码进行格式化,但并不关注代码质量潜在问题的检查


然后修改 settings.json


在setttings.json文件中添加一些配置:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// 每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
// 使用eslint来fix,包括格式化会自动fix和代码质量检查会给出错误提示
"source.fixAll.eslint": true
},
// 把prettier设置为vscode默认的代码格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
// vue文件的默认格式化工具选择prettier
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
配置到这里当我们在vscode编辑器中保存代码时,就可以自动格式化代码了!
解决ESLint与Prettier的冲突
冲突的原因: 因为ESLint和Prettier都可以进行代码格式化,而且我们在setttings.json文件中同时开启了ESLint和Prettier进行代码格式化,所以两者重叠的格式化规则不一致时就导致了格式化代码时出现冲突的问题。
解决冲突:
安装 eslint-config-prettier 和 eslint-plugin-prettier 依赖:
yarn add eslint-config-prettier eslint-plugin-prettier -D
eslint-config-prettier 会关闭ESLint中有关代码格式化的配置
eslint-plugin-prettier 把Prettier配置成ESLint的一个插件,让其当做一个linter规则来运行
然后在 .eslintrc.cjs 中 extends的最后添加一个配置:
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
"plugin:prettier/recommended" // 解决ESlint和Prettier冲突
],
这样配置后,ESLint进行格式化时就会忽略跟Prettier重叠的格式规则,这些交由Prettier来进行格式化,这样就解决了ESlint和Prettier的冲突问题了。
配置vite运行的时候自动检测eslint规范
vite运行的时候默认是不会自动检测eslint规范的,如下图,我们在main.ts文件中声明了变量a,但是没有使用,但是vite可以正常运行却没有给出eslint警告,而执行npm run lint命令时却可以看到有eslint的警告信息

如果想要vite运行的时候自动检测eslint规范,只需要安装vite-plugin-eslint依赖和添加相关配置即可。
安装vite-plugin-eslint:
yarn add vite-plugin-eslint -D
配置 vite.config.ts文件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import eslintPlugin from 'vite-plugin-eslint'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 配置vite在运行的时候自动检测eslint规范
eslintPlugin({
include: ['src/**/*.ts', 'src/**/*.js', 'src/**/*.vue', 'src/*.ts', 'src/*.js', 'src/*.vue']
})
]
})
在vite.config.ts文件中添加了vite-plugin-eslint插件的配置后,就会看到vite在运行的时候对代码进行eslint规范检查了。
 文章来源:https://www.toymoban.com/news/detail-820025.html
文章来源:https://www.toymoban.com/news/detail-820025.html
以上就是在Vue3+Vite+TS目集成ESlint +Prettier实现代码规范检查和代码格式化的具体实现,希望对各位老铁有所帮助!文章来源地址https://www.toymoban.com/news/detail-820025.html
到了这里,关于Vue3+Vite+TS项目集成ESlint +Prettier实现代码规范检查和代码格式化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!