目 录
摘要
1 绪论
1.1 选题背景
1.2选题目的及意义
1.3springboot框架介绍
2 基于移动端的团购网站系统分析
2.1 可行性分析
2.2 系统流程分析
2.2.1 数据流程
3.3.2 业务流程
2.3 系统功能分析
2.3.1 功能性分析
2.3.2 非功能性分析
2.4 系统用例分析
2.5本章小结
3 基于移动端的团购网站 总体设计
3.1 系统架构设计
3.2 系统功能模块设计
3.2.1整体功能模块设计
3.2.2用户模块设计
3.2.3 评论管理模块设计
3.2.4商城管理模块设计
3.2.5订单管理模块设计
3.3 数据库设计
3.3.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4 基于移动端的团购网站 详细设计与实现
4.1用户功能模块
4.1.1 前台首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面
4.1.4修改密码界面
4.1.5 收货地址界面
4.1.6 商品详情界面
4.1.7 我的订单界面
4.2管理员功能模块
4.2.1 用户管理界面
4.2.2 资源管理界面
4.2.3 商城管理界面
4.2.4 模块管理界面
5系统测试
5.1系统测试的目的
5.2 系统测试用例
5.3 系统测试结果
结论
参考文献
致 谢
摘要
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于基于移动端的团购网站当然也不能排除在外,随着网络技术的不断成熟,带动了基于移动端的团购网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对基于移动端的团购网站而言非常有利。
本论文主要论述了如何使用java语言开发一个springboot基于移动端的团购网站,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述基于移动端的团购网站的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
关键词:Java技术;MYSQL;基于移动端的团购网站
Abstract
With the rapid development of science and technology, various industries are striving to integrate with modern advanced technology and improve their own advantages through technological means; For mobile based group buying website apps, it cannot be excluded. With the continuous maturity of network technology, mobile based group buying website apps have been driven. It has completely changed the traditional management methods in the past, not only reducing the difficulty of service management, but also improving the flexibility of management. This personalized platform places special emphasis on the coordination and coordination of interaction and management, stimulating the creativity and initiative of management personnel, which is very beneficial for mobile based group buying website apps.
This paper mainly discusses how to develop a springboot mobile based group buying website app using Java language. The system will strictly follow the software development process for each stage of work, using B/S architecture and object-oriented programming ideas for project development. In the introduction, the author will discuss the current background of the mobile based group buying website app and the purpose of system development. Subsequent chapters will strictly follow the software development process to analyze and design the system at each stage.
Keywords:Java technology; MYSQL; Mobile based group buying website app
1 绪论
1.1 选题背景
团购网站是指一定数量相同需求和购买意愿的消费者通过互联网渠道组织成团,以购买量的优势来获得最优价格的一种购物方式。 互联网平台下的新发展,属于新兴行业,商业模式清晰,融合传统集团采购和按销售额提成两大模式的特点,盈利前景良好,受一部分服务类商家和年轻白领一族的欢迎,业务整体发展迅速。
随着时代的发展,团购网站日益贴近人们的生活。团购作为一种媒介, 让消费者能享受到更优惠的价格,这是优点之一,第二就是产品的质量服务能够得到有效的保证,最重要的就是团购网站美观的界面和方便快捷的服务体系。三大优点成为团购网站继续高效发展的动力。
1.2 选题目的及意义
团购是以求得最优价格的一种购物方式。根据薄利多销、量大价优的原理,商家可以给出低于零售价格的团购折扣和单独购买得不到的优质服务。网站旨在让消费者轻松、放心、便捷地完成消费,帮助他们购买到更便宜、更合适他们的产品。网友们一起消费、集体维权,同时团购网提供网络监督,确保参与厂商资质,监督产品质量和售后服务。所以快节奏、高压力的人们选择了团购这个消费渠道。
团购作为一种新兴的电子商务模式,通过消费者自行组团、专业团购网站、商家组织团购等形式,提升用户与商家的议价能力,并极大程度地获得商品让利,引起消费者及业内厂商、甚至是资本市场关注。据了解,目前网络团购的主力军是年轻群体,而且在大部分地方都普及起来。团购网正是顺应时代发展的要求,结合中国电子商务的实际所搭建网络团购平台,为广大商家和业主提供最专业的团购服务。现在,在团购网站“省钱才是硬道理”的号召之下,小到玩具、软件、图书、家电、数码、手机、电脑等商品,大到家居、建材、房产等价格不很透明的商品,都有消费者因网络聚集成团购买。不仅如此,团购也扩展到个人消费、健康体检、保险、旅游、教育培训以及各类美容、健身、休闲等多个领域。陈静怡总结出团购的优势:消费者在成本,主动权,自身权益,个性化的需求和堆产品知识上得到保障;经销商和厂家在销售渠道费用,出货速度,了解产品信息等方面受益。
网络团购已经深入到每个人的生活中,为了使团购得到更大空间的发展和在市场的有新的亮点,不但要看到高效收益的一面,而且要重视其中存在的售后服务,网络安全体系不完善等问题。
1.3 springboot框架介绍
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2 基于移动端的团购网站系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
(1)经济可行性:
经济可行性在此仅代表网站的运维成本,开发成本不在此考虑。
目前该模式下的基于移动端的团购网站 的数量日益增多,网购变得平民化普及化用户人数呈上升趋势,当用户人数庞大了,运维成本可以由广告费进行填补,包括开发成本。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的Java技术能够迎合所有电子商务系统的搭建。开发这个基于移动端的团购网站 的时候我采用了Java+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,Java和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2 系统流程分析
2.2.1 数据流程
基于移动端的团购网站主要的目的就是实现对商品的在线选购,图2-1就是系统的数据流图。

