图片标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
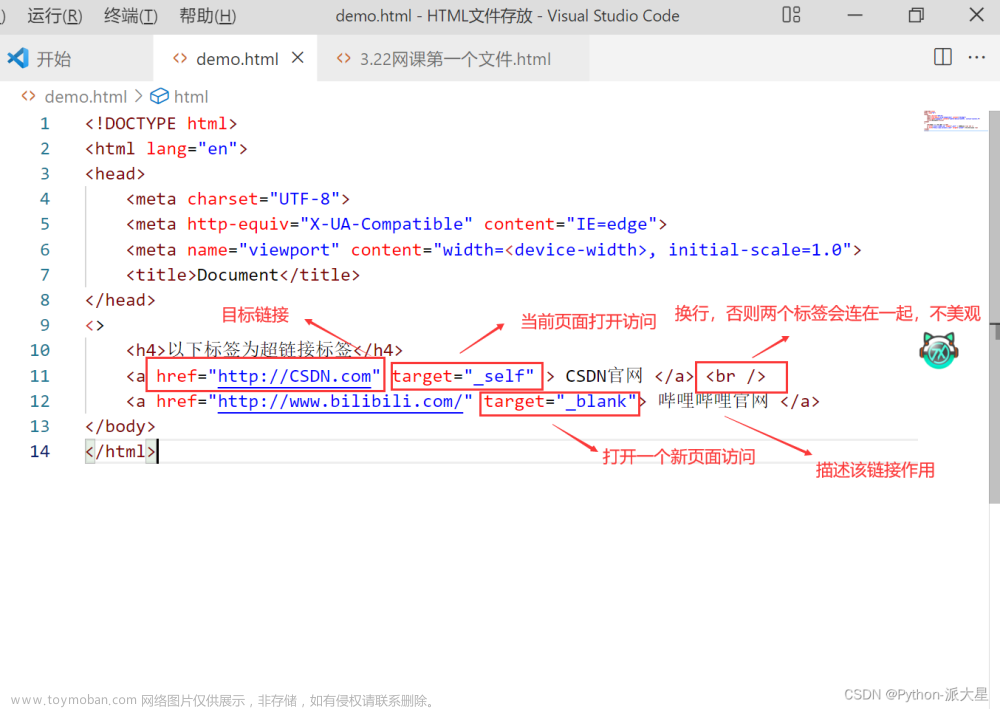
<!-- img标签就是用来将图片显示在页面上的标签 -->
<img src="图片路径">
<!-- 可用路径:
网络路径:一般由http或者https开头的存在于网络上的图片地址
绝对路径:从根目录开始一层一层向下递进,直到找到目标文件所在位置
相对路径:即从当前文件所在路径出发,去寻找资源文件。
gif,jpg,png,bmp
gif:是动图,他一般只支持256色,所以占据空间小,表现效果差。
jpg:有损压缩的格式图像,所以占据空间小,它支持256*256*256色,但是表现效果略微有一丢丢差,并且它不支持透明通道。
png:无损压缩的格式,占据空间中低,他因为有透明通道的关系所以他最可以是32位真彩色
bmp:无损格式,文件中保存的是关于图像的像素信息,支持透明, 占据空间大-->
<!-- src是source即资源路径的缩写,开发者需要将图像的路径填在src中才能让图片正常显示 -->
<!-- width可用来控制标签的宽度, 可以填具体的像素值也可以写百分比-->
<!-- height 可用来控制标签高度,可以填写具体的像素值也可以填写百分比-->
<!-- 当填写宽高的时候如果使用百分比,务必要确认他的父容器有一个确定值 -->
<!-- alt属性中的内容,当图像无法正常显示时,会出现在屏幕上-->
<!-- title属性主要任务是,当鼠标选停在图像上时,可以显示出图像的标题,当alt不存在时,可以代替alt -->
<div style="height: 600px;border: 1px solid red;">
<img src="img/1.jpeg" alt="" title="鸡哥美了" width="100%" >
</div>
</body>
</html>
音视频标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 音频标签 audio -->
<!-- controls是布尔型的属性,用于显示当前标签的控制界面,当你写出它的那一刻就表示启用,如果你不想用它,删掉即可 -->
<!-- autoplay自动播放-->
<!-- loop 循环 -->
<!-- muted 静音 -->
<!-- <audio src="./sound/music.mp3" controls autoplay loop muted></audio>
<audio> -->
<!-- 兼容模式的写法,浏览器支持那种就播放那种。 -->
<!-- <source src="./sound/music.mp3">
<source src="./sound/music.wma">
</audio> -->
<!-- 视频标签 videao -->
<!-- 视频标签不允许再有音量的情况自动播放,如果需要自动播放那么请加上muted属性 -->
<video src="video/video.mp4" controls autoplay muted></video>
</body>
</html>
表格标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
tr{
text-align: center;
}
</style>
</head>
<body>
<!-- 表格标签 -->
<!-- 表格标签table 所有关于这个表格的标签都要写在table中 -->
<!-- thead,tbody,tfoot是语义化标签 他们规定表格的首、体、尾分别是什么内容 -->
<!-- tr 是table row的缩写 表示表格行-->
<!-- td 是单元格 存在于tr之中,表格子标签是没有列标签的用单元格自然形成列即可 -->
<!-- <table>
<tbody>
<tr>
<td>表格主体1-1</td>
<td>表格主体1-2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表尾1</td>
<td>表尾2</td>
</tr>
</tfoot>
<thead>
<tr>
<td>首行1</td>
<td>首行2</td>
</tr>
</thead>
</table> -->
<!-- td tr会自动根据表格宽高来设置自己的宽高 -->
<!-- cellspacing表示间距,cellpadding表示边距-->
<!-- bgcolor可以用来设置单元个颜色-->
<table border="1" width="300" height="300">
<tr >
<!-- td可以修改宽高,改宽会影响列,改高会影响行-->
<td >123</td>
<td >123</td>
<td >123</td>
<td>
<table border="1">
<tr >
<!-- td可以修改宽高,改宽会影响列,改高会影响行-->
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
