设计模式:是一种抽象的编程思想,并不局限于某一特定的编程语言,而是在许多语言之间是相通的;它是软件设计中常见的问题的通用、可反复使用、多少人知晓的一种解决方案或者模板。一般对与从事过面向对象编程的人来说会更熟悉一些。
设计模式的意义:指导我们如何写出可维护、可复用、可扩展及灵活的代码。
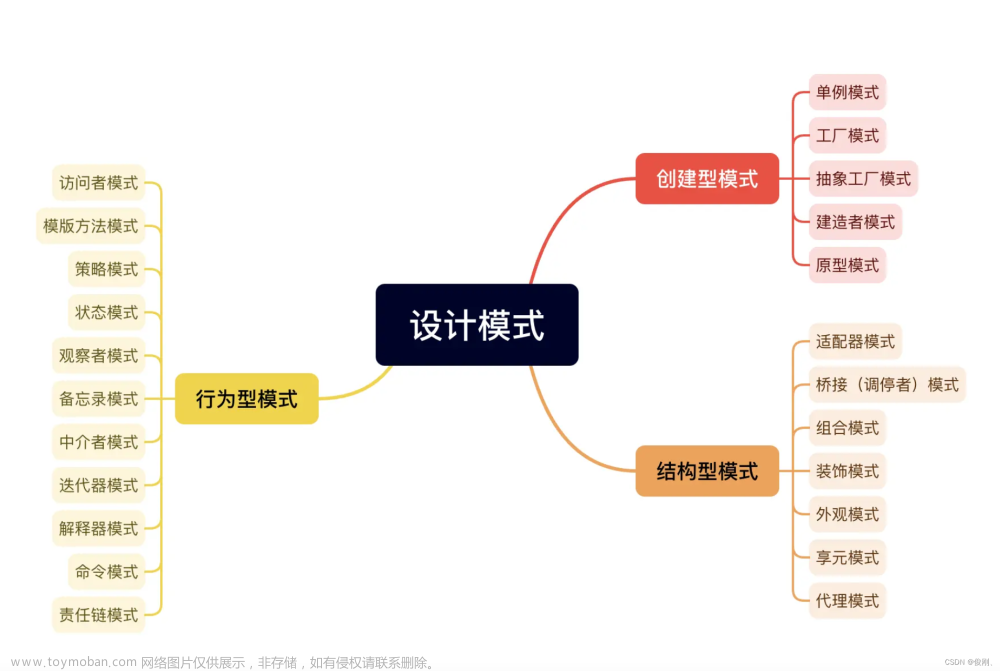
接下来我们来简单了解一下前端开发过程中的一些常用的设计模式。
1.单例模式
使用场景
当需要一个对象去贯穿整个应用系统中,且这个对象中的数据是系统中全局共享的。比如,Vue 中的 Vuex 中的 store。
实现方式
通过隐藏指定的Class 构造函数来创建或获取唯一实例的一种实现方式;
使用闭包保存局部作用域中的单例对象并返回。
const SingleInstance = (function(){
function SingleClas(){
}
let singleObj;
return {
getInstance:function(){
if(!singleObj){
singleObj = new SingleClas();
}
return singleObj;
}
}
})();
const instance1 = SingleInstance.getInstance();
const instance2 = SingleInstance.getInstance();
console.log(instance1 === instance2);//true
注意事项
因为单例模式会引入全局状态,所以应用开发过程中尽量避免大量的单例模式的使用。
2. 发布-订阅模式(有的叫消息队列模式)
思想:
在发布-订阅模式中,有两种类型的对象:
- 发布者: 是事件的发出者,通常维护一个事件列表,并且可以向列表中添加或者删除事件;当某个事件发生时,将这个事件通知给所有的订阅者。
- 订阅者:是事件的接收者,它们订阅了某个事件,并且在这个事件发生时接收对应的通知。
使用场景
他是一种将发布者和订阅者解耦的设计模式,在前端开发中,可以使用该模式实现组件之间的通信。这个模式应该是我们平时接触的最多的了,JavaScript 中的事件订阅响应机制。比如 Vue 中的 事件总线
实现方式
//定义一个发布者
let publisher = {
let events:{},//定义一个对象,用来存放事件列表
//定义添加事件的方法,添加到事件列表中
addEvent(event,callback){
if(!events[event]){
this.events[event] =[];
}
this.events[event].push(callback);
},
//定义删除事件的方法
removeEvent(event,callback){
if(this.events[event]){
for(let i = 0;i<this.events[event].length; i++){
if(this.events[event][i] === callback){
this.events[event].splice(i,1);
break;
}
}
}
},
//发布事件
publishEvent(event,data){
if(this.events[event]){
for(let i=0;i < this.events[event].length; i ++){
this.events[event][i](data);
}
}
}
};
//定义一个订阅者
let subscriber1 = {
//处理事件回调
handleEvent(data){
//...这里处理data操作
}
};
//订阅事件
publisher.addEvent('event1',subscriber1.handleEvent);
//发布事件
publisher.publishEvent('event','Hi event1 happend');
//取消订阅
publisher.removeEvent('event1',subscriber1.handleEvent);
3. 观察者模式 ‘等效于’ 发布-订阅模式
使用场景
该模式跟发布订阅模式有点像,有很多地方把这个模式等同于发布-订阅模式。
当对象间存在一对多的依赖关系时,可以使用观察者模式,当被观察的对象发生变化时,其所有的观察者都会收到通知并进行相应的操作。在 javascript 中可以使用回调函数或者事件监听来实现观察者模式。观察者模式通常被用来实现组件间的数据传递和事件处理。比如 React 中的 Redux 和事件处理库 EventEmitter
实现方式
- 定一个被观察对象 Subject,当其发生改变时通知所有的观察者;
- 定义观察者 Observer ,是观察被观察对象的对象,当Subject 发生改变时,会接收到通知并进行相应的处理。
class Subject{