图2-1商品购买操作展开图
3.2.2 业务流程
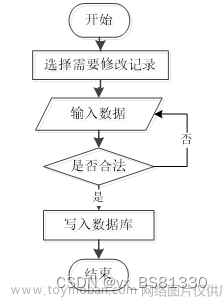
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:

图2-2业务流程图
2.3 系统功能分析
2.3.1 功能性分析
按照基于移动端的团购网站的角色,我划分为了团购用户管理模块、卖家管理模块和管理员管理模块这三大部分。
团购用户端:
(1)用户注册登录:用户注册为用户并登录基于移动端的团购网站 ;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)用户查看商品:用户进行商品信息的阅览,通过发现喜欢的商品后可以购买+评论+收藏。
(3)商品购买:用户对喜欢的商品可以加购,在购物车里面,当用户确定提交完毕后,将其提交给服务器后台系统,并生成订单。
(4)商品资讯:用户可以查看商品资讯,在查询到自己想要了解的商品资讯的时候,可以进入查看详细的介绍进行评论、点赞、收藏操作。
(5)我的订单:用户在提交订单后,可以对提交的订单进行管理。
(6)基本信息:在用户端点击“我的”下面的“基本信息”可以对个人资料+密码修改+自己收藏的信息进行管控。
管理员管理模块:
(1)用户管理:管理员可以对前台上注册过的用户信息进行管控,也可以对管理员信息进行管控。
(2)公告管理:管理员在后台可以对基于移动端的团购网站中显示的公告进行增删改查。
(3)资源管理:当点击“资源管理”这一菜单的时候,会出现商品资讯+资讯分类这两个子菜单,可以对这两个模块进行增删改查操作;
(4)分类管理:管理员对基于移动端的团购网站中商品的分类进行管控。
(5)团购商品管理:管理员对系统用户提交的商品订单进行管控。
(6)订单列表:查看购买的我的商品订单,对提交卖家的订单进行管理。
(5)模块管理:在“模块管理”这一菜单下可以对系统当中的团购用户以及卖家操作的所有信息进行管理,包含了商品发货、订单售后、自提点。
2.3.2 非功能性分析
基于移动端的团购网站的非功能性需求比如基于移动端的团购网站的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1基于移动端的团购网站非功能需求表
| 安全性 |
主要指基于移动端的团购网站数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指基于移动端的团购网站能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响基于移动端的团购网站占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着基于移动端的团购网站的页面展示内容进行操作,就可以了。 |
| 可维护性 |
基于移动端的团购网站开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本基于移动端的团购网站的用例图:
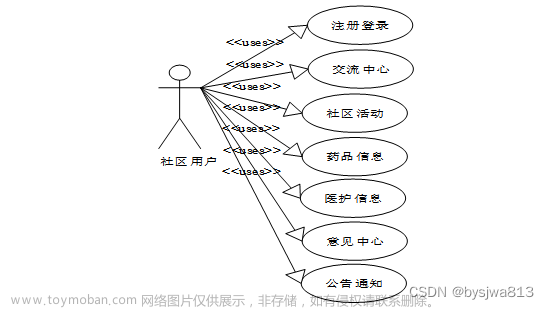
团购用户角色用例如图2-3所示。

图2-3 基于移动端的团购网站用户角色用例图
web后台管理上的管理员是维护整个基于移动端的团购网站中所有数据信息的。管理员角色用例如图2-4所示。

图2-4基于移动端的团购网站管理员角色用例图
2.5 本章小结
本章主要通过对基于移动端的团购网站的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个基于移动端的团购网站要实现的功能。同时也为基于移动端的团购网站的代码实现和测试提供了标准。
3 基于移动端的团购网站总体设计
本章主要讨论的内容包括基于移动端的团购网站的功能模块设计、数据库系统设计。
3.1 系统架构设计
本基于移动端的团购网站从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1基于移动端的团购网站系统架构设计图
表现层(UI):又称UI层,主要完成本基于移动端的团购网站的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本基于移动端的团购网站时的舒适度。UI的界面设计也要适应不同版本的基于移动端的团购网站 以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本基于移动端的团购网站的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本基于移动端的团购网站的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本基于移动端的团购网站的数据存储和管理功能。
3.2 系统功能模块设计
3.2.1 整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本基于移动端的团购网站中的用例。那么接下来就要开始对本基于移动端的团购网站的架构、主要功能和数据库开始进行设计。基于移动端的团购网站根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

