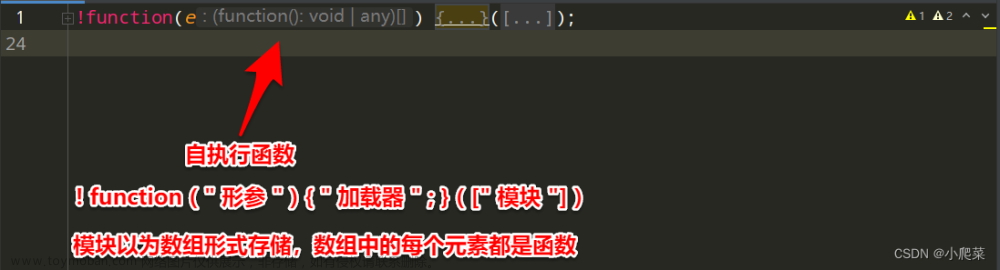
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码:
1、安装expose-loader
npm install expose-loader --save-dev
2、webpack.config.js配置文件
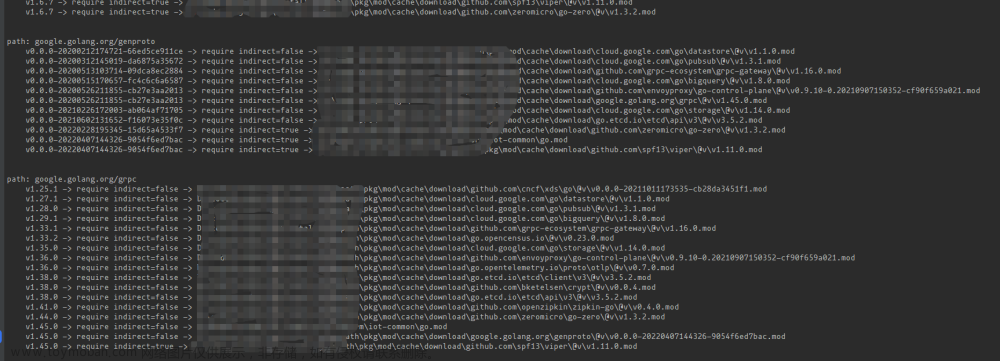
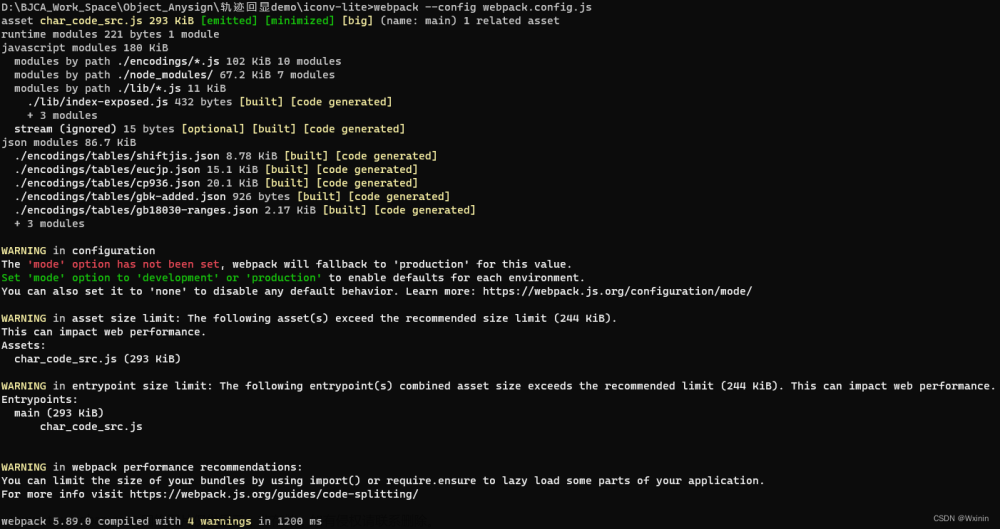
值得注意的是:我在本地使用16.14.2版本的node打包时会报一些警告,升级node18.12.1未报警告,警告信息如下: 文章来源:https://www.toymoban.com/news/detail-820466.html
文章来源:https://www.toymoban.com/news/detail-820466.html
module.exports = {
entry: "./lib/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "dist.js",
clean: true,
},
module: {
rules: [
{
test: require.resolve('./lib/index.js'), // 模块的路径
use: [
{
loader: 'expose-loader',
options: {
exposes: 'outName' // 替换为你想要暴露的全局变量名
}
}
]
}
]
}
};
 文章来源地址https://www.toymoban.com/news/detail-820466.html
文章来源地址https://www.toymoban.com/news/detail-820466.html
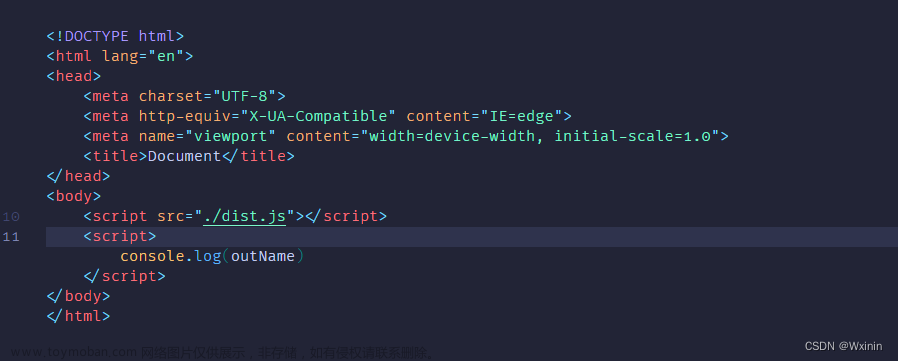
到了这里,关于webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!