书接上文 HarmonyOS鸿蒙学习基础篇 - 运行第一个程序 Hello World
基本语法概述
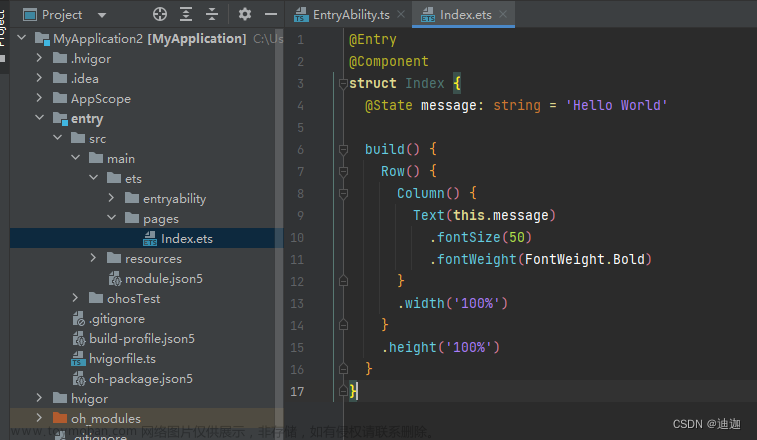
打开 entry>src>main>ets>pages>index.ets 代码如下 代码详细解释如下:
代码详细解释如下:
@Entry
//@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。
@Component
//@Component是一种装饰器,代表自定义组件,用@Component 装饰的 struct Hello 代表一个自定义的结构体,名字是Hello,是可重用的UI单元,可以与其他组件组合。
struct Index {
//@State 是一种装饰器,被它装饰的变量 myText 值发生改变时,会触发该变量所对应的自定义组件 Hello 的 UI 界面进行自动刷新。
@State message: string = 'Hello World'
build() {
//build 方法中的代码块表示UI描述,以声明式的方式描述UI结构。
Row() {
//Column 是内置组件,表示设置一列
Column() {
//设置文本及内容
Text(this.message)
.fontSize(50) //设置文本大小
.fontWeight(FontWeight.Bold) //设置字体加粗
}
.width('100%') //设置宽度
}
.height('100%') //设置宽度
}
}在以上示例中,ArkTS的基本组成如下所示。 文章来源:https://www.toymoban.com/news/detail-820941.html
 文章来源地址https://www.toymoban.com/news/detail-820941.html
文章来源地址https://www.toymoban.com/news/detail-820941.html
- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
- @Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
- @Extend/@Style:扩展内置组件和封装属性样式,更灵活地组合内置组件。
- stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式
到了这里,关于HarmonyOS鸿蒙学习基础篇 - 基本语法概述的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!