运行到手机、模拟器报错:
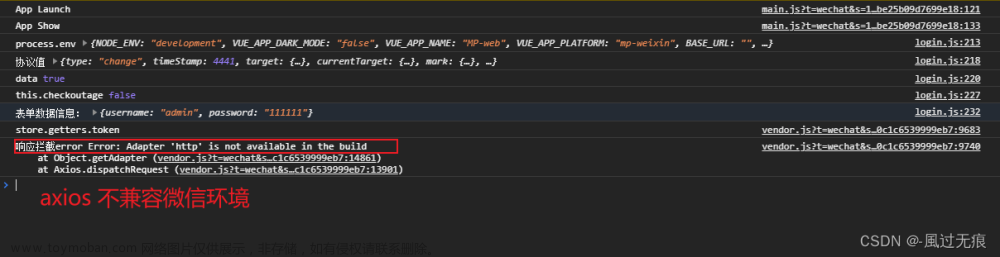
TypeError: r[t] is not a function. (In ‘rt’, ‘r[t]’ is undefined)[ERROR] : TypeError: r[t] is not a function. (In ‘rt’, ‘r[t]’ is undefined)[ERROR] : TypeError: undefined is not an object (evaluating ‘r.addVData’)[ERROR]文章来源:https://www.toymoban.com/news/detail-820569.html
解决办法:
更新hbuilderX,但是我之前的HX的版本是3.1.x的,
更新后是3.2.3文章来源地址https://www.toymoban.com/news/detail-820569.html
到了这里,关于uni-app 运行到app 报错 TypeError的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[uni-app]设置运行到微信小程序](https://imgs.yssmx.com/Uploads/2024/02/541887-1.png)