一、引言
在当前的互联网时代,电子商务已成为我们日常生活的重要组成部分。购物车作为电子商务网站的核心功能之一,其实现方式对于用户体验至关重要。本文将深入探讨如何使用JavaScript实现一个动态生成并管理购物车的功能,并详细介绍其实现细节,同时附上相关代码。
二、购物车功能的复杂性与重要性
购物车的复杂性主要来自于两个方面:一是其需要处理大量商品数据的实时更新和存储;二是需要提供良好的用户体验,让用户能够方便地添加、删除和查看商品。购物车的重要性不言而喻,它是连接用户与商品的关键环节,直接影响到用户的购买决策和购物体验。
三、实现细节与代码解析
-
数据结构的设计
为了有效地管理购物车中的商品,我们需要设计一个合适的数据结构来存储商品信息。这里我们选择使用JavaScript对象(Object)来存储数据。对象属性对应商品名称,值对应商品数量。这样我们可以轻松地根据商品名称访问和修改对应的数量。
let cart = {}; // 初始化购物车对象
-
添加商品到购物车
当用户点击“添加到购物车”按钮时,我们需要将商品添加到购物车中。如果该商品已存在于购物车中,我们将其数量加一;如果该商品不存在,我们创建一个新的商品条目。我们可以使用JavaScript的Object.keys()和Array.prototype.includes()方法来检查商品是否已存在于购物车中。
function addToCart(product, quantity) {
if (cart[product]) {
cart[product] += quantity; // 如果商品已存在,增加数量
} else {
cart[product] = quantity; // 如果商品不存在,添加新的商品条目
}
}
-
删除商品和清空购物车
为了允许用户删除购物车中的商品,我们可以在每个商品旁边添加一个“删除”按钮。当用户点击该按钮时,我们通过商品名称从购物车中删除对应的商品。如果用户想要清空整个购物车,我们可以使用Object.keys().length来获取购物车中商品的数量,然后使用for循环遍历所有商品并删除它们。
function removeFromCart(product) {
if (cart[product]) {
delete cart[product]; // 删除商品条目
} else {
console.log('该商品不在购物车中'); // 提示用户商品不存在
}
}
function clearCart() {
cart = {}; // 清空购物车对象
}-
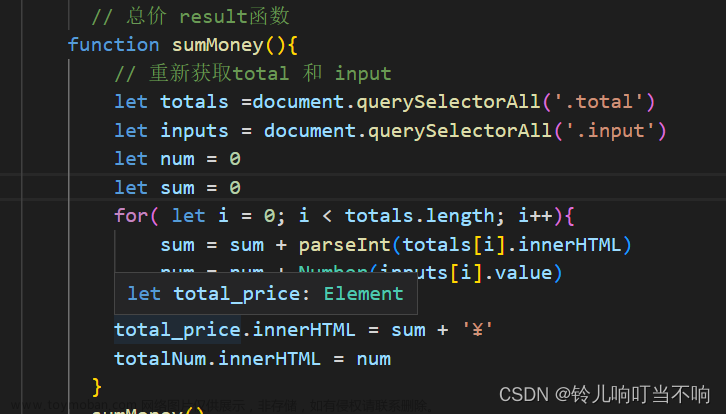
更新和渲染购物车
为了实时更新购物车的状态并呈现给用户,我们需要创建一个函数来渲染购物车的内容。这个函数会遍历购物车中的所有商品,并使用document.createElement和appendChild方法创建一个新的列表项来显示每个商品及其数量。我们可以使用事件监听器来为每个列表项添加点击事件处理程序,以便用户可以删除商品。以下是一个简单的示例代码:
HTML部分:创建一个用于显示购物车的容器元素。
<div id="cart"></div> <!-- 用于显示购物车的容器 -->JavaScript部分:创建一个函数来渲染购物车的内容。该函数会遍历购物车中的所有商品,并使用DOM操作方法来创建和添加列表项。同时为每个列表项添加点击事件处理程序,以便用户可以删除商品。
function renderCart() {
// 获取用于显示购物车的容器元素
const cartContainer = document.getElementById('cart');
// 清空容器元素中的现有内容
cartContainer.innerHTML = ''; // 清空容器元素中的内容
