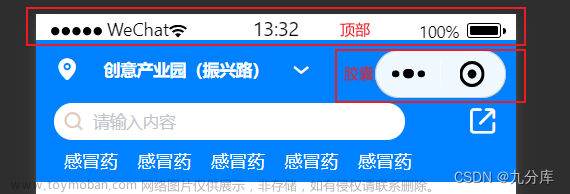
效果:

用到的API:
uni.getMenuButtonBoundingClientRect();
官网地址:
https://uniapp.dcloud.net.cn/api/ui/menuButton.html#getmenubuttonboundingclientrect

控制台打印:
 文章来源:https://www.toymoban.com/news/detail-820712.html
文章来源:https://www.toymoban.com/news/detail-820712.html
代码示例:文章来源地址https://www.toymoban.com/news/detail-820712.html
<template>
<view class="container">
<!-- 返回按钮 -->
<view class="back" :style="{top: top}" @click="goBack()">
<u-icon name="arrow-left"></u-icon>
</view>
</view>
</template>
<script>
export default {
data() {
return {
top: 0
};
},
mounted() {},
created() {
console.log('getMenuButtonBoundingClientRect===>', uni.getMenuButtonBoundingClientRect());
//让自定义导航栏头部组件始终和胶囊对齐 做到兼容各手机型号
let menuButtonInfo = uni.getMenuButtonBoundingClientRect();
this.top = menuButtonInfo.top + 'px';
},
methods: {
goBack() {
uni.navigateBack();
}
}
};
</script>
<style lang="scss" scoped>
.container {
// 背景图url 可替换
background-image: url('https://e-computer.xxxx.com:12480/miniPic/company/create2.jpg');
width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
position: relative;
.back {
text-align: center;
width: 50rpx;
height: 50rpx;
border-radius: 50%;
position: absolute;
left: 30rpx;
line-height: 50rpx;
opacity: 0.7;
font-size: 32rpx;
background: #e2e2e2;
}
}
</style>
到了这里,关于uniapp小程序实现自定义返回按钮和胶囊对齐 做到兼容各手机型号的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!