提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
在学习机器学习或者深度学习后,我们常常会将自己训练好的模型来进行部署或者可视化出来,供自己或者别人来使用,那么python的flask框架就可以作为选择之一。
一、Flask快速使用
安装
# python环境的安装方式
pip install flask
#conda环境安装
conda install flask
二、快速使用flask
- 如何使用flask打印 hello world
from flask import Flask
# 实例化flask对象
app = Flask(__name__)
@app.route('/index')
def index():
return 'hello world'
if __name__ == '__main__':
app.run()
-
总结:flask框架是基于werkzeug的swgi实现,flask自己没有wsg文章来源:https://www.toymoban.com/news/detail-820723.html
-
用户请求一旦到来,就会运行
app.__call__()方法文章来源地址https://www.toymoban.com/news/detail-820723.html
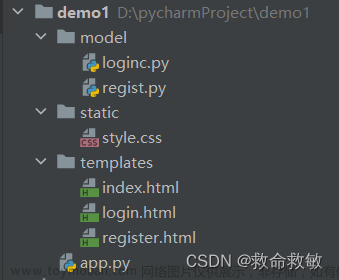
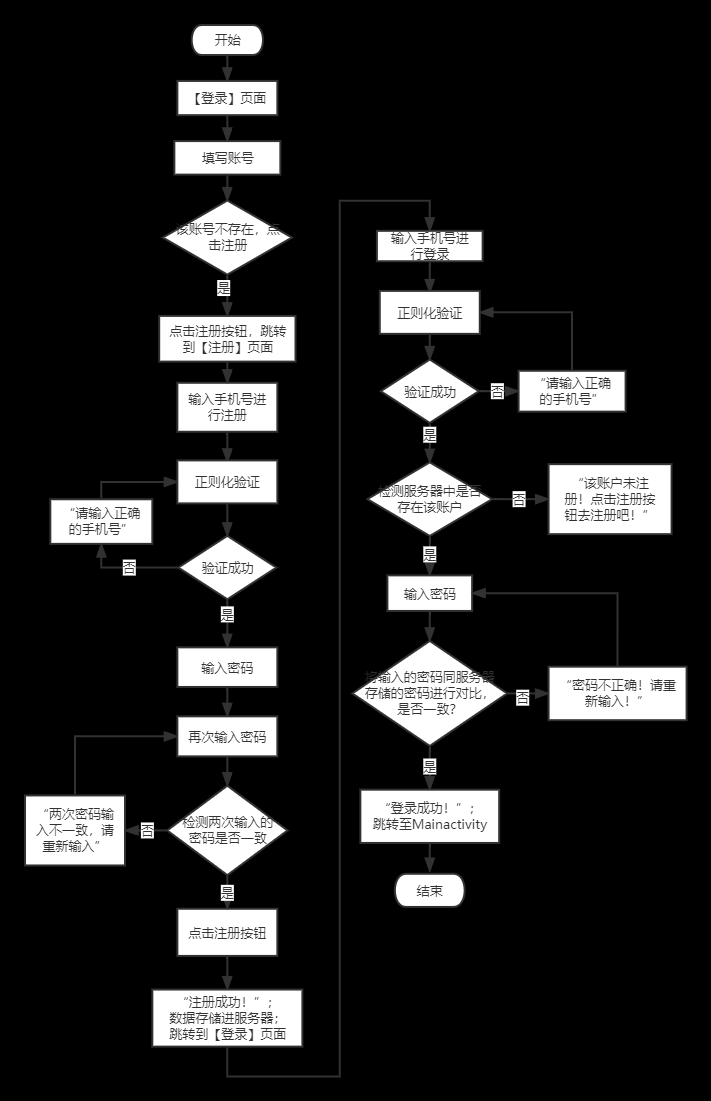
三、创建登录页面
- 要想获得get或者post请求需要写
@app.route('/login',methods= ['GET','POST'])
- 要想加载某个网页需要导入flask库里的render_template包
- 要想在网页点击某个东西跳转页面需要从flask库里导入redirect包
- render_template:加载页面
- jsonify:传入json数据格式
- request:接收返回的信息
- redirect:跳转网页
from flask import Flask,render_template,jsonify,request,redirect
#实例化flask
app = Flask(__name__)
@app.route('/login',methods= ['GET','POST'])
def login():
#发送get请求
if request.method == 'GET':
# return '登录' # HttpResponse
# return render_template('login.html') #render
# return jsonify({'code':1000,'data':[1,2,3]}) # JsonResponse
# 进入login网页
return render_template('login.html') #render
# 以下是发送post请求并用request来接受
user = request.form.get('user')
pwd = request.form.get('pwd')
if user == 'zhaowentao' and pwd =='zwt':
# 密码正确跳转index网页
return redirect('/index')
# 输入错误则会提示error
error = '用户名或密码错误'
return render_template('login.html',error=error)
@app.route('/index')
def index():
return '首页'
if __name__ == '__main__':
app.run()
- 以下是login.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form method="post">
<input type="text" name="user">
<input type="text" name="pwd">
<input type="submit" name="提交"><span style="color:red;">{{error}}</span>
</form>
</body>
</html>
到了这里,关于模型部署flask学习篇(一)---- flask初始及创建登录页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!