图3-2 基于移动端的团购网站功能模块图
3.2.2 用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:

图3-3系统用户模块结构图
3.2.3 评论管理模块设计
基于移动端的团购网站 是一个交流性质的公开平台,系统用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的评论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-4评论模块结构图
3.2.4 商城管理模块设计
基于移动端的团购网站是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

图3-5商城模块结构图
3.2.5 订单管理模块设计
基于移动端的团购网站最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

图3-5订单模块结构图
3.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
下面是整个基于移动端的团购网站中主要的数据库表总E-R实体关系图。

图3-6 基于移动端的团购网站总E-R关系图
下面根据基于移动端的团购网站的数据库总E-R关系图可以得出基于移动端的团购网站需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。

图3-7团购用户E-R关系图

图3-8 订单信息E-R关系图

图3-9 地址信息E-R关系图
3.3.2 数据库逻辑结构设计
通过上一小节中基于移动端的团购网站中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表access_token (登陆访问时长)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
token_id |
int |
10 |
0 |
N |
Y |
临时访问牌ID |
|
| 2 |
token |
varchar |
64 |
0 |
Y |
N |
临时访问牌 |
|
| 3 |
info |
text |
65535 |
0 |
Y |
N |
||
| 4 |
maxage |
int |
10 |
0 |
N |
N |
2 |
最大寿命:默认2小时 |
| 5 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 6 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 7 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户编号: |
表address (收货地址:)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
address_id |
int |
10 |
0 |
N |
Y |
收货地址: |
|
| 2 |
name |
varchar |
32 |
0 |
Y |
N |
姓名: |
|
| 3 |
phone |
varchar |
13 |
0 |
Y |
N |
手机: |
|
| 4 |
postcode |
varchar |
8 |
0 |
Y |
N |
邮编: |
|
| 5 |
address |
varchar |
255 |
0 |
N |
N |
地址: |
|
| 6 |
user_id |
mediumint |
8 |
0 |
N |
N |
用户ID:[0,8388607]用户获取其他与用户相关的数据 |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
default |
bit |
1 |
0 |
N |
N |
0 |
默认判断 |
表article (文章:用于内容管理系统的文章)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
article_id |
mediumint |
8 |
0 |
N |
Y |
文章id:[0,8388607] |
|
| 2 |
title |
varchar |
125 |
0 |
N |
Y |
标题:[0,125]用于文章和html的title标签中 |
|
| 3 |
type |
varchar |
64 |
0 |
N |
N |
0 |
文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数:[0,1000000000]访问这篇文章的人次 |
| 5 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 6 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 7 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 8 |
source |
varchar |
255 |
0 |
Y |
N |
来源:[0,255]文章的出处 |
|
| 9 |
url |
varchar |
255 |
0 |
Y |
N |
来源地址:[0,255]用于跳转到发布该文章的网站 |
|
| 10 |
tag |
varchar |
255 |
0 |
Y |
N |
标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 |
|
| 11 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文:文章的主体内容 |
|
| 12 |
img |
varchar |
255 |
0 |
Y |
N |
封面图 |
|
| 13 |
description |
text |
65535 |
0 |
Y |
N |
文章描述 |
表article_type (文章分类)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
type_id |
smallint |
5 |
0 |
N |
Y |
分类ID:[0,10000] |
|
| 2 |
display |
smallint |
5 |
0 |
N |
N |
100 |
显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 |
name |
varchar |
16 |
0 |
N |
N |
分类名称:[2,16] |
|
| 4 |
father_id |
smallint |
5 |
0 |
N |
N |
0 |
上级分类ID:[0,32767] |
| 5 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]描述该分类的作用 |
|
| 6 |
icon |
text |
65535 |
0 |
Y |
N |
分类图标: |
|
| 7 |
url |
varchar |
255 |
0 |
Y |
N |
外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表auth (用户权限管理)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
auth_id |
int |
10 |
0 |
N |
Y |
授权ID: |
|
| 2 |
user_group |
varchar |
64 |
0 |
Y |
N |
用户组: |
|
| 3 |
mod_name |
varchar |
64 |
0 |
Y |
N |
模块名: |
|
| 4 |
table_name |
varchar |
64 |
0 |
Y |
N |
表名: |
|
| 5 |
page_title |
varchar |
255 |
0 |
Y |
N |
页面标题: |
|
| 6 |
path |
varchar |
255 |
0 |
Y |
N |
路由路径: |
|
| 7 |
position |
varchar |
32 |
