Nginx之Centos7安装
1. 离线安装
1. 下载
官网地址:http://nginx.org/
本文下载的是nginx-1.21.1.tar.gz
解压
tar -zxvf nginx-1.21.1.tar.gz
# 如解压到了:/opt/software/nginx-1.21.1
2.安装依赖
进入到/opt/software/nginx-1.21.1目录中执行下面命令,按照出差信息一依次安装所有依赖即可
./configure
- 安装gcc-c++依赖
yum install gcc-c++
- 下面错误,执行
yum -y install pcre-devel解决
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.
- 下面错误,执行
yum install -y zlib-devel解决
./configure: error: the HTTP gzip module requires the zlib library.
You can either disable the module by using --without-http_gzip_module
option, or install the zlib library into the system, or build the zlib library
statically from the source with nginx by using --with-zlib=<path> option.
- 再执行
./configure看到下面信息说明成功
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ using system zlib library
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx/conf"
nginx configuration file: "/usr/local/nginx/conf/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
3. 编译并安装
[root@mawei nginx-1.21.1]# make && make install
.....
'/usr/local/nginx/conf/scgi_params.default'
test -f '/usr/local/nginx/conf/nginx.conf' \
|| cp conf/nginx.conf '/usr/local/nginx/conf/nginx.conf'
cp conf/nginx.conf '/usr/local/nginx/conf/nginx.conf.default'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
test -d '/usr/local/nginx/html' \
|| cp -R html '/usr/local/nginx'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
make[1]: 离开目录“/opt/software/nginx-1.21.1”
- 查看安装在哪儿了
[root@mawei nginx-1.21.1]# whereis nginx
nginx: /usr/local/nginx
4. 启动
- 进入到
cd /usr/local/nginx/sbin/ - 输入
./nginx命令启动即可
[root@localhost server]# cd /usr/local/nginx/sbin/
[root@localhost sbin]# ll
总用量 4656
-rwx------ 1 root root 4766984 11月 18 10:02 nginx
[root@localhost sbin]# pwd
/usr/local/nginx/sbin
[root@localhost sbin]# ./nginx
- 查看版本
[root@localhost sbin]# ./nginx -v
nginx version: nginx/1.21.1
5. 访问
nginx默认为80端口,直接输入IP访问即可
http://192.168.2.243/
6. 访问出现403问题处理
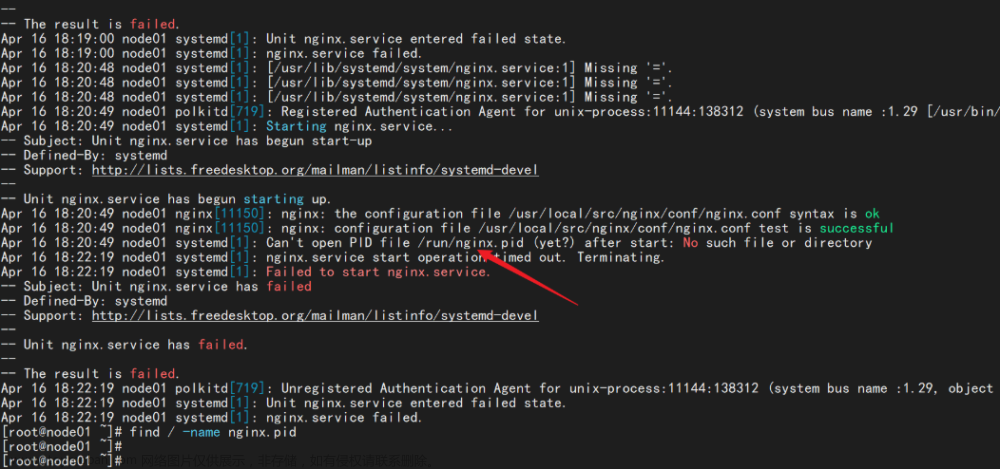
- 页面访问出现403问题,查看日志如下:
# 进入到日志目录 /usr/local/nginx/logs 下查看日志
[root@localhost logs]# cat error.log
2021/11/18 10:07:08 [error] 15743#0: *2 "/usr/local/nginx/html/index.html" is forbidden (13: Permission denied), client: 192.168.2.200, server: localhost, request: "GET / HTTP/1.1", host: "192.168.2.243"
