002-基础入门-Web架构&集成软件&Docker&资源平台等


#常规化
原理:源码数据都在同服务器
影响:无,常规安全测试手法
#站库分离:
原理:源码数据库不在同服务器
存储:其他服务器上数据库&云数据库产品
影响:数据被单独存放,能连接才可影响数据
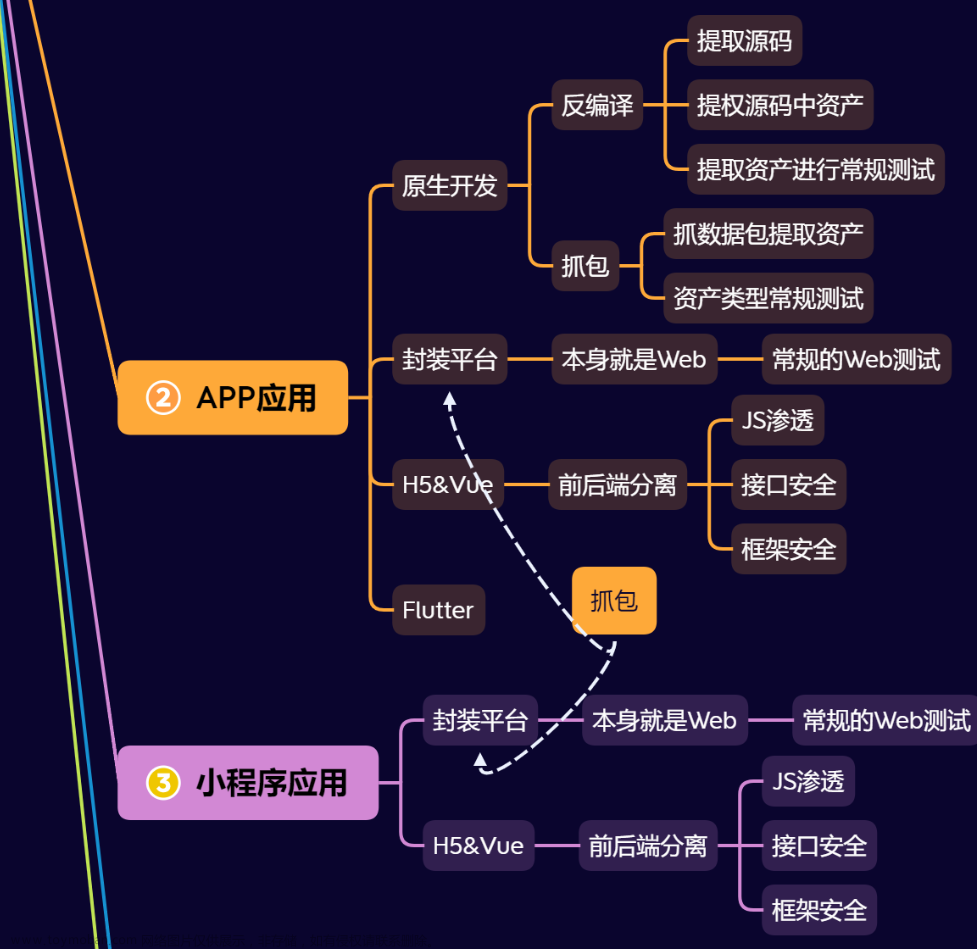
#前后端分离
原理:前端JS框架,API传输数据
https://www.rxthink.cn/ 前端站点
http://manage.thinkphp6.elevue.rxthink.cn/content/item 后台管理演示站点