0 |
Y |
N |
位置: |
|
| 8 |
mode |
varchar |
32 |
0 |
N |
N |
_blank |
跳转方式: |
| 9 |
add |
tinyint |
3 |
0 |
N |
N |
1 |
是否可增加: |
| 10 |
del |
tinyint |
3 |
0 |
N |
N |
1 |
是否可删除: |
| 11 |
set |
tinyint |
3 |
0 |
N |
N |
1 |
是否可修改: |
| 12 |
get |
tinyint |
3 |
0 |
N |
N |
1 |
是否可查看: |
| 13 |
field_add |
text |
65535 |
0 |
Y |
N |
添加字段: |
|
| 14 |
field_set |
text |
65535 |
0 |
Y |
N |
修改字段: |
|
| 15 |
field_get |
text |
65535 |
0 |
Y |
N |
查询字段: |
|
| 16 |
table_nav_name |
varchar |
500 |
0 |
Y |
N |
跨表导航名称: |
|
| 17 |
table_nav |
varchar |
500 |
0 |
Y |
N |
跨表导航: |
|
| 18 |
option |
text |
65535 |
0 |
Y |
N |
配置: |
|
| 19 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 20 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表cart (购物车)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
cart_id |
int |
10 |
0 |
N |
Y |
购物车ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
img |
varchar |
255 |
0 |
N |
N |
0 |
图片: |
| 4 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID: |
| 5 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 6 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 7 |
state |
int |
10 |
0 |
N |
N |
0 |
状态:使用中,已失效 |
| 8 |
price |
double |
9 |
2 |
N |
N |
0.00 |
单价: |
| 9 |
price_ago |
double |
9 |
2 |
N |
N |
0.00 |
原价: |
| 10 |
price_count |
double |
11 |
2 |
N |
N |
0.00 |
总价: |
| 11 |
num |
int |
10 |
0 |
N |
N |
1 |
数量: |
| 12 |
goods_id |
mediumint |
8 |
0 |
N |
N |
商品id:[0,8388607] |
|
| 13 |
type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 14 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
表collect (收藏)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
collect_id |
int |
10 |
0 |
N |
Y |
收藏ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
收藏人ID: |
| 3 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 4 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 5 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 6 |
title |
varchar |
255 |
0 |
Y |
N |
标题: |
|
| 7 |
img |
varchar |
255 |
0 |
Y |
N |
封面: |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表comment (评论)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
comment_id |
int |
10 |
0 |
N |
Y |
评论ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
评论人ID: |
| 3 |
reply_to_id |
int |
10 |
0 |
N |
N |
0 |
回复评论ID:空为0 |
| 4 |
content |
longtext |
2147483647 |
0 |
Y |
N |
内容: |
|
| 5 |
nickname |
varchar |
255 |
0 |
Y |
N |
昵称: |
|
| 6 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 10 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 11 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表goods (商品信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
goods_id |
mediumint |
8 |
0 |
N |
Y |
产品id:[0,8388607] |
|
| 2 |
title |
varchar |
125 |
0 |
Y |
N |
标题:[0,125]用于产品和html的<title>标签中 |
|
| 3 |
img |
text |
65535 |
0 |
Y |
N |
封面图:用于显示于产品列表页 |
|
| 4 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 5 |
price_ago |
double |
8 |
2 |
N |
N |
0.00 |
原价:[1] |
| 6 |
price |
double |
8 |
2 |
N |
N |
0.00 |
卖价:[1] |
| 7 |
sales |
int |
10 |
0 |
N |
N |
0 |
销量:[0,1000000000] |
| 8 |
inventory |
int |
10 |
0 |
N |
N |
0 |
商品库存 |
| 9 |
type |
varchar |
64 |
0 |
N |
N |
商品分类: |
|
| 10 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量:[0,1000000000]访问这篇产品的人次 |
| 11 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文:产品的主体内容 |
|
| 12 |
img_1 |
text |
65535 |
0 |
Y |
N |
主图1: |
|
| 13 |
img_2 |
text |
65535 |
0 |
Y |
N |
主图2: |
|
| 14 |
img_3 |
text |
65535 |
0 |
Y |
N |
主图3: |
|
| 15 |
img_4 |
text |
65535 |
0 |
Y |
N |
主图4: |
|
| 16 |
img_5 |
text |
65535 |
0 |
Y |
N |
主图5: |
|
