问题:
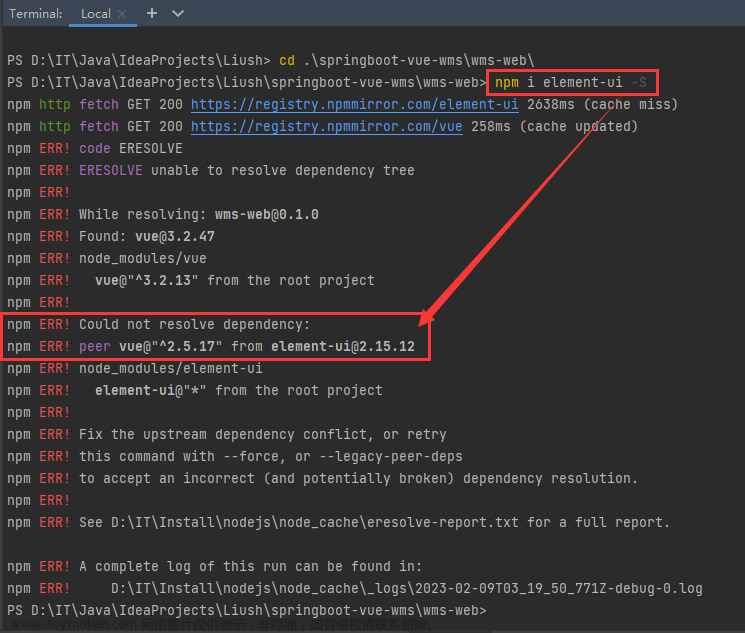
用vue/cli脚手架安装项目时,选择ESlint,再安装依赖包的时候,会报以下错误,

原因:
npmV7 之前的版本遇到依赖冲突时,会忽视冲突,继续安装;
npmV7版本开始不再自动忽视依赖冲突,需要用户手动输入命令。
解决办法:
(1)在每次安装依赖包时,在后面加上 --force 或 --legacy-peer-deps,
--force :无视冲突,强制获取远端资源(覆盖之前)
--legacy-peer-deps :忽视冲突,继续安装(不覆盖之前)文章来源:https://www.toymoban.com/news/detail-820374.html
(2)切换npm版本,安装8.5.5版本的npm(使用npm -v命令查看版本)文章来源地址https://www.toymoban.com/news/detail-820374.html
到了这里,关于peer eslint-plugin-vue@“^7.0.0“ from @vue/eslint-config-standard@6.1.0的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![报错:[plugin:vite:import-analysis] Failed to resolve import “axios“ from “src\components\Main.vue“. Do](https://imgs.yssmx.com/Uploads/2024/02/730390-1.png)