2021/11/18 10:07:08 [error] 15743#0: *2 open() "/usr/local/nginx/html/favicon.ico" failed (13: Permission denied), client: 192.168.2.200, server: localhost, request: "GET /favicon.ico HTTP/1.1", host: "192.168.2.243", referrer: "http://192.168.2.243/"
2021/11/18 10:07:28 [error] 15743#0: *2 "/usr/local/nginx/html/index.html" is forbidden (13: Permission denied), client: 192.168.2.200, server: localhost, request: "GET / HTTP/1.1", host: "192.168.2.243"
2021/11/18 10:07:28 [error] 15743#0: *2 open() "/usr/local/nginx/html/favicon.ico" failed (13: Permission denied), client: 192.168.2.200, server: localhost, request: "GET /favicon.ico HTTP/1.1", host: "192.168.2.243", referrer: "http://192.168.2.243/"
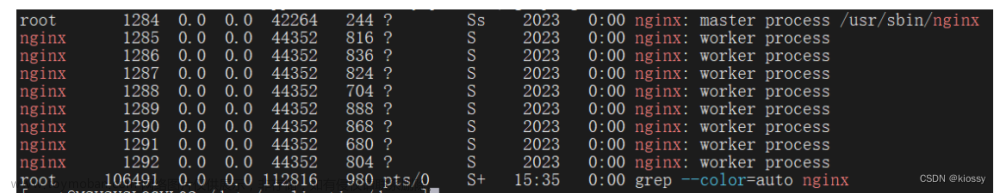
- 查看nginx的启动用户,发现是nobody,而非root用户启动的
[root@localhost logs]# ps aux | grep "nginx: worker process" | awk'{print $1}'
- 将nginx.config的user改为和启动用户一致
# 编辑 nginx.config文件
[root@localhost conf]# vim nginx.conf
# 找到注释掉的 “#user nobody;” 这一行,然后在此行后面新增一行,其实就是将nobody改为 root用户即可
user root
7. 80端口代理多个后端服务
配置一个80端口代理多后端个服务
以自开发公众号服务为例,访问地址:http://192.168.31.102:7001/myWechat文章来源:https://www.toymoban.com/news/detail-820959.html
当访问域名后面以
myWechat开头时代理到上面的地址中,如访问yuan.wechat.com/myWechat具体配置如下文章来源地址https://www.toymoban.com/news/detail-820959.html
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
# 代理微信公众号服务,以myWechat开头代理到 http://http://192.168.31.102:7001
location ~ /lims {
proxy_pass http://http://192.168.31.102:7001;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
location / {
index index.html index.htm index.php;
}
}
2. Nginx常用命令
#重启Nginx
nginx -s reopen
#重新加载Nginx配置文件,然后以优雅的方式重启Nginx
nginx -s reload
#强制停止Nginx服务
nginx -s stop
#优雅地停止Nginx服务(即处理完所有请求后再停止服务)
nginx -s quit
#检测配置文件是否有语法错误,然后退出
nginx -t
#打开帮助信息
nginx -?,-h
#显示版本信息并退出
nginx -v
#显示版本和配置选项信息,然后退出
nginx -V
#检测配置文件是否有语法错误,然后退出
nginx -t
#检测配置文件是否有语法错误,转储并退出
nginx -T
#在检测配置文件期间屏蔽非错误信息
nginx -q
#设置前缀路径(默认是:/usr/share/nginx/)
nginx -p prefix
#设置配置文件(默认是:/etc/nginx/nginx.conf)
nginx -c filename
#设置配置文件外的全局指令
nginx -g directives
#杀死所有nginx进程
killall nginx
到了这里,关于Nginx之Centos7安装及配置代理多个后端服务的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!