<!-- rowspan行合并 由上到下进行合并 -->
<!-- colspan列合并 由左到右进行合并-->
<!--table的 align属性可以用来修改表格在页面中的位置关系 -->
<!--tr的 align属性可以用来修改单元格内容的位置关系 -->
<!--td的 align属性可以用来修改本单元格内容的位置关系 -->
<table border="1" width ="300" align="center">
<tr align="center">
<td alirowspan="2">123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td colspan="2">123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>
超连接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 1.网页跳转 -->
<!-- href的作用跳转到hrel填写的网页链接 -->
<!-- 超链接提供了非常便利的网页跳转功能,如果没有这各功能,互联网现在估计还停留在上世纪60年代的水准 -->
<!-- 111111111
<a href="./文字超连接2.html">跳转到2</a> -->
<!-- 2.锚链接 -->
<!-- 用于跳转href中填写的标签位置 -->
<!-- <a id="a1" href="#a2">去底部</a>
<div style="border: 1px solid red;width: 100px;height: 2000px;"></div>
<div style="border: 1px solid green;width: 100px;height: 2000px;"></div>
<div style="border: 1px solid blue;width: 100px;height: 2000px;"></div>
<a id="a2" href="#a1">回到顶部</a> -->
<!-- 3.图片超连接 -->
<!-- <a href="./文字超连接2.html">
<img src="./img/1.jpeg" alt="" width="200">
</a> -->
<!-- 4.热区超连接 -->
<img src="./img/1.jpeg" alt="" usemap="#map">
<map name="map">
<area shape="rect" coords="0,0,100,100" href="#" alt="">
<area shape="circle" coords="150,50,50" href="#" alt="">
<area shape="poly" coords="200,50,250,0,300,50" href="#" alt="">
</map>
</body>
</html>
列表标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 有序列表 -->
<!-- type决定有序列表的序号类型可以是罗马数字可以使英文字母默认是阿拉伯数字 -->
<!-- start控制序号的起始位置 -->
<!-- reversed 可以使有序列表倒序输出 -->
<ol type="a" start="26" reversed>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
<li>哈哈</li>
</ol>
<!-- 无序列表 -->
<ul type="circle">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<!-- 数据列表 -->
<dl>
<!-- dt表示标题 -->
<dt>标题</dt>
<!-- dd表示标题下的内容 -->
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
<dt>标题</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
<dt>标题</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
</dl>
</body>
</html>
文章来源地址https://www.toymoban.com/news/detail-820960.html
文章来源:https://www.toymoban.com/news/detail-820960.html
到了这里,关于WEB前端标签的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[HTML]Web前端开发技术16(HTML5、CSS3、JavaScript )表格课后练习网页标题:域标签的使用网页标题:美家装饰联系我们网页标题:登录界面网页标题问卷调查——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/820808-1.png)