更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
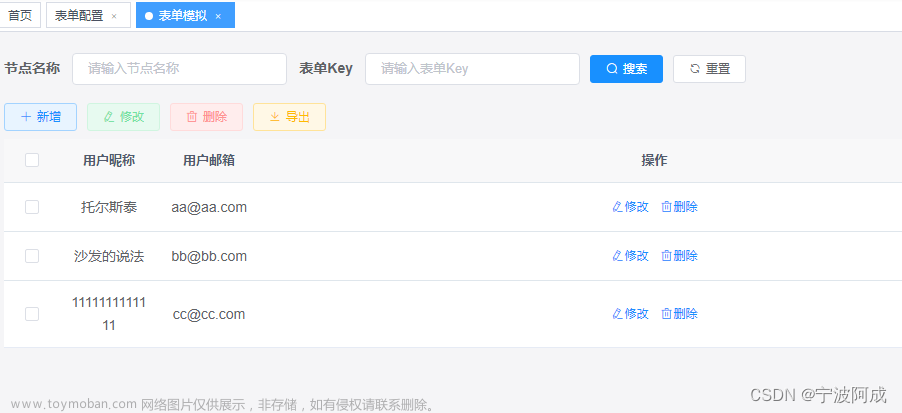
接上一节,之前可以动态列表查询出来后,需要进行动态查询与修改
1、如点击下面的编辑,应该可以进行查询出来进行编辑修改

2、前端做好修改的代码如下:
/** 修改按钮操作 */
handleUpdate(row) {
this.loading = true;
this.reset();
const id = row[this.primaryKey] || this.ids
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id
}
console.log("handleUpdate formData",formData)
getDataById(formData).then(response => {
console.log("getDataById response",response)
this.loading = false;
this.form = response.data;
this.open = true;
});
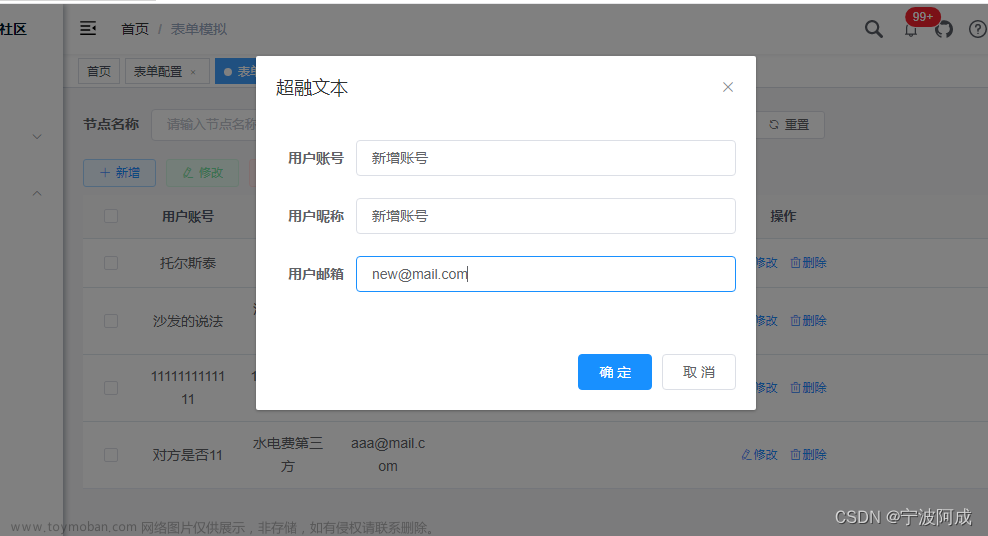
},3、open打开编辑界面如下:
<!-- 添加或修改online主对话框,需要动态生成 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<div v-for="(item, i) in columnList">
<el-form-item :label="item.__config__.label" :prop="item.__vModel__">
<el-input v-model="form[item.__vModel__]" :placeholder="'请输入' + item.__config__.label" />
</el-form-item>
</div>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>4、打开界面后如下:
 文章来源:https://www.toymoban.com/news/detail-820956.html
文章来源:https://www.toymoban.com/news/detail-820956.html
5、后端动态查询接口如下:文章来源地址https://www.toymoban.com/news/detail-820956.html
import lombok.Data;
/**
* @author superfusion
* @Date 2024/1/22
* @Description:
* @Version 1.0
*/
@Data
public class FormDataVo {
/**
* 表名
*/
String tableName;
/**
* 主键
*/
String primaryKey;
/**
* 数据id
*/
String id;
/**
* 传入要更新的字段名与值
*/
Map<String,Object> updateMap;
}
/**
* 根据主表名,关键字和数据动态获取具体一条表数据
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:query")
@PostMapping(value = "/getDataById")
public R<Map> getDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.getDataById(formDataVo));
}
@Override
public Map getDataById(FormDataVo formDataVo) {
return baseMapper.getDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),Long.valueOf(formDataVo.getId()));
}
@Select("SELECT * FROM ${tableName} where ${primaryKey} = #{id}")
Map getDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey,
@Param("id") Long id);
到了这里,关于基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(三)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!