目录
8.1 VSCode登录GitHub账号
8.2 创建远程库
8.3 本地库推送到远程库(push)
8.4 远程库拉取到本地库(pull)
8.5 远程库克隆到本地库(clone)
8.1 VSCode登录GitHub账号
Step1:安装“GitHub Pull Requests and Issues”插件
Step2:登录GitHub账号
- Step2.1:点击左侧的 "活动栏"(Activity Bar)中的 "GitHub" 图标
- Step2.2:点击 "Sign in ",在弹出的窗口中输入你的 GitHub 用户名和密码。
Step3:查看登录状态
- 登录成功后,你就可以在VSCode中使用GitHub相关功能了,比如拉取和推送代码、提交Pull Requests和Issues等
8.2 创建远程库
操作同“6.1.1 创建远程库”
Step1:点击右上角的“+” → New repository
Step2:输入远程仓库名 → 选择远程仓库的类型 → 点击“Create Repository”
- 注1:远程仓库名一般与本地仓库名保持一致。
- 注2:由于不同用户的账号具有唯一性,因此不必担心远程仓库名与别人的远程仓库名冲突(即便相同也没有关系)。
- 注3:远程仓库的类型
- Public公共库:所有用户都具有“读取”的权限(开源精神)
- Private私有库:私有库的成员数量存在一定限制,超出人数限制将会收取一定费用。因此,如果需要搭建公司内部的代码托管中心,最好选择GitLab。
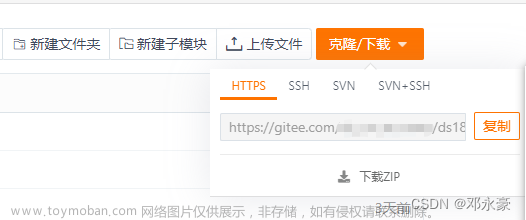
至此,远程仓库创建完毕(此时远程仓库还未有代码)。一旦创建了远程仓库,就会看到2种不同协议的连接,均可指代远程仓库的位置:
- HTTPS:https://github.com/DenverLiao/git-vscode.git
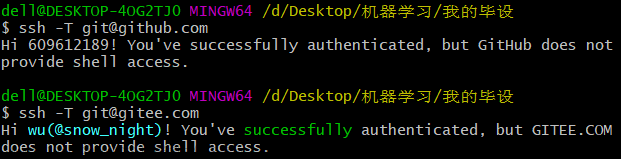
- SSH:git@github.com:DenverLiao/git-vscode.git
8.3 本地库推送到远程库(push)
Step1:添加远程仓库(即本地仓库需要关联哪一个远程仓库)
Step2:本地库推送到远程库(由于网络原因,可能需要尝试多次)
Step3:GitHub查看效果
8.4 远程库拉取到本地库(pull)
Step1:修改远程仓库代码,并提交远程仓库
- 默认提交到远程库的master分支(Commit directly to the master branch)
Step2:远程库拉取到本地库
Step3:VSCode查看效果
8.5 远程库克隆到本地库(clone)
此操作较为简单,不再演示。文章来源:https://www.toymoban.com/news/detail-820437.html
 文章来源地址https://www.toymoban.com/news/detail-820437.html
文章来源地址https://www.toymoban.com/news/detail-820437.html
到了这里,关于Git学习笔记(第8章):IEAD实现GitHub操作(VSCode)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!