| 17 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 18 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 19 |
customize_field |
text |
65535 |
0 |
Y |
N |
自定义字段 |
|
| 20 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 21 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 22 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 23 |
user_id |
int |
10 |
0 |
Y |
N |
0 |
添加人 |
表goods_type (商品类型)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
type_id |
int |
10 |
0 |
N |
Y |
商品分类ID: |
|
| 2 |
father_id |
smallint |
5 |
0 |
N |
N |
0 |
上级分类ID:[0,32767] |
| 3 |
name |
varchar |
255 |
0 |
Y |
N |
商品名称: |
|
| 4 |
desc |
varchar |
255 |
0 |
Y |
N |
描述: |
|
| 5 |
icon |
varchar |
255 |
0 |
Y |
N |
图标: |
|
| 6 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 7 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表group_purchase_of_goods (团购商品)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
group_purchase_of_goods_id |
int |
10 |
0 |
N |
Y |
团购商品ID |
|
| 2 |
group_leader_number |
int |
10 |
0 |
Y |
N |
0 |
团长编号 |
| 3 |
name_of_team_leader |
varchar |
64 |
0 |
Y |
N |
团长姓名 |
|
| 4 |
shop_name |
varchar |
64 |
0 |
Y |
N |
商铺名称 |
|
| 5 |
name_of_self_service_point |
varchar |
64 |
0 |
Y |
N |
自提点名称 |
|
| 6 |
trade_name |
varchar |
64 |
0 |
Y |
N |
商品名称 |
|
| 7 |
product_specifications |
varchar |
64 |
0 |
Y |
N |
商品规格 |
|
| 8 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 9 |
cart_title |
varchar |
125 |
0 |
Y |
N |
标题:[0,125]用于产品html的标签中 |
|
| 10 |
cart_img |
text |
65535 |
0 |
Y |
N |
封面图:用于显示于产品列表页 |
|
| 11 |
cart_description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 12 |
cart_price_ago |
double |
8 |
2 |
N |
N |
0.00 |
原价:[1] |
| 13 |
cart_price |
double |
8 |
2 |
N |
N |
0.00 |
卖价:[1] |
| 14 |
cart_inventory |
int |
10 |
0 |
N |
N |
0 |
商品库存 |
| 15 |
cart_type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 16 |
cart_content |
longtext |
2147483647 |
0 |
Y |
N |
正文:产品的主体内容 |
|
| 17 |
cart_img_1 |
text |
65535 |
0 |
Y |
N |
主图1: |
|
| 18 |
cart_img_2 |
text |
65535 |
0 |
Y |
N |
主图2: |
|
| 19 |
cart_img_3 |
text |
65535 |
0 |
Y |
N |
主图3: |
|
| 20 |
cart_img_4 |
text |
65535 |
0 |
Y |
N |
主图4: |
|
| 21 |
cart_img_5 |
text |
65535 |
0 |
Y |
N |
主图5: |
|
| 22 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 23 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表group_purchase_users (团购用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
group_purchase_users_id |
int |
10 |
0 |
N |
Y |
团购用户ID |
|
| 2 |
user_name |
varchar |
64 |
0 |
Y |
N |
用户姓名 |
|
| 3 |
gender |
varchar |
64 |
0 |
Y |
N |
性别 |
|
| 4 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 5 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 6 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 7 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表hits (用户点击)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hits_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表order (订单)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
order_id |
int |
10 |
0 |
N |
Y |
订单ID: |
|
| 2 |
order_number |
varchar |
64 |
0 |
Y |
N |
订单号: |
|
| 3 |
goods_id |
mediumint |
8 |
0 |
N |
N |
商品id:[0,8388607] |
|
| 4 |
title |
varchar |
32 |
0 |
Y |
N |
商品标题: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
商品图片: |
|
| 6 |
price |
double |
10 |
2 |
N |
N |
0.00 |
价格: |
| 7 |
price_ago |
double |
10 |
2 |
N |
N |
0.00 |
原价: |
| 8 |
num |
int |
10 |
0 |
N |
N |
1 |
数量: |
| 9 |
price_count |
double |
8 |
2 |
N |
N |
0.00 |
总价: |
| 10 |
norms |
varchar |
255 |
0 |
Y |
N |
规格: |
|
| 11 |
type |
varchar |
64 |
0 |
N |
N |
未分类 |
商品分类: |
| 12 |
contact_name |
varchar |
32 |
0 |
Y |
N |
联系人姓名: |
|
| 13 |
contact_email |