影响:
1、前端页面大部分不存在漏洞
2、后端管理大部分不在同域名
3、获得权限有可能不影响后端
#宝塔+Phpstudy








配置
原理:打包类集成化环境,权限配置或受控制
影响:攻击者权限对比区别




区别和对比
宝塔 (BT.cn) 特点:
- 开源性质: 宝塔是一个开源的服务器管理面板,用户可以通过源代码审查面板的实现细节。
- 权限控制: 宝塔通过面板的用户管理系统来实现权限控制。用户可以创建不同的账户并设置不同的权限,从而限制用户对服务器的访问和操作。
- 插件生态系统: 宝塔支持丰富的插件生态系统,用户可以通过安装插件来扩展功能,但这也可能带来一些潜在的安全风险。
Phpstudy 特点:
- 封闭性质: Phpstudy相对于宝塔来说更加封闭,具体实现细节不够透明,用户通常无法直接查看和修改源代码。
- 权限控制: Phpstudy也提供了一定程度的权限控制,用户可以通过面板管理用户账户和权限,但相对于宝塔来说,其权限系统可能较为简化。
- 易用性: Phpstudy注重用户友好性,提供了一键安装和配置的功能,适合初学者使用,但在安全性方面可能相对较弱。
结论:宝塔更安全
#Docker容器
- 虚拟化技术: Docker使用Linux内核的命名空间和控制组(cgroup)等技术来创建隔离的容器。这种隔离性允许容器在相同的宿主系统上运行,同时保持与其他容器和宿主系统的独立性。
- 独立磁盘空间: 每个Docker容器都有自己的文件系统,与宿主系统和其他容器隔离。Docker使用联合文件系统(UnionFS)来实现这种隔离,使得容器的文件系统看起来像是一个整体,实际上是由多个层次的文件系统组合而成。
- 非真实物理环境: Docker容器并不是真正的虚拟机,它们共享宿主系统的内核,因此更加轻量级。这种轻量级的特性使得容器可以更快速地启动和运行,并且更加节省资源
原理:虚拟化技术独立磁盘空间,非真实物理环境
影响:攻击者虚拟空间磁盘
安全影响:
- 攻击者虚拟空间磁盘: 如果攻击者能够获得对容器的控制权,他们可能尝试在容器中执行各种攻击,包括对容器内的虚拟磁盘空间的篡改、删除或读取敏感信息。
- 容器逃逸: 虽然Docker容器提供了一定程度的隔离,但在某些情况下,攻击者可能成功逃逸出容器,获取对宿主系统的访问权限。这通常是通过利用容器运行时或内核的漏洞来实现的。
- 共享内核的安全性: 由于Docker容器共享宿主系统的内核,一旦攻击者在容器内执行了内核级别的攻击,可能影响到其他容器和宿主系统。
#建站分配站
1.托管
2.申请
原理:利用别人域名模版建立
影响:实质安全测试非目标资产
#静态Web
例子:大学学的html设计的网站
原理:数据没有传输性(js传输不算)
影响:无漏洞
静态网站(Static Web)
静态网站是指网站的内容在服务器上提前准备好,并在用户请求时直接返回给用户,不涉及动态生成内容或数据库查询。它主要由HTML、CSS和JavaScript等静态文件组成,这些文件在用户请求时保持不变。
例子:大学学的HTML设计的网站
- HTML设计: 在大学学习HTML的过程中,学生可能会创建简单的静态网站,其中包含HTML标记来定义页面结构和内容。
- 静态内容: 这些网站通常由静态的HTML页面、CSS样式表和一些可能的JavaScript脚本组成,用于增强用户体验,例如表单验证或简单的交互效果。
原理:数据没有传输性(JS传输不算)
- 无数据传输性: 静态网站的主要特点是在用户请求时直接返回预先准备好的静态文件,而不需要进行数据库查询或动态生成内容。
- 前端渲染: 页面的渲染主要由用户的浏览器完成,浏览器根据接收到的HTML、CSS和JavaScript文件来呈现页面。
- JS传输: 尽管JavaScript可以在客户端执行一些动态操作,但这些操作通常在用户端进行,不涉及服务器端的数据库查询或动态生成。
影响:无漏洞
- 安全性: 静态网站的安全性主要依赖于静态文件的安全性。由于它们没有与数据库或服务器端脚本交互,因此不容易受到一些常见的动态网站攻击,例如SQL注入。
- 无漏洞: 如果静态网站没有包含漏洞或恶意注入,它们通常是相对安全的。然而,开发者仍然需要注意HTML、CSS和JavaScript中的潜在漏洞,例如跨站脚本(XSS)攻击。
#伪静态
动态转为静态技术,伪装的静态。文章来源:https://www.toymoban.com/news/detail-820574.html
伪静态技术是一种将动态生成的网页通过服务器端的处理转化为静态网页的方法。这种技术的目的是提高网站的性能和响应速度,并且通常通过对URL进行重写的方式来实现。下面是一些关于伪静态技术的关键点:文章来源地址https://www.toymoban.com/news/detail-820574.html
- **URL重写: 伪静态技术主要通过对动态网站的URL进行重写,将其模拟成静态页面的URL。**这样,对于用户和搜索引擎爬虫来说,这些页面看起来就像是静态的,而实际上是由服务器动态生成的。
- 性能提升: 通过使用伪静态技术,可以减轻服务器的负担,因为不再需要每次都动态生成页面。这样可以提高网站的性能,降低对服务器资源的占用,从而提供更快的响应时间。
- 搜索引擎友好: 由于伪静态页面看起来像是静态的,搜索引擎更容易对其进行索引。这有助于提高网站在搜索引擎结果中的排名。
- 缓存: 伪静态技术有时候也与缓存机制结合使用,以进一步提高性能。通过将已生成的静态页面缓存起来,可以在下一次请求相同页面时直接返回已有的静态内容,而无需再次动态生成。
- 不适用于所有情况: 伪静态技术并不适用于所有类型的动态内容,特别是那些频繁变化或需要个性化展示的情况。对于这些情况,仍然需要使用传统的动态网站技术。
到了这里,关于002-基础入门-Web架构&集成软件&Docker&资源平台等的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!