constructor(){ this.observers =[];}
addObserver(observer){this.observers.push(observer);}
removeObserver(observer){
this.observers = this.observer.filter(ob => ob !== observer);
}
notify(data){this.observers.forEach(ob => ob.update(data));}
}
class Observer{
update(data){
//...这里处理回调逻辑
console.log(data+'data发生改变了');
}
}
const subject = new Subject();
const ob1 = new Observer();
const ob2 = new Observer();
subject.addObserver(ob1);
subject.addObserver(ob2);
subject.notify('wow');
//wow data发生改变了
//wow data发生改变了
4. 装饰者模式
使用场景
动态的给一个对象或者组件添加额外的行为或样式。可以让我在不改变原有代码的情况下给组件添加新的行为和样式。这也是‘装饰’一词的由来,不改变原有的,继续往上添加行为或样式。
实现方式
方式一:通过扩展对象的属性或者方法实现
//原始对象
const obj = {
f1(){console.log("我是 f1");}
}
//创建一个装饰函数,扩展 obj 的方法
const decoratorFn=(obj)=>{
obj.f2 = ()=>{console.log("我是 f2");}
return obj;
}
const decObj = decoratorFn(obj);//装饰 obj
decObj.f1();//我是 f1
decObj.f2();//我是 f2
方式二:通过扩展对象的原型来实现
//定义一个原始对象
function F1(){}
//在对象的原向上定义一个方法
F1.prototype.f1 = ()=>{console.log("我是 f1");}
//定义一个装饰函数
const decoratorFn=(clazz)=>{
clazz.prototype.f2= ()=>{console.log("我是 f2");}
}
//使用装饰器函数扩展原型
decoratorFn(F1);
const obj = new F1();
obj.f1();//我是 f1
obj.f2();//我是 f2
5. 代理模式
思想:
为一个对象提供一个替代品或者是占位符,以便控制对它的访问。在前端开发中该模式经常被用来处理一些复杂或者耗时的操作,它通过引入一个代理对象来控制对原是对象的访问,这个代理对象类似于原始对象的中介,客户跟中介交互,中介再跟原始对象交互。有的地方也叫 “中介者模式”。
比如:图片的懒加载、缓存等。
实现方式
//我们第一个原始的 image 对象
class Image{
constructor(url){
this.url = url;
}
//定义加载图片的方法
load(){
console.log('加载图片')
}
}
//定义一个代理对象 实现延迟加载图片
class ProxyImage{
constructor(url){
this.url = url;
this.image = null;
}
//定义加载图片的方法
load(){
if(!this.image){
this.image = new Image(this.url)
console.log('延迟加载');//可以使用占位符代替
}
this.image.load();//加载图片
}
}
const img1 = new ProxyImage('http://...img1.png');
const img2 = new ProxyImage('http://...img2.png');
img1.load();//延迟加载, 加载图片
img1.load();//加载图片
img2.load();//延迟加载 加载图片
上述的实现方式,如果图片已经被加载过了,代理对象就会直接显示图片,否则代理对象会加载占位符,并延迟加载,如果已经加载过了,代理对象就直接显示图片。通过这种模式就可以在不影响原始对象的情况下,实现图片的懒加载。文章来源:https://www.toymoban.com/news/detail-820495.html
除了以上的模式,常见的还有 【工厂模式】、【迭代器模式】、【策略模式】等,由于篇幅有限,后续再补上。文章来源地址https://www.toymoban.com/news/detail-820495.html
到了这里,关于前端常用的设计模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!