// 遍历购物车中的所有商品并创建列表项元素和事件处理程序函数
for (let product in cart) {
// 创建列表项元素并设置文本内容为产品名称和数量
const listItem = document.createElement('li'); // 创建列表项元素li
listItem.textContent = `${product}: ${cart[product]}`; // 设置文本内容为产品名称和数量
// 添加点击事件处理程序函数,以便用户可以删除商品条目(通过调用removeFromCart函数)
listItem.addEventListener('click', () => { removeFromCart(product); renderCart(); }); // 添加事件监听器,以便在点击时删除商品条目并重新渲染购物车内容(调用renderCart函数)
// 将列表项元素添加到容器元素中(通过appendChild方法)四、前端UI/UX的设计与实现
前端UI/UX的设计与实现也是购物车功能中非常重要的一部分。好的UI/UX设计能够提供良好的用户体验,提高用户的购物体验和满意度。
-
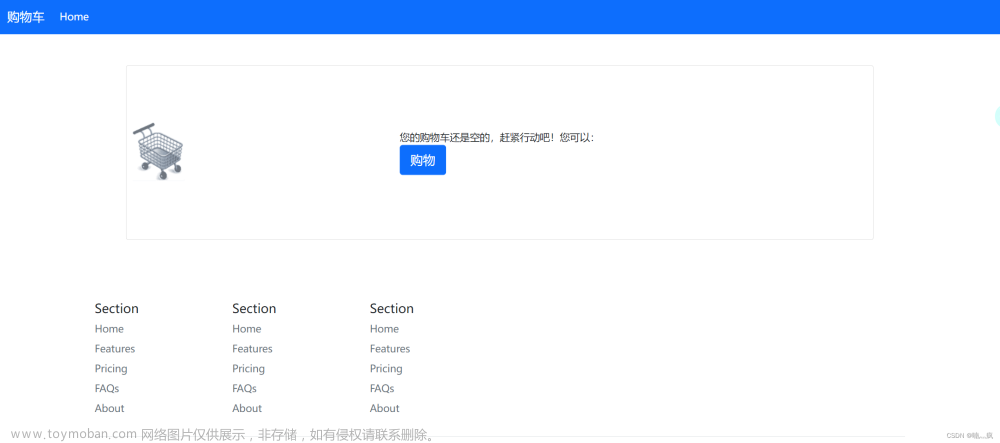
设计购物车页面
首先,我们需要设计一个购物车页面,该页面应包含以下元素:
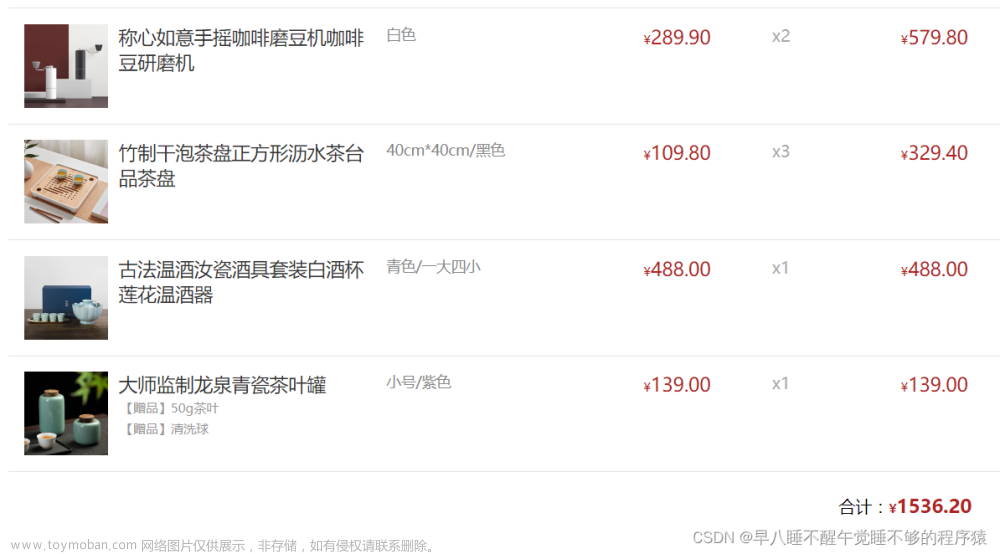
- 商品列表:显示购物车中的所有商品,包括商品名称、价格、数量等。
- 操作按钮:添加、删除和清空购物车的按钮。
- 合计显示:显示购物车中所有商品的总价。
- 其他辅助信息:例如优惠券、运费等。
为了提供更好的用户体验,我们可以采用如下设计原则:
- 简洁明了:页面设计应简洁明了,避免过多的元素和信息,突出核心内容。
- 一致性:保持设计风格的一致性,使用户能够轻松识别和操作。
- 响应式设计:确保页面在不同设备和屏幕尺寸上都能良好显示。
-
实现购物车页面
在实现购物车页面时,我们可以使用HTML、CSS和JavaScript等技术。具体实现步骤如下:
- HTML结构:根据设计好的UI/UX,构建HTML结构,包括商品列表、操作按钮、合计显示等元素。
- CSS样式:通过CSS为页面元素添加样式,例如字体、颜色、布局等,使页面更加美观和易用。
- JavaScript交互:使用JavaScript实现页面的动态交互功能,例如添加商品、删除商品、计算总价等。
-
测试与优化
完成页面实现后,我们需要进行测试和优化,以确保购物车功能正常工作并具备良好的用户体验。测试过程中需要注意以下几点:文章来源:https://www.toymoban.com/news/detail-820657.html
- 兼容性测试:确保页面在各种浏览器和设备上都能正常显示和工作。
- 性能测试:检查页面加载速度和响应时间,优化性能问题。
- 用户反馈:收集用户对购物车功能的反馈,根据反馈进行优化和改进。
五、总结
通过上述步骤,我们可以使用JavaScript实现一个动态生成并管理购物车的功能。在实现过程中,我们需要注意数据结构设计、前后端交互、UI/UX设计和实现等方面的问题。同时,我们还需要进行充分的测试和优化,以确保功能的稳定性和良好的用户体验。通过这样的实现过程,我们可以为用户提供一个方便、快捷的购物车功能,提升电子商务网站的用户满意度和转化率。文章来源地址https://www.toymoban.com/news/detail-820657.html
到了这里,关于使用JavaScript实现动态生成并管理购物车的深入解析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!