varchar |
125 |
0 |
Y |
N |
联系人邮箱: |
|
| 14 |
contact_phone |
varchar |
11 |
0 |
Y |
N |
联系人手机: |
|
| 15 |
contact_address |
varchar |
255 |
0 |
Y |
N |
收件地址: |
|
| 16 |
postal_code |
varchar |
9 |
0 |
Y |
N |
邮政编码: |
|
| 17 |
user_id |
int |
10 |
0 |
N |
N |
0 |
买家ID: |
| 18 |
merchant_id |
mediumint |
8 |
0 |
N |
N |
0 |
商家ID: |
| 19 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 20 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 21 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]用于产品规格描述 |
|
| 22 |
state |
varchar |
16 |
0 |
N |
N |
待付款 |
订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
表order_after_sales (订单售后)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
order_after_sales_id |
int |
10 |
0 |
N |
Y |
订单售后ID |
|
| 2 |
order_number |
varchar |
64 |
0 |
Y |
N |
订单号 |
|
| 3 |
group_leader_number |
int |
10 |
0 |
Y |
N |
0 |
团长编号 |
| 4 |
trade_name |
varchar |
64 |
0 |
Y |
N |
商品名称 |
|
| 5 |
purchase_quantity |
varchar |
64 |
0 |
Y |
N |
购买数量 |
|
| 6 |
user |
int |
10 |
0 |
Y |
N |
0 |
用户 |
| 7 |
user_name |
varchar |
64 |
0 |
Y |
N |
用户姓名 |
|
| 8 |
contact_number |
varchar |
64 |
0 |
Y |
N |
联系电话 |
|
| 9 |
ship_to_address |
varchar |
64 |
0 |
Y |
N |
收货地址 |
|
| 10 |
after_sales_type |
varchar |
64 |
0 |
Y |
N |
售后类型 |
|
| 11 |
refund_amount |
varchar |
64 |
0 |
Y |
N |
退款金额 |
|
| 12 |
refund_reason |
text |
65535 |
0 |
Y |
N |
退款原因 |
|
| 13 |
examine_state |
varchar |
16 |
0 |
N |
N |
未审核 |
审核状态 |
| 14 |
examine_reply |
varchar |
16 |
0 |
Y |
N |
审核回复 |
|
| 15 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 16 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 17 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表praise (点赞)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
praise_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
status |
bit |
1 |
0 |
N |
N |
1 |
点赞状态:1为点赞,0已取消 |
表self_priming (自提点)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
self_priming_id |
int |
10 |
0 |
N |
Y |
自提点ID |
|
| 2 |
group_leader_number |
int |
10 |
0 |
Y |
N |
0 |
团长编号 |
| 3 |
shop_name |
varchar |
64 |
0 |
Y |
N |
商铺名称 |
|
| 4 |
name_of_self_service_point |
varchar |
64 |
0 |
Y |
N |
自提点名称 |
|
| 5 |
self_pickup_position |
varchar |
64 |
0 |
Y |
N |
自提点位置 |
|
| 6 |
detailed_address |
text |
65535 |
0 |
Y |
N |
详细地址 |
|
| 7 |
contacts |
varchar |
64 |
0 |
Y |
N |
联系人 |
|
| 8 |
self_pickup_phone |
varchar |
64 |
0 |
Y |
N |
自提点电话 |
|
| 9 |
self_service_administrator |
varchar |
64 |
0 |
Y |
N |
自提点管理员 |
|
| 10 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 11 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 12 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表seller (卖家)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
seller_id |
int |
10 |
0 |
N |
Y |
卖家ID |
|
| 2 |
group_leader_number |
varchar |
64 |
0 |
N |
N |
团长编号 |
|
| 3 |
name_of_team_leader |
varchar |
64 |
0 |
Y |
N |
团长姓名 |
|
| 4 |
shop_name |
varchar |
64 |
0 |
Y |
N |
商铺名称 |
|
| 5 |
leader_identity |
varchar |
64 |
0 |
Y |
N |
团长身份 |
|
| 6 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 7 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 8 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 9 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 10 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表shipment_of_goods (商品发货)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
shipment_of_goods_id |
int |
10 |
0 |
N |
Y |
商品发货ID |
|
| 2 |
group_leader_number |
int |
10 |
0 |
Y |
N |
0 |
团长编号 |
| 3 |
shop_name |
varchar |
64 |
0 |
Y |
N |
商铺名称 |
|
| 4 |
name_of_self_service_point |
varchar |
64 |
0 |
Y |
N |
自提点名称 |
|
| 5 |
