写在前面的话
小编这里用的是godaddy购买的域名
服务器是aws
acme.sh GitHub地址 https://github.com/acmesh-official/acme.sh
配合nginx进行部署,后面会贴上nginx.conf
我这里是多个域名用同一个证书

效果图



来吧,展示
首先你得在自己服务器上面进行部署nginx,如果不知道怎么操作的,可以参考我这一篇博客,执行到这一步的时候,执行 ./configure --with-http_ssl_module 这个命令 ,部署完成后

地址在这里,点我呀
好,通过上面步骤,安装了nginx,可以通过ip,进行访问自己的项目了,那这个时候进行解析域名ip,小编这里用的是godaddy,

然后ping一下自己的域名,看看是不是自己的服务器ip

好,前面的准备工作到这里就over了,接下来开始讲证书申请了
一、下载acme.sh
我这里是新服务器,所以里面什么东西都没有,如果有安装部分内容,请略过
进入home目录,安装git,下载acme.sh
cd /home安装git
yum install -y git下载acme.sh
git clone https://github.com/acmesh-official/acme.sh.git
进入acme.sh目录
cd acme.sh/安装cronie 定时任务内容
yum install cronie更新环境变量
source ~/.bashrc二、安装acme
安装acme (输入自己的邮箱)
./acme.sh --install -m 51xxxxxx9@qq.com
查看定时任务面板,是否有一条ssl定时任务
crontab -e如果有这个,即安装成功

三、获取秘钥
接下来去godaddy上面进行获取秘钥(创建秘钥)

然后得到key 和 Secret,一定要保存好,保存下来
export GD_Key="你的key"
export GD_Secret="你的Secret"
四、生成证书
然后就可以生成证书了 ,我这里是多个域名,一起生成证书,把aaa.com 改成自己的域名 ,如果跟我一样,报 bash: acme.sh: command not found 错,运行 source ~/.bashrc 这个命令,重新加载环境变量
acme.sh --issue --dns dns_gd -d aaa.com -d admin.aaa.com -d api.aaa.com
然后变成这B样,就好了,证书已生成,路径他已经给你打印出来了

接下来就是安装证书,安装之前,去nginx目录创建一个ssl文件夹,我这里nginx安装在/usr/local/nginx ,所以我就在这个目录创建一个ssl文件夹
然后再进入acme目录
cd ~/.acme.sh/五、安装证书
安装证书 把aaa.com 改成自己的域名
acme.sh --install-cert -d aaa.com \
--key-file /usr/local/nginx/ssl/aaa.com.key \
--fullchain-file /usr/local/nginx/ssl/aaa.com.pem
可以去到 /usr/local/nginx/ssl 看看证书,是否安装成功

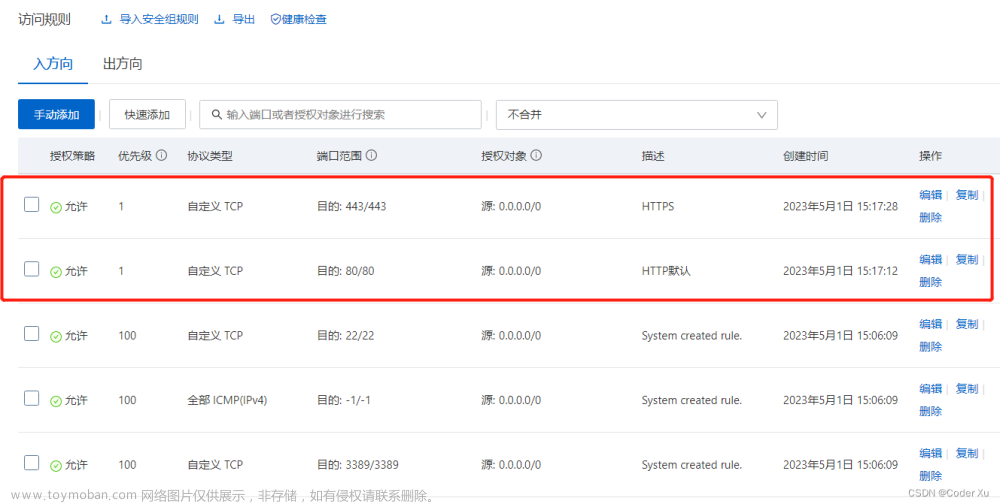
ok,证书有了,接下来去nginx.conf 去配置证书,我这里就直接把我nginx.conf贴出来,把aaa.com改成自己的即可,需要注意的地方是,你服务器(我这里的aws),安全组需要开放443端口

六、修改nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
#当 http 协议被请求时,统一转发到https协议上
listen 80;
server_name aaa.com;
return 301 https://$server_name;
}
server {
listen 443 ssl;
ssl_certificate "/usr/local/nginx/ssl/aaa.com.pem";
ssl_certificate_key "/usr/local/nginx/ssl/aaa.com.key";
server_name aaa.com;
location / {
root 自己项目的html路径;
index index.html;
}
location /.well-known/acme-challenge/ {
root /usr/local/nginx/ssl/;#自己证书路径,我这里证书是这个目录
log_not_found off;
}
}
# api
server {
#listen 80;
listen 443 ssl;
ssl_certificate "/usr/local/nginx/ssl/aaa.com.pem";
ssl_certificate_key "/usr/local/nginx/ssl/aaa.com.key";
server_name api.aaa.com;
location / {
proxy_pass http://127.0.0.1:8080/;
}
}
# 后台web
server {
#listen 80;
listen 443 ssl;
ssl_certificate "/usr/local/nginx/ssl/aaa.com.pem";
ssl_certificate_key "/usr/local/nginx/ssl/aaa.com.key";
server_name admin.aaa.com;
charset utf-8;
location / {
root 后台web html路径;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
},然后再重启nginx,即可
./nginx -s reload然后你就可以访问你的域名了,http://aaa.com ,nginx会自动重定向到 https://aaa.com
一定要清除浏览器缓存或者换个浏览器,再进行访问,不然,到时候你就大眼瞪小眼吧~
看都看到这里了,码字不易,感谢点赞
如果小伙伴们有什么疑问,欢迎下面评论。欢迎指正。如还有什么不懂的加我 QQ:517861659文章来源:https://www.toymoban.com/news/detail-820628.html
如果没有及时回复,可以点我先问问AI机器人https://chatgpt.byabstudio.com/login?code=202307011314 文章来源地址https://www.toymoban.com/news/detail-820628.html
到了这里,关于Nginx 域名SSL证书配置(网站 http 升级为 https) acme.sh 申请免费SSL永久证书(自动续期)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!