order_number |
varchar |
64 |
0 |
Y |
N |
订单号 |
|
| 6 |
trade_name |
varchar |
64 |
0 |
Y |
N |
商品名称 |
|
| 7 |
purchase_quantity |
varchar |
64 |
0 |
Y |
N |
购买数量 |
|
| 8 |
user |
int |
10 |
0 |
Y |
N |
0 |
用户 |
| 9 |
consignee |
varchar |
64 |
0 |
Y |
N |
收货人 |
|
| 10 |
contact_number |
varchar |
64 |
0 |
Y |
N |
联系电话 |
|
| 11 |
shipping_address |
varchar |
64 |
0 |
Y |
N |
收货地址 |
|
| 12 |
product_status |
varchar |
64 |
0 |
Y |
N |
商品状态 |
|
| 13 |
pickup_code |
varchar |
64 |
0 |
Y |
N |
取件码 |
|
| 14 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 15 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 16 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表upload (文件上传)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
upload_id |
int |
10 |
0 |
N |
Y |
上传ID |
|
| 2 |
name |
varchar |
64 |
0 |
Y |
N |
文件名 |
|
| 3 |
path |
varchar |
255 |
0 |
Y |
N |
访问路径 |
|
| 4 |
file |
varchar |
255 |
0 |
Y |
N |
文件路径 |
|
| 5 |
display |
varchar |
255 |
0 |
Y |
N |
显示顺序 |
|
| 6 |
father_id |
int |
10 |
0 |
Y |
N |
0 |
父级ID |
| 7 |
dir |
varchar |
255 |
0 |
Y |
N |
文件夹 |
|
| 8 |
type |
varchar |
32 |
0 |
Y |
N |
文件类型 |
表user (用户账户:用于保存用户登录信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
user_id |
mediumint |
8 |
0 |
N |
Y |
用户ID:[0,8388607]用户获取其他与用户相关的数据 |
|
| 2 |
state |
smallint |
5 |
0 |
N |
N |
1 |
账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 |
user_group |
varchar |
32 |
0 |
Y |
N |
所在用户组:[0,32767]决定用户身份和权限 |
|
| 4 |
login_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
上次登录时间: |
| 5 |
phone |
varchar |
11 |
0 |
Y |
N |
手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 |
|
| 6 |
phone_state |
smallint |
5 |
0 |
N |
N |
0 |
手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 |
username |
varchar |
16 |
0 |
N |
N |
用户名:[0,16]用户登录时所用的账户名称 |
|
| 8 |
nickname |
varchar |
16 |
0 |
Y |
N |
昵称:[0,16] |
|
| 9 |
password |
varchar |
64 |
0 |
N |
N |
密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 |
|
| 10 |
|
varchar |
64 |
0 |
Y |
N |
邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 |
|
| 11 |
email_state |
smallint |
5 |
0 |
N |
N |
0 |
邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 13 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
表user_group (用户组:用于用户前端身份和鉴权)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
group_id |
mediumint |
8 |
0 |
N |
Y |
用户组ID:[0,8388607] |
|
| 2 |
display |
smallint |
5 |
0 |
N |
N |
100 |
显示顺序:[0,1000] |
| 3 |
name |
varchar |
16 |
0 |
N |
N |
名称:[0,16] |
|
| 4 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]描述该用户组的特点或权限范围 |
|
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
register |
smallint |
5 |
0 |
Y |
N |
0 |
注册位置: |
| 9 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 10 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
3.4 本章小结
整个基于移动端的团购网站的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 基于移动端的团购网站详细设计与实现
基于移动端的团购网站的详细设计与实现主要是根据前面的基于移动端的团购网站的需求分析和基于移动端的团购网站的总体设计来设计页面并实现业务逻辑。主要从基于移动端的团购网站界面实现、业务逻辑实现这两部分进行介绍。
4.1 用户功能模块
4.1.1 前台首页界面
当进入基于移动端的团购网站的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2 用户注册界面
不是基于移动端的团购网站中正式会员的是可以在线进行注册的,如果你没有本基于移动端的团购网站的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 前台用户注册界面图
注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
4.1.3 用户登录界面
基于移动端的团购网站中的前台上注册后的会员是可以通过自己的账户名和密码进行登录的,当会员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到基于移动端的团购网站 的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.1.4 修改密码界面
用户使用该基于移动端的团购网站注册完成后,用户对登录密码有修改需求时,系统也可以提供用户修改密码权限。系统中所有的操作者能够变更自己的密码信息,执行该功能首先必须要登入系统,然后选择密码变更选项以后在给定的文本框中填写初始密码和新密码来完成修改密码的操作。在填写的时候,假如两次密码填写存在差异,那么此次密码变更操作失败,下面的图片展示的就是该板块对应的工作面,修改密码界面如下图4-4所示。

图4-4修改密码界面图
4.1.5 收货地址界面
当用户点击“收货地址”后,就回去显示出目前现有的地址,也可以添加新的地址,界面如下图4-5所示。

图4-5收货地址界面图
4.1.6 商品详情界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品详情展示页面如图4-6所示。

图4-6 商品详情界面图
商品详情的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
4.1.7 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-7所示。

图4-7 我的订单界面图
4.2 管理员功能模块
4.2.1 用户管理界面
基于移动端的团购网站中的管理人员是可以对前台注册的团购用户以及卖家进行管理的,也可以对管理员进行管控。界面如下图4-8所示。

图4-8用户管理界面图
用户管理界面逻辑代码如下:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.2.2 资源管理界面
资源管理模块是对商品资讯以及商品资讯所属的分类列表进行管控,包含了用户对商品资讯提交的评论信息。界面如下图4-9所示。

图4-9资源管理界面图
资源管理界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.2.3 商城管理界面
基于移动端的团购网站中的管理人员是可以对基于移动端的团购网站内卖家发布的团购商品进行维护和管理的,支持增删改查操作。界面如下图4-10所示。

图4-10商城管理界面图
4.2.4 模块管理界面
基于移动端的团购网站中的管理人员在“模块管理”这一菜单下是可以对基于移动端的团购网站内的商品发货、订单售后、自提点进行管控的,其管理界面如下图4-11所示。

图4-11模块管理界面图
5 系统测试
5.1 系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
商品查看功能测试:
表5-2 商品查看功能测试表
| 用例名称 |
商品查看 |
| 目的 |
测试商品查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击商品列表 |
| 预期结果 |
可以查看到所有商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加商品界面测试:
表5-3 管理员添加商品界面测试表
| 用例名称 |
商品发布测试用例 |
| 目的 |
测试商品发布功能 |
| 前提 |
系统用户用户正常登录情况下 |
| 测试流程 |
1)系统用户点击商品信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的商品信息 |
| 实际结果 |
实际结果与预期结果一致 |
商品搜索功能测试:
表5-4商品搜索功能测试表
| 用例名称 |
商品搜索测试 |
| 目的 |
测试商品搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的商品 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写基于移动端的团购网站的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为基于移动端的团购网站的后期推广运营提供了强力的技术支撑。
结论
至此,基于移动端的团购网站已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、Java技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]余鹏翔,石军锋.基于SpringBoot框架的群养母猪饲喂站管理系统设计与试验[J].中国农机化学报,2023,44(03):149-155+241.DOI:10.13733/j.jcam.issn.2095-5553.2023.03.021.
[2]李罡,周正茂. 基于Java技术实现内存键值数据管理的方法及其装置[P]. 北京市:CN114840498B,2022-09-13.
[3]王曼维,杨荻,李岩,及松洁.基于SpringBoot框架的智慧医疗问诊系统设计与实现[J].中国医学装备,2022,19(03):133-136.
[4]高志平. 基于SpringBoot框架与ITIL方法的运维管理系统的设计与实现[D].华东师范大学,2021.DOI:10.27149/d.cnki.ghdsu.2021.001482.
[5]范丽繁,劳科源.考虑推广服务的团购网站与团购商家定价决策研究[J].现代商贸工业,2021,42(20):29-31.DOI:10.19311/j.cnki.1672-3198.2021.20.014.
[6]郝菀婷,孙鲁平,郑晓莹.顾客关系持续时间对促销信息响应的影响——基于某大型团购网站的实证研究[J].中国流通经济,2021,35(05):74-84.DOI:10.14089/j.cnki.cn11-3664/f.2021.05.008.
[7]Witsarut Sriratana,Vittaya Khagwian,Sutham Satthamsakul. Analysis of Electric Current by Using MySQL Database on Web Server for Machine Performance Evaluation: A Case Study of Air Conditioning System[J]. 제어로봇시스템학회 국제학술대회 논문집,2020.
[8], 专科(678人) 软件技术(Java方向)(225人). 朱金瑞 主编,河南财经政法大学年鉴,中州古籍出版社,2018,525-526,年鉴.DOI:10.38722/y.cnki.ycjzf.2020.001067.
[9]吴思蓉. 团购网站经营者的违约责任研究[D].重庆大学,2020.DOI:10.27670/d.cnki.gcqdu.2020.002559.
[10]Prince Asabere,Francois Sekyere,Willie K Ofosu. Wireless Biometric Fingerprint Attendance System using Arduino and Mysql Database[J]. International Journal of Computer Science, Engineering and Applications,2019,10(5).
[11]韩路. 团购网站经营者民事责任研究[D].长春理工大学,2019.DOI:10.26977/d.cnki.gccgc.2019.000079.
[12]肖睿,崔雪炜,艾华,潘亚,张娟. Java面向对象程序开发及实战[M].人民邮电出版社:大数据开发实战系列, 201801.209.
[13]吴一帆,李丹宁. 存在竞争性团购网站的商家与团购网站合作策略研究[C]//中国优选法统筹法与经济数学研究会,南京信息工程大学,中国科学院科技战略咨询研究院,《中国管理科学》编辑部.第十九届中国管理科学学术年会论文集.第十九届中国管理科学学术年会论文集,2017:288-293.
[14]SJ/T 11683-2017, Java语言源代码缺陷控制与测试指南[S].
[15]王丽华.基于移动用户的团购满意度影响因素实证研究[J].商,2016(22):229-230.
[16]刘晨,马羽思.基于移动互联网技术下的消费者团购行为分析及应对策略[J].商场现代化,2014(11):76-77.DOI:10.14013/j.cnki.scxdh.2014.11.014.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。文章来源:https://www.toymoban.com/news/detail-820411.html
少年,追风赶月莫停留,平荒尽处是春山。文章来源地址https://www.toymoban.com/news/detail-820411.html
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
到了这里,关于基于移动端/SpringBoot的团购网